mirror of
https://github.com/go-gitea/gitea
synced 2025-09-11 11:18:26 +00:00
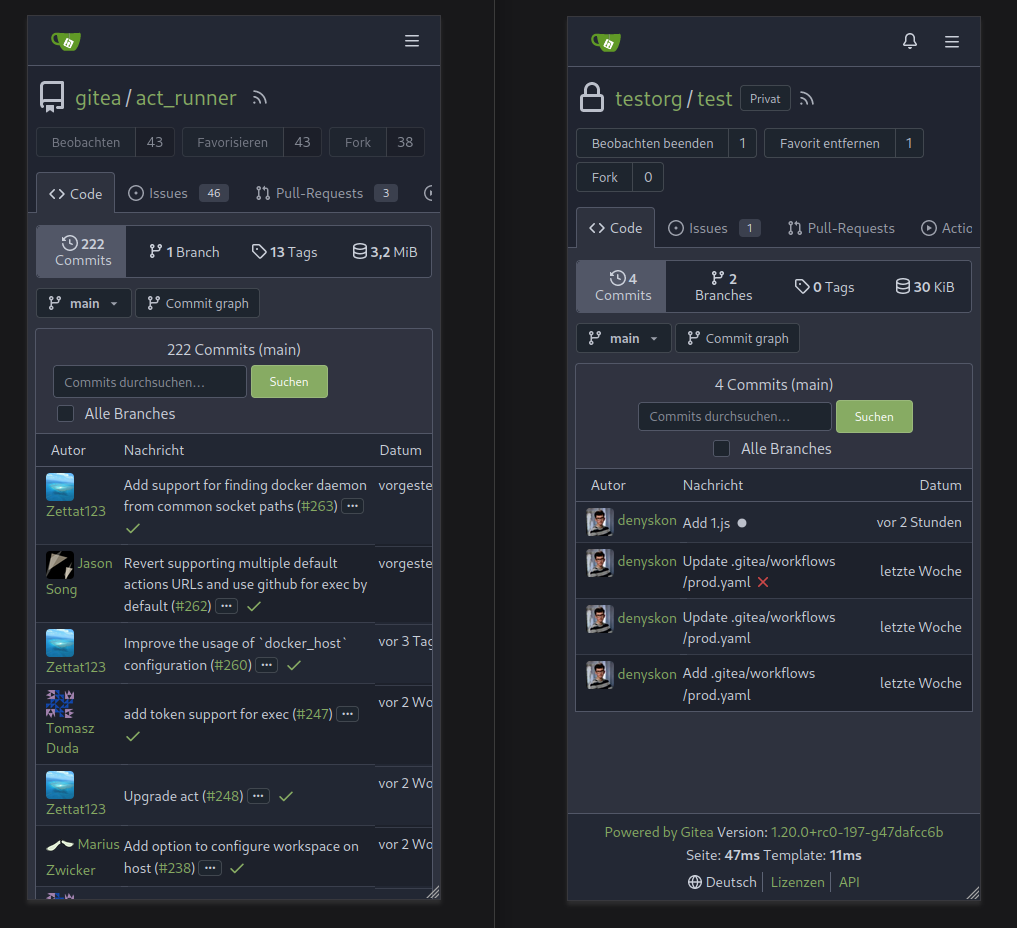
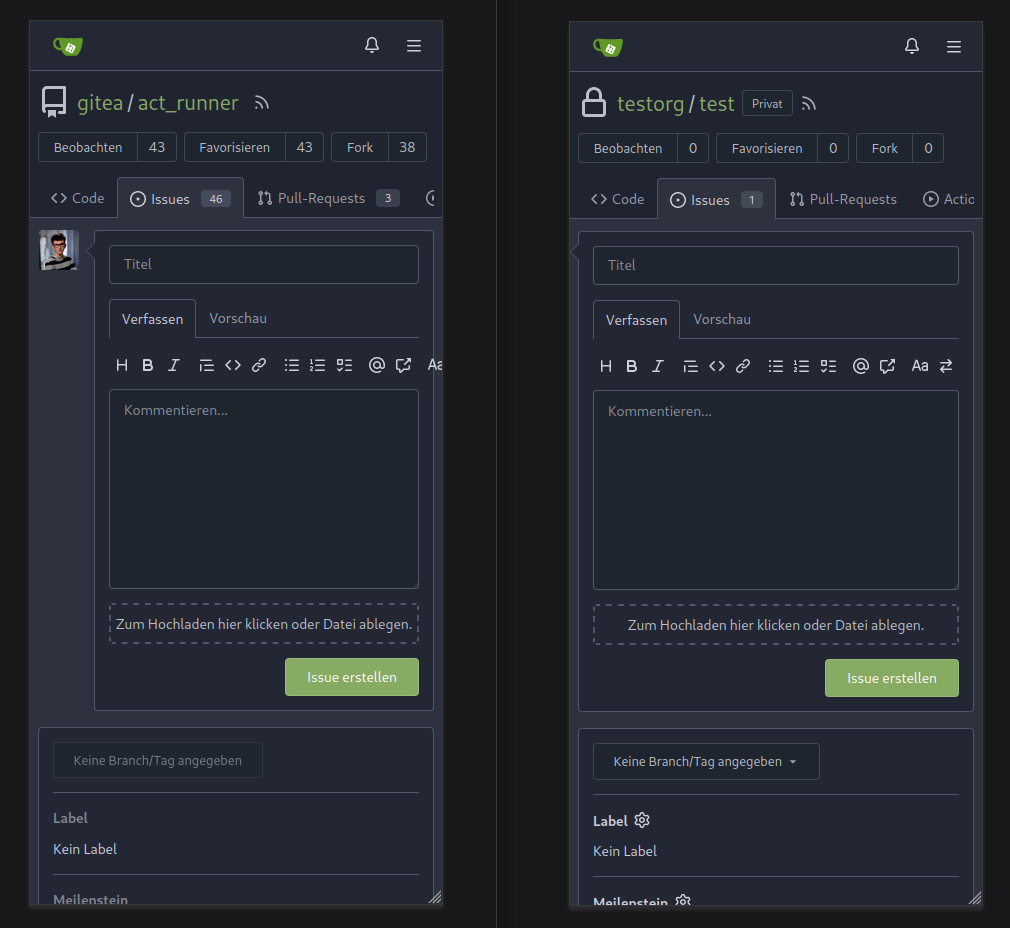
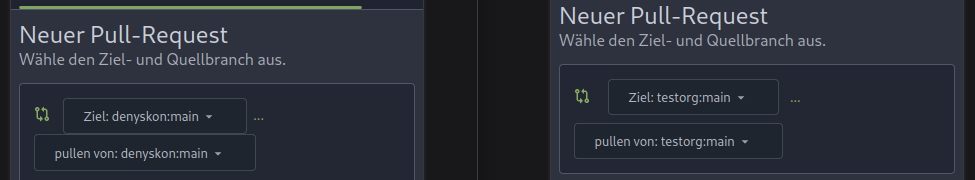
Several fixes for mobile UI (#25634)
Resolves #25622 <details> <summary>Screenshots</summary>        </details> --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
@@ -29,7 +29,7 @@
|
||||
</div>
|
||||
<p class="info gt-df gt-ac gt-my-2">{{svg "octicon-git-commit" 16 "gt-mr-2"}}<a href="{{.RepoLink}}/commit/{{PathEscape .DefaultBranchBranch.DBBranch.CommitID}}">{{ShortSha .DefaultBranchBranch.DBBranch.CommitID}}</a> · <span class="commit-message">{{RenderCommitMessage $.Context .DefaultBranchBranch.DBBranch.CommitMessage .RepoLink .Repository.ComposeMetas}}</span> · {{.locale.Tr "org.repo_updated"}} {{TimeSince .DefaultBranchBranch.DBBranch.CommitTime.AsTime .locale}}{{if .DefaultBranchBranch.DBBranch.Pusher}} {{template "shared/user/avatarlink" dict "Context" $.Context "user" .DefaultBranchBranch.DBBranch.Pusher}}{{template "shared/user/namelink" .DefaultBranchBranch.DBBranch.Pusher}}{{end}}</p>
|
||||
</td>
|
||||
<td class="right aligned overflow-visible">
|
||||
