mirror of
https://github.com/go-gitea/gitea
synced 2025-09-18 22:58:14 +00:00
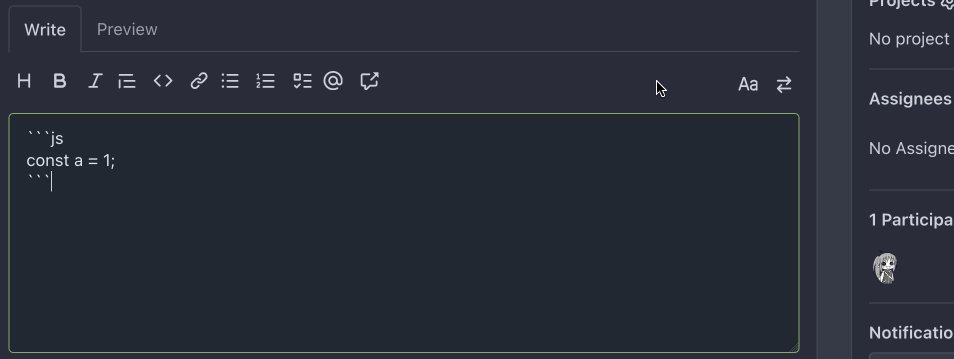
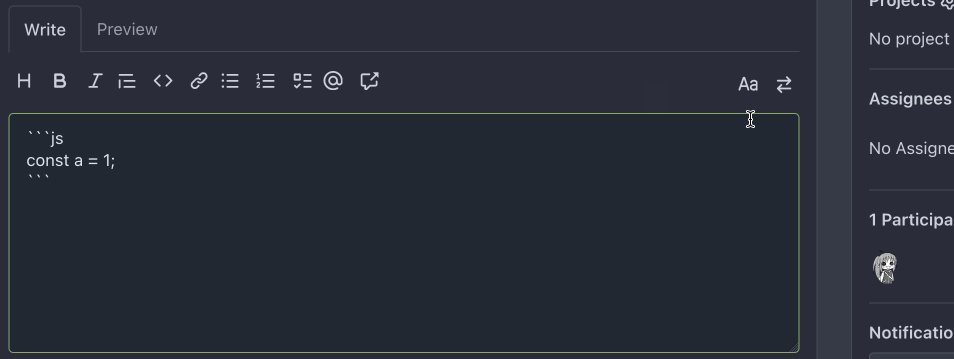
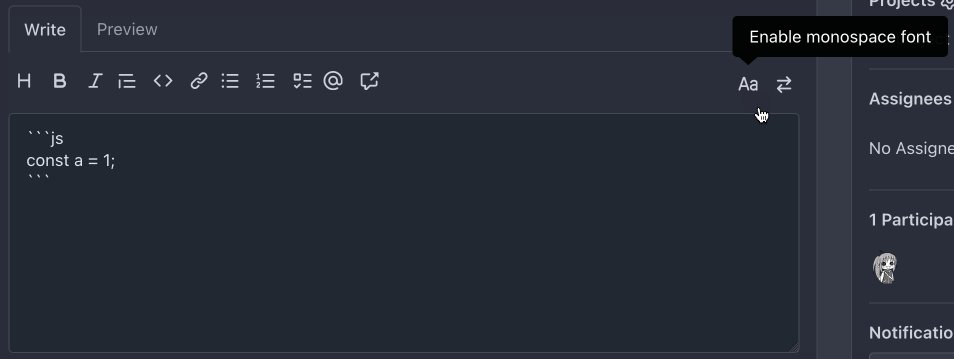
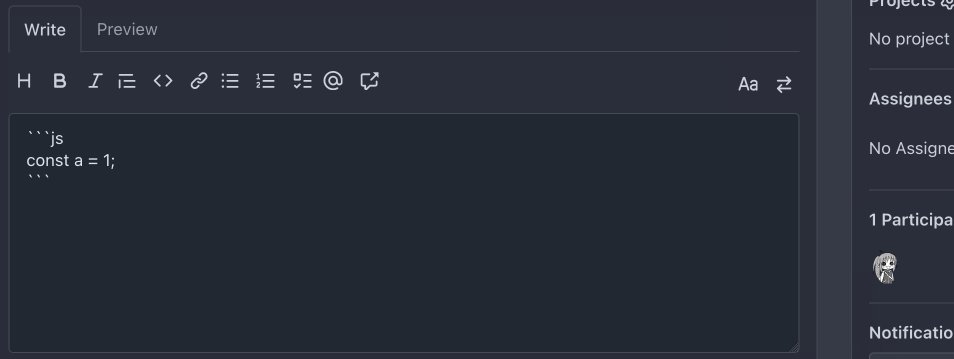
Add monospace toggle button to textarea (#24034)
- Add new button to textarea to switch font. State is persisted in localStorage. - Change markdown-switch-easymde button from `<span>` to `<button>` - Slightly increased monospace font globally by 5% as I think it fits better. For hover effect on these buttons I'm deferring to https://github.com/go-gitea/gitea/pull/23896.  --------- Co-authored-by: delvh <dev.lh@web.de>
This commit is contained in:
@@ -40,12 +40,18 @@ Template Attributes:
|
||||
<md-ref class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.ref.tooltip"}}">{{svg "octicon-cross-reference"}}</md-ref>
|
||||
</div>
|
||||
<div class="markdown-toolbar-group">
|
||||
<button class="markdown-toolbar-button markdown-switch-monospace" role="switch" data-enable-text="{{.locale.Tr "editor.buttons.enable_monospace_font"}}" data-disable-text="{{.locale.Tr "editor.buttons.disable_monospace_font"}}">{{svg "octicon-typography"}}</button>
|
||||
<button class="markdown-toolbar-button markdown-switch-easymde" data-tooltip-content="{{.locale.Tr "editor.buttons.switch_to_legacy.tooltip"}}">{{svg "octicon-arrow-switch"}}</button>
|
||||
</div>
|
||||
</markdown-toolbar>
|
||||
<text-expander keys=": @">
|
||||
<textarea class="markdown-text-editor js-quick-submit"{{if .TextareaName}} name="{{.TextareaName}}"{{end}}{{if .TextareaPlaceholder}} placeholder="{{.TextareaPlaceholder}}"{{end}}{{if .TextareaAriaLabel}} aria-label="{{.TextareaAriaLabel}}"{{end}}>{{.TextareaContent}}</textarea>
|
||||
</text-expander>
|
||||
<script>
|
||||
if (localStorage?.getItem('markdown-editor-monospace') === 'true') {
|
||||
document.querySelector('.markdown-text-editor').classList.add('gt-mono');
|
||||
}
|
||||
</script>
|
||||
</div>
|
||||
<div class="ui tab markup" data-tab-panel="markdown-previewer">
|
||||
{{.locale.Tr "loading"}}
|
||||
|
||||
Reference in New Issue
Block a user