mirror of
https://github.com/go-gitea/gitea
synced 2025-12-06 04:48:25 +00:00
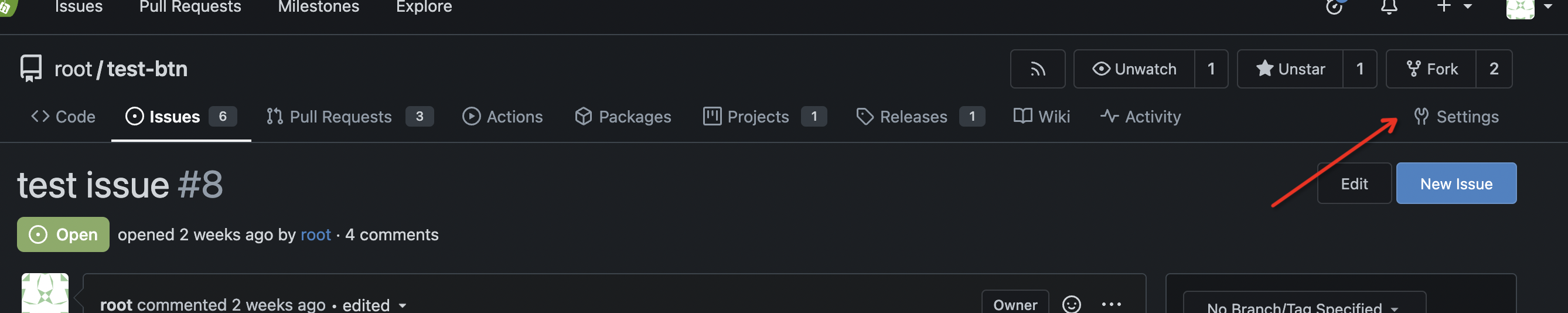
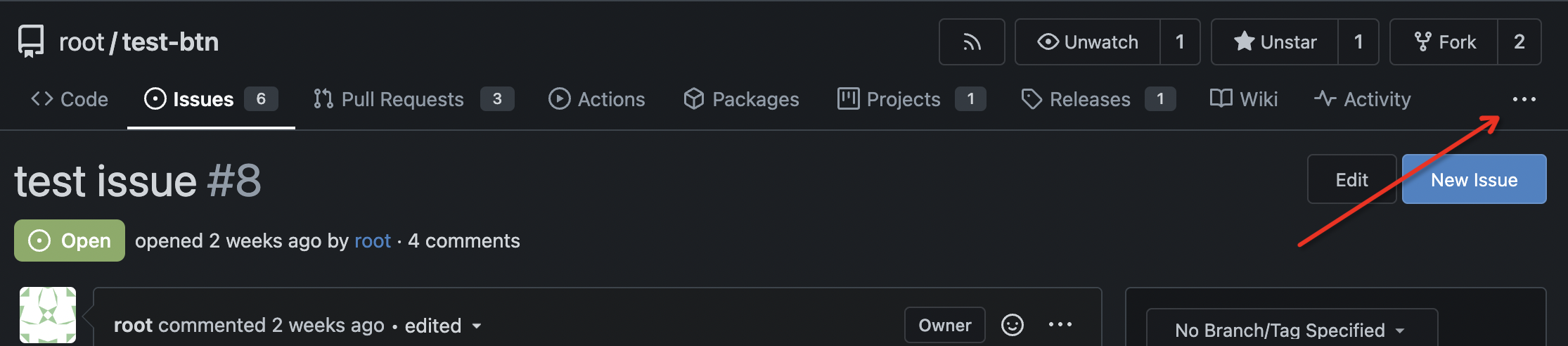
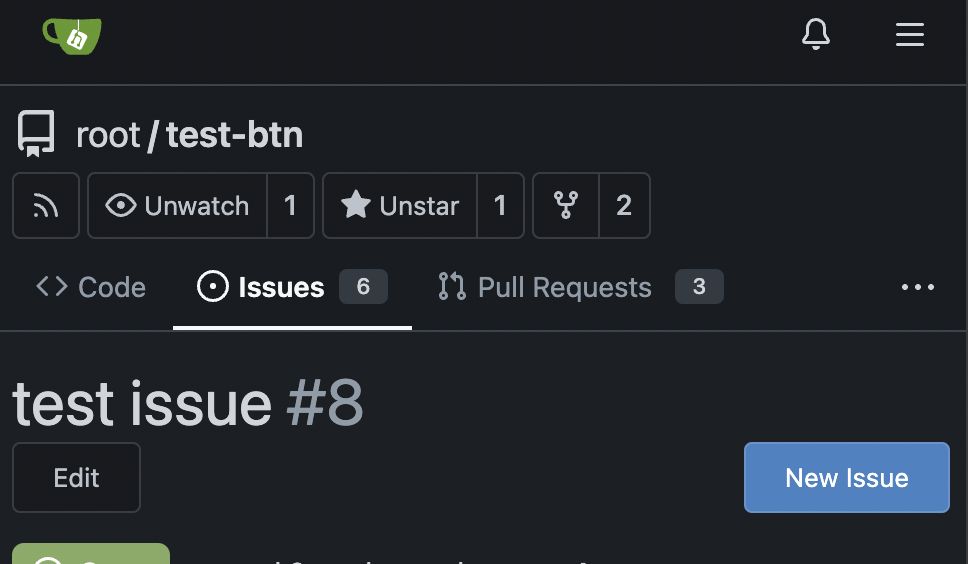
Right align the "Settings" menu item in overflow-menu (#30764)
I guess there could be enough people liking to make the Settings menu item right aligned. As a site admin, I found it's easier to find the right-aligned Settings menu item. Tested with various sizes:   
This commit is contained in:
@@ -938,6 +938,23 @@ overflow-menu .overflow-menu-items .item {
|
||||
margin-bottom: 0 !important; /* reset fomantic's margin, because the active menu has special bottom border */
|
||||
}
|
||||
|
||||
overflow-menu .overflow-menu-items .item-flex-space {
|
||||
flex: 1;
|
||||
}
|
||||
|
||||
overflow-menu .overflow-menu-button {
|
||||
background: transparent;
|
||||
border: none;
|
||||
color: inherit;
|
||||
text-align: center;
|
||||
width: 32px;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
overflow-menu .overflow-menu-button:hover {
|
||||
color: var(--color-text-dark);
|
||||
}
|
||||
|
||||
overflow-menu .ui.label {
|
||||
margin-left: 7px !important; /* save some space */
|
||||
}
|
||||
|
||||
@@ -6,38 +6,6 @@
|
||||
max-width: 100%;
|
||||
}
|
||||
|
||||
@media (max-width: 767.98px) {
|
||||
.ui.ui.ui.container:not(.fluid) {
|
||||
width: auto;
|
||||
margin-left: 1em;
|
||||
margin-right: 1em;
|
||||
}
|
||||
}
|
||||
|
||||
@media (min-width: 768px) and (max-width: 991.98px) {
|
||||
.ui.ui.ui.container:not(.fluid) {
|
||||
width: 723px;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
}
|
||||
|
||||
@media (min-width: 992px) and (max-width: 1199.98px) {
|
||||
.ui.ui.ui.container:not(.fluid) {
|
||||
width: 933px;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
}
|
||||
|
||||
@media (min-width: 1200px) {
|
||||
.ui.ui.ui.container:not(.fluid) {
|
||||
width: 1127px;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
}
|
||||
|
||||
.ui.fluid.container {
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
Reference in New Issue
Block a user