<td class="right aligned middle aligned overflow-visible">
|
||||
{{if and $.IsWriter (not $.Repository.IsArchived) (not .IsDeleted)}}
|
||||
<button class="btn interact-bg show-create-branch-modal gt-p-3"
|
||||
data-modal="#create-branch-modal"
|
||||
|
||||
@@ -1,5 +1,5 @@
|
||||
<div class="ui attached table segment commit-table">
|
||||
<table class="ui very basic striped table unstackable fixed" id="commits-table">
|
||||
<table class="ui very basic striped table unstackable" id="commits-table">
|
||||
<thead>
|
||||
<tr>
|
||||
<th class="three wide">{{.locale.Tr "repo.commits.author"}}</th>
|
||||
|
||||
@@ -8,23 +8,23 @@
|
||||
{{.locale.Tr "repo.commits.no_commits" $.BaseBranch $.HeadBranch}} {{if .RefName}}({{.RefName}}){{end}}
|
||||
{{end}}
|
||||
</div>
|
||||
<div class="commits-table-right gt-df gt-ac">
|
||||
<div class="commits-table-right">
|
||||
{{if .PageIsCommits}}
|
||||
<form class="ignore-dirty" action="{{.RepoLink}}/commits/{{.BranchNameSubURL}}/search">
|
||||
<div class="ui tiny search input">
|
||||
<input name="q" placeholder="{{.locale.Tr "repo.commits.search"}}" value="{{.Keyword}}" autofocus>
|
||||
</div>
|
||||
|
||||
