mirror of
https://github.com/go-gitea/gitea
synced 2025-12-07 13:28:25 +00:00
Remove jQuery AJAX from the markdown editor preview (#29384)
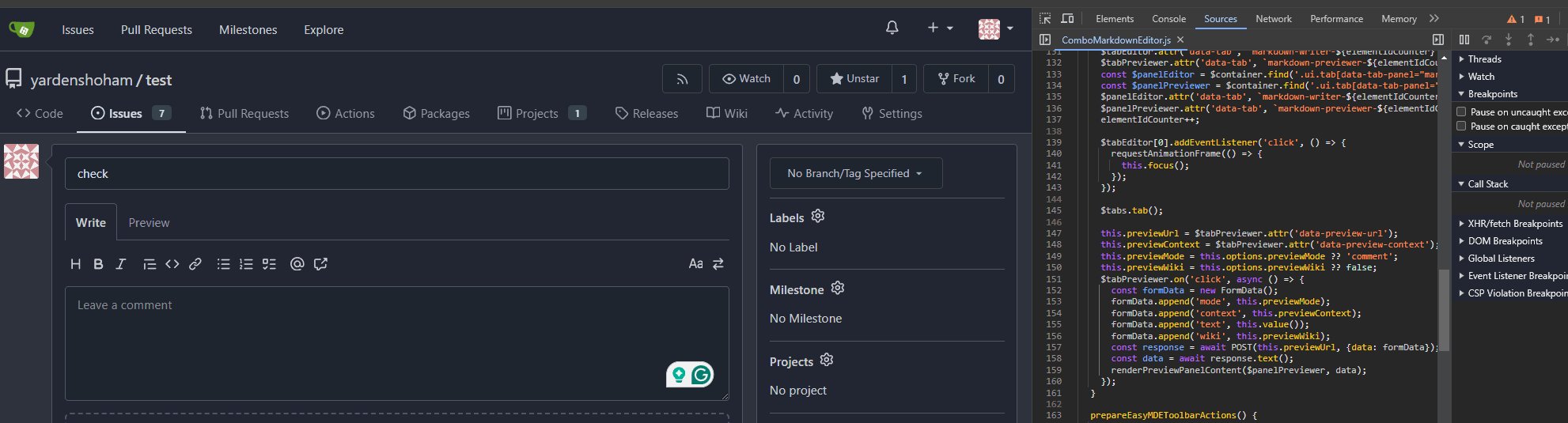
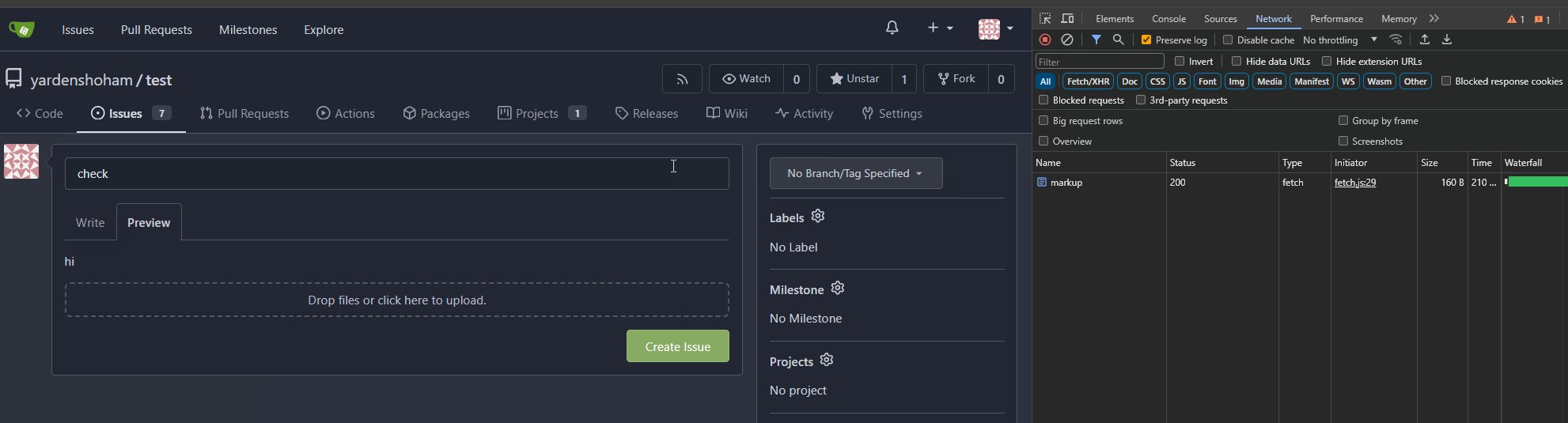
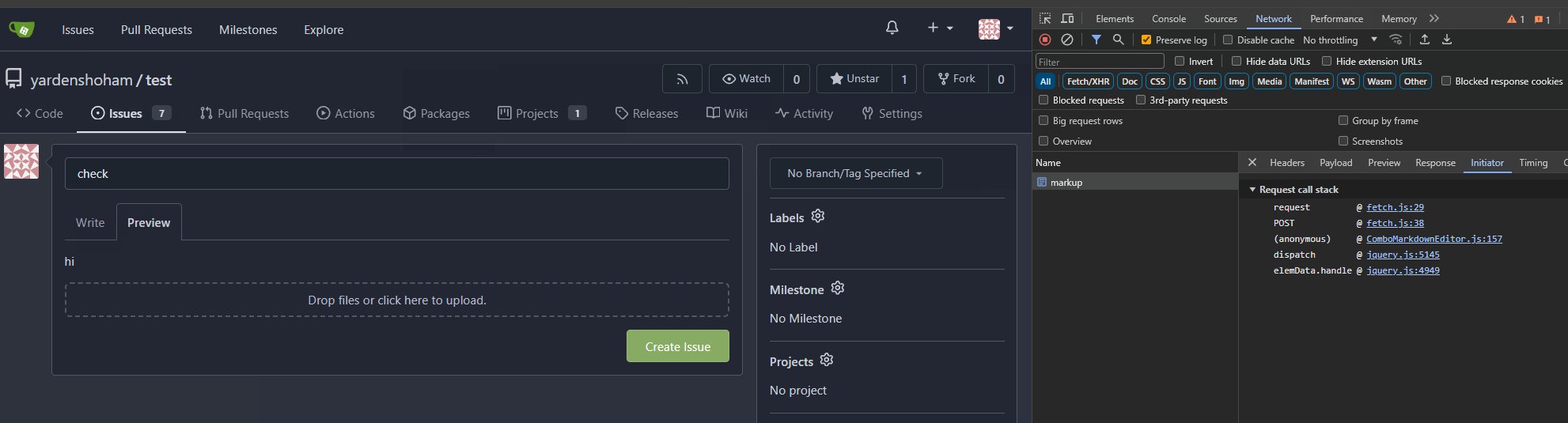
- Removed all jQuery AJAX calls and replaced with our fetch wrapper - Tested the markdown editor preview button functionality and it works as before # Demo using `fetch` instead of jQuery AJAX  Signed-off-by: Yarden Shoham <git@yardenshoham.com>
This commit is contained in:
@@ -9,6 +9,7 @@ import {renderPreviewPanelContent} from '../repo-editor.js';
|
|||||||
import {easyMDEToolbarActions} from './EasyMDEToolbarActions.js';
|
import {easyMDEToolbarActions} from './EasyMDEToolbarActions.js';
|
||||||
import {initTextExpander} from './TextExpander.js';
|
import {initTextExpander} from './TextExpander.js';
|
||||||
import {showErrorToast} from '../../modules/toast.js';
|
import {showErrorToast} from '../../modules/toast.js';
|
||||||
|
import {POST} from '../../modules/fetch.js';
|
||||||
|
|
||||||
let elementIdCounter = 0;
|
let elementIdCounter = 0;
|
||||||
|
|
||||||
@@ -147,16 +148,15 @@ class ComboMarkdownEditor {
|
|||||||
