mirror of
https://github.com/go-gitea/gitea
synced 2025-09-11 19:28:28 +00:00
Show friendly 500 error page to users and developers (#24110)
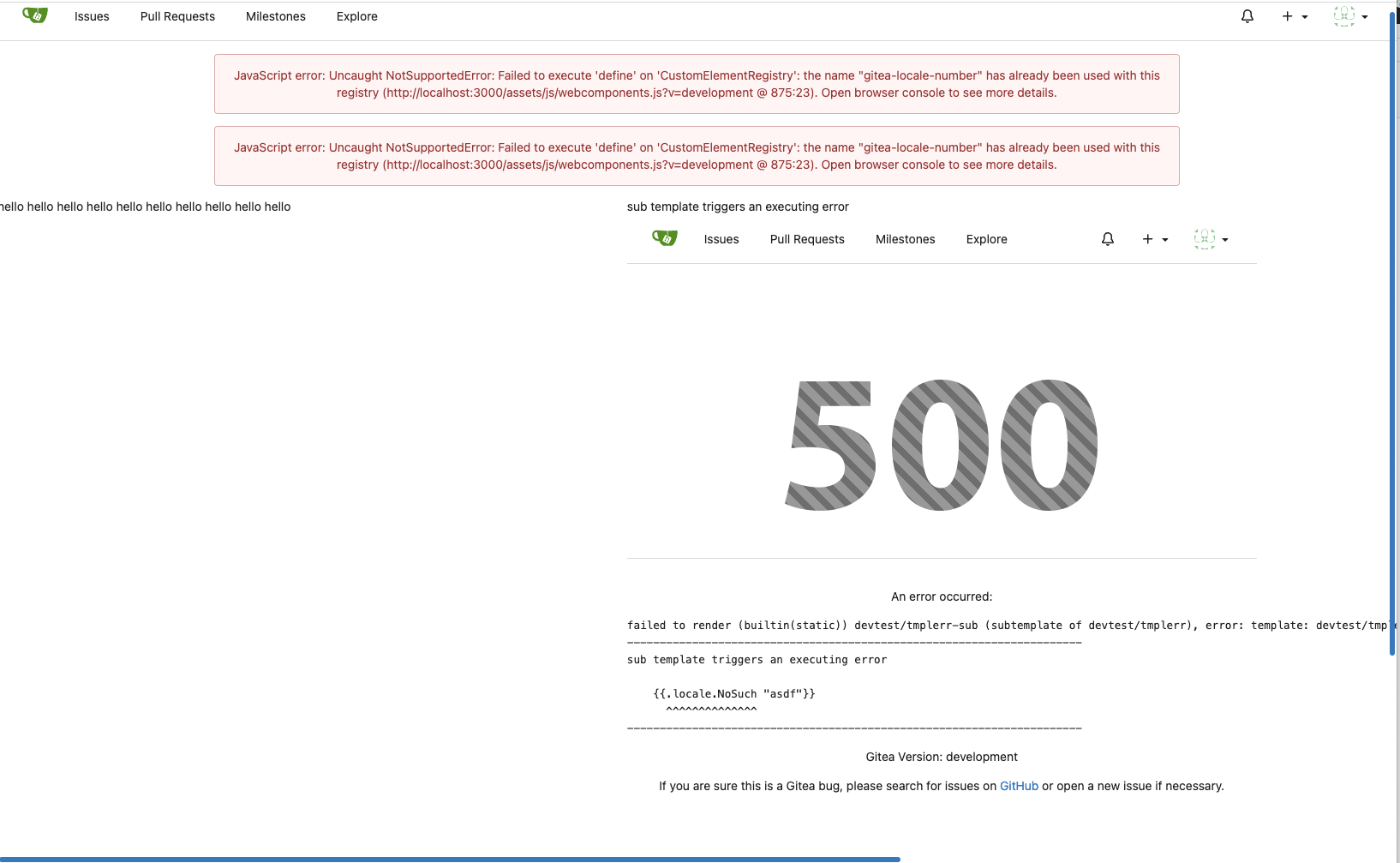
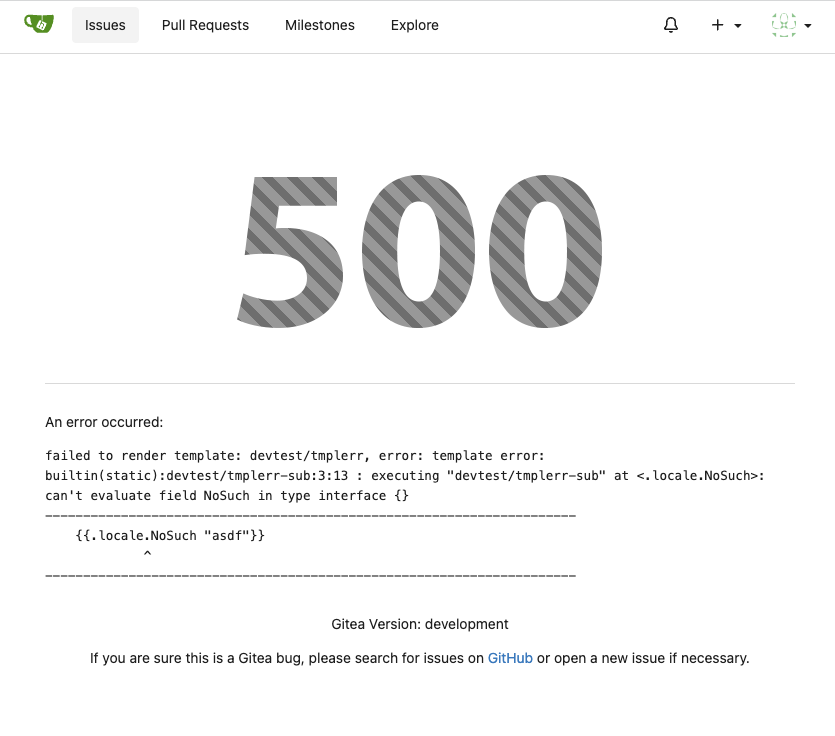
Close #24104 This also introduces many tests to cover many complex error handling functions. ### Before The details are never shown in production. <details>  </details> ### After The details could be shown to site admin users. It is safe. 