<div class="ui checkbox">
|
||||
<input type="checkbox" name="all" id="all" value="true" {{.All}}>
|
||||
<label for="all">{{.locale.Tr "repo.commits.search_all"}} </label>
|
||||
|
||||
<div class="ui tiny checkbox">
|
||||
<input type="checkbox" name="all" value="true" {{.All}}>
|
||||
<label>{{.locale.Tr "repo.commits.search_all"}}</label>
|
||||
</div>
|
||||
<button class="ui primary tiny button gt-mr-0" data-panel="#add-deploy-key-panel" data-tooltip-content={{.locale.Tr "repo.commits.search.tooltip"}}>{{.locale.Tr "repo.commits.find"}}</button>
|
||||
</form>
|
||||
{{else if .IsDiffCompare}}
|
||||
<a href="{{$.CommitRepoLink}}/commit/{{.BeforeCommitID | PathEscape}}" class="ui green sha label">{{if not .BaseIsCommit}}{{if .BaseIsBranch}}{{svg "octicon-git-branch"}}{{else if .BaseIsTag}}{{svg "octicon-tag"}}{{end}}{{.BaseBranch}}{{else}}{{ShortSha .BaseBranch}}{{end}}</a>
|
||||
<a href="{{$.CommitRepoLink}}/commit/{{.BeforeCommitID | PathEscape}}" class="ui green sha label gt-mx-0">{{if not .BaseIsCommit}}{{if .BaseIsBranch}}{{svg "octicon-git-branch"}}{{else if .BaseIsTag}}{{svg "octicon-tag"}}{{end}}{{.BaseBranch}}{{else}}{{ShortSha .BaseBranch}}{{end}}</a>
|
||||
...