this.previewContext = $tabPreviewer.attr('data-preview-context');
|
this.previewContext = $tabPreviewer.attr('data-preview-context');
|
||||||
this.previewMode = this.options.previewMode ?? 'comment';
|
this.previewMode = this.options.previewMode ?? 'comment';
|
||||||
this.previewWiki = this.options.previewWiki ?? false;
|
this.previewWiki = this.options.previewWiki ?? false;
|
||||||
$tabPreviewer.on('click', () => {
|
$tabPreviewer.on('click', async () => {
|
||||||
$.post(this.previewUrl, {
|
const formData = new FormData();
|
||||||
_csrf: window.config.csrfToken,
|
formData.append('mode', this.previewMode);
|
||||||
mode: this.previewMode,
|
formData.append('context', this.previewContext);
|
||||||
context: this.previewContext,
|
formData.append('text', this.value());
|
||||||
text: this.value(),
|
formData.append('wiki', this.previewWiki);
|
||||||
wiki: this.previewWiki,
|
const response = await POST(this.previewUrl, {data: formData});
|
||||||
}, (data) => {
|
const data = await response.text();
|
||||||
renderPreviewPanelContent($panelPreviewer, data);
|
renderPreviewPanelContent($panelPreviewer, data);
|
||||||
});
|
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
Reference in New Issue
Block a user