This commit is contained in:
@@ -6,6 +6,7 @@ If you introduce mistakes in it, Gitea JavaScript code wouldn't run correctly.
|
||||
<script>
|
||||
window.addEventListener('error', function(e) {window._globalHandlerErrors=window._globalHandlerErrors||[]; window._globalHandlerErrors.push(e);});
|
||||
window.config = {
|
||||
initCount: (window.config?.initCount ?? 0) + 1,
|
||||
appUrl: '{{AppUrl}}',
|
||||
appSubUrl: '{{AppSubUrl}}',
|
||||
assetVersionEncoded: encodeURIComponent('{{AssetVersion}}'), // will be used in URL construction directly
|
||||
|
||||
3
templates/devtest/tmplerr-sub.tmpl
Normal file
3
templates/devtest/tmplerr-sub.tmpl
Normal file
@@ -0,0 +1,3 @@
|
||||
sub template triggers an executing error
|
||||
|
||||
{{.locale.NoSuch "asdf"}}
|
||||
12
templates/devtest/tmplerr.tmpl
Normal file
12
templates/devtest/tmplerr.tmpl
Normal file
@@ -0,0 +1,12 @@
|
||||
{{template "base/head" .}}
|
||||
<div class="page-content devtest">
|
||||
<div class="gt-df">
|
||||
<div style="width: 80%; ">
|
||||
hello hello hello hello hello hello hello hello hello hello
|
||||
</div>
|
||||
<div style="width: 20%;">
|
||||
{{template "devtest/tmplerr-sub" .}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{template "base/footer" .}}
|
||||
@@ -1,5 +1,5 @@
|
||||
{{template "base/head" .}}
|
||||
<div role="main" aria-label="{{.Title}}" class="page-content ui container center gt-full-screen-width {{if .IsRepo}}repository{{end}}">
|
||||
<div role="main" aria-label="{{.Title}}" class="page-content ui container center gt-w-screen {{if .IsRepo}}repository{{end}}">
|
||||
{{if .IsRepo}}{{template "repo/header" .}}{{end}}
|
||||
<div class="ui container center">
|
||||
<p style="margin-top: 100px"><img src="{{AssetUrlPrefix}}/img/404.png" alt="404"></p>
|
||||
|
||||
@@ -1,13 +1,36 @@
|
||||
{{template "base/head" .}}
|
||||
<div role="main" aria-label="{{.Title}}" class="page-content ui container gt-full-screen-width center">
|
||||
<p style="margin-top: 100px"><img src="{{AssetUrlPrefix}}/img/500.png" alt="500"></p>
|
||||
<div role="main" aria-label="{{.Title}}" class="page-content gt-w-screen status-page-500">
|
||||
<p class="gt-mt-5 center"><img src="{{AssetUrlPrefix}}/img/500.png" alt="Internal Server Error"></p>
|
||||
<div class="ui divider"></div>
|
||||
<br>
|
||||
{{if .ErrorMsg}}
|
||||
<p>{{.locale.Tr "error.occurred"}}:</p>
|
||||
<pre style="text-align: left">{{.ErrorMsg}}</pre>
|
||||
{{end}}
|
||||
{{if .ShowFooterVersion}}<p>{{.locale.Tr "admin.config.app_ver"}}: {{AppVer}}</p>{{end}}
|
||||
{{if .IsAdmin}}<p>{{.locale.Tr "error.report_message" | Safe}}</p>{{end}}
|
||||
|
||||
<div class="ui container gt-mt-5">
|
||||
{{if .ErrorMsg}}
|
||||
<p>{{.locale.Tr "error.occurred"}}:</p>
|
||||
<pre class="gt-whitespace-pre-wrap">{{.ErrorMsg}}</pre>
|
||||
{{end}}
|
||||
|
||||
<div class="center gt-mt-5">
|
||||
{{if .ShowFooterVersion}}<p>{{.locale.Tr "admin.config.app_ver"}}: {{AppVer}}</p>{{end}}
|
||||
{{if .IsAdmin}}<p>{{.locale.Tr "error.report_message" | Safe}}</p>{{end}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{/* when a sub-template triggers an 500 error, its parent template has been partially rendered,
|
||||
then the 500 page will be rendered after that partially rendered page, the HTML/JS are totally broken.
|
||||
so use this inline script to try to move it to main viewport */}}
|
||||
<script type="module">
|
||||
const embedded = document.querySelector('.page-content .page-content.status-page-500');
|
||||
if (embedded) {
|
||||
// move footer to main view
|
||||
const footer = document.querySelector('footer');
|
||||
if (footer) document.querySelector('body').append(footer);
|
||||
// move the 500 error page content to main view
|
||||
const embeddedParent = embedded.parentNode;
|
||||
let main = document.querySelector('.page-content');
|
||||
main = main ?? document.querySelector('body');
|
||||
main.prepend(document.createElement('hr'));
|
||||
main.prepend(embedded);
|
||||
embeddedParent.remove(); // remove the unrelated 500-page elements (eg: the duplicate nav bar)
|
||||
}
|
||||
</script>
|
||||
{{template "base/footer" .}}
|
||||
|
||||
Reference in New Issue
Block a user