|
||||
<a href="{{$.CommitRepoLink}}/commit/{{.AfterCommitID | PathEscape}}" class="ui green sha label">{{if not .HeadIsCommit}}{{if .HeadIsBranch}}{{svg "octicon-git-branch"}}{{else if .HeadIsTag}}{{svg "octicon-tag"}}{{end}}{{.HeadBranch}}{{else}}{{ShortSha .HeadBranch}}{{end}}</a>
|
||||
<a href="{{$.CommitRepoLink}}/commit/{{.AfterCommitID | PathEscape}}" class="ui green sha label gt-mx-0">{{if not .HeadIsCommit}}{{if .HeadIsBranch}}{{svg "octicon-git-branch"}}{{else if .HeadIsTag}}{{svg "octicon-tag"}}{{end}}{{.HeadBranch}}{{else}}{{ShortSha .HeadBranch}}{{end}}</a>
|
||||
{{end}}
|
||||
</div>
|
||||
</h4>
|
||||
|
||||
@@ -1,5 +1,5 @@
|
||||
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-label dropdown">
|
||||
<span class="text gt-df gt-ac muted">
|
||||
<span class="text muted flex-text-block">
|
||||
<strong>{{.locale.Tr "repo.issues.new.labels"}}</strong>
|
||||
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||
|
||||
@@ -59,10 +59,10 @@
|
||||
|
||||
<input id="milestone_id" name="milestone_id" type="hidden" value="{{.milestone_id}}">
|
||||
<div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-milestone dropdown">
|
||||
<span class="text">
|
||||
<span class="text flex-text-block">
|
||||
<strong>{{.locale.Tr "repo.issues.new.milestone"}}</strong>
|
||||
{{if .HasIssuesOrPullsWritePermission}}
|
||||
{{svg "octicon-gear"}}
|
||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||
{{end}}
|
||||
</span>
|
||||
<div class="menu">
|
||||
@@ -86,10 +86,10 @@
|
||||
|
||||
<input id="project_id" name="project_id" type="hidden" value="{{.project_id}}">
|
||||
<div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-project dropdown">
|
||||
<span class="text">
|
||||
<span class="text flex-text-block">
|
||||
<strong>{{.locale.Tr "repo.issues.new.projects"}}</strong>
|
||||
{{if .HasIssuesOrPullsWritePermission}}
|
||||
{{svg "octicon-gear"}}
|
||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||
{{end}}
|
||||
</span>
|
||||
<div class="menu">
|
||||
@@ -144,10 +144,10 @@
|
||||
<div class="divider"></div>
|
||||
<input id="assignee_ids" name="assignee_ids" type="hidden" value="{{.assignee_ids}}">
|
||||
<div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-assignees dropdown">
|
||||
<span class="text">
|
||||
<span class="text flex-text-block">
|
||||
<strong>{{.locale.Tr "repo.issues.new.assignees"}}</strong>
|
||||
{{if .HasIssuesOrPullsWritePermission}}
|
||||
{{svg "octicon-gear"}}
|
||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||
{{end}}
|
||||
</span>
|
||||
<div class="filter menu" data-id="#assignee_ids">
|
||||
|
||||
@@ -127,7 +127,7 @@
|
||||
<div class="divider"></div>
|
||||
|
||||
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-milestone dropdown">
|
||||
<a class="text gt-df gt-ac muted">
|
||||
<a class="text muted flex-text-block">
|
||||
<strong>{{.locale.Tr "repo.issues.new.milestone"}}</strong>
|
||||
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||
@@ -153,7 +153,7 @@
|
||||
<div class="divider"></div>
|
||||
|
||||
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-project dropdown">
|
||||
<a class="text gt-df gt-ac muted">
|
||||
<a class="text muted flex-text-block">
|
||||
<strong>{{.locale.Tr "repo.issues.new.projects"}}</strong>
|
||||
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||
@@ -207,7 +207,7 @@
|
||||
|
||||
<input id="assignee_id" name="assignee_id" type="hidden" value="{{.assignee_id}}">
|
||||
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-assignees-modify dropdown">
|
||||
<a class="text gt-df gt-ac muted">
|
||||
<a class="text muted flex-text-block">
|
||||
<strong>{{.locale.Tr "repo.issues.new.assignees"}}</strong>
|
||||
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||
|
||||
@@ -19,7 +19,7 @@ Template Attributes:
|
||||
</div>
|
||||
{{end}}
|
||||
<div class="ui tab active" data-tab-panel="markdown-writer">
|
||||
<markdown-toolbar class="gt-gap-3">
|
||||
<markdown-toolbar>
|
||||
<div class="markdown-toolbar-group">
|
||||
<md-header class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.heading.tooltip"}}">{{svg "octicon-heading"}}</md-header>
|
||||
<md-bold class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.bold.tooltip"}}">{{svg "octicon-bold"}}</md-bold>
|
||||
|
||||
Reference in New Issue
Block a user