mirror of
https://github.com/go-gitea/gitea
synced 2025-09-11 11:18:26 +00:00
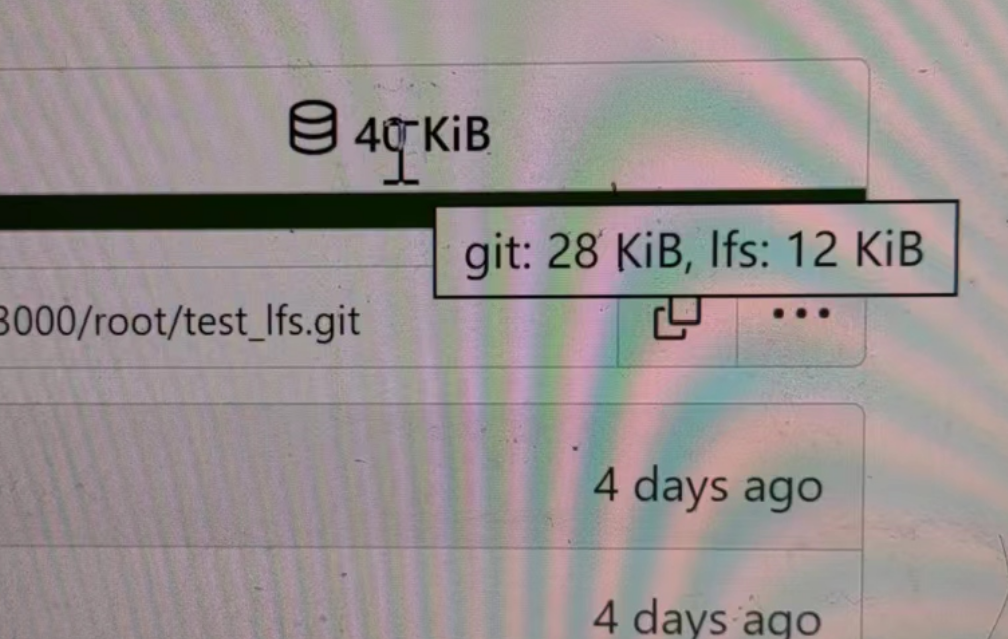
Split lfs size from repository size (#22900)
releated to #21820 - Split `Size` in repository table as two new colunms, one is `GitSize` for git size, the other is `LFSSize` for lfs data. still store full size in `Size` colunm. - Show full size on ui, but show each of them by a `title`; example:  - Return full size in api response. --------- Signed-off-by: a1012112796 <1012112796@qq.com> Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com> Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: DmitryFrolovTri <23313323+DmitryFrolovTri@users.noreply.github.com> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
@@ -29,9 +29,13 @@
|
||||
{{SortArrow "mostforks" "fewestforks" $.SortType false}}
|
||||
</th>
|
||||
<th>{{.locale.Tr "admin.repos.issues"}}</th>
|
||||
<th data-sortt-asc="size" data-sortt-desc="reversesize">
|
||||
<th data-sortt-asc="gitsize" data-sortt-desc="reversegitsize">
|
||||
{{.locale.Tr "admin.repos.size"}}
|
||||
{{SortArrow "size" "reversesize" $.SortType false}}
|
||||
{{SortArrow "gitsize" "reversegitsize" $.SortType false}}
|
||||
</th>
|
||||
<th data-sortt-asc="lfssize" data-sortt-desc="reverselfssize">
|
||||
{{.locale.Tr "admin.repos.lfs_size"}}
|
||||
{{SortArrow "lfssize" "reverselfssize" $.SortType false}}
|
||||
</th>
|
||||
<th>{{.locale.Tr "admin.auths.updated"}}</th>
|
||||
<th>{{.locale.Tr "admin.users.created"}}</th>
|
||||
@@ -80,7 +84,8 @@
|
||||
<td>{{.NumStars}}</td>
|
||||
<td>{{.NumForks}}</td>
|
||||
<td>{{.NumIssues}}</td>
|
||||
<td>{{FileSize .Size}}</td>
|
||||
<td>{{FileSize .GitSize}}</td>
|
||||
<td>{{FileSize .LFSSize}}</td>
|
||||
<td>{{DateTime "short" .UpdatedUnix}}</td>
|
||||
<td>{{DateTime "short" .CreatedUnix}}</td>
|
||||
<td><a class="delete-button" href="" data-url="{{$.Link}}/delete?page={{$.Page.Paginater.Current}}&sort={{$.SortType}}" data-id="{{.ID}}" data-name="{{.Name}}">{{svg "octicon-trash"}}</a></td>
|
||||
|
||||
@@ -14,7 +14,7 @@
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<label>{{.locale.Tr "repo.repo_size"}}</label>
|
||||
<span>{{FileSize .Repository.Size}}</span>
|
||||
<span {{if not (eq .Repository.Size 0)}} data-tooltip-content="{{.Repository.SizeDetailsString}}"{{end}}>{{FileSize .Repository.Size}}</span>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<label>{{.locale.Tr "repo.template"}}</label>
|
||||
|
||||
@@ -14,7 +14,7 @@
|
||||
<a href="{{.RepoLink}}/tags">{{svg "octicon-tag"}} <b>{{.NumTags}}</b> {{.locale.TrN .NumTags "repo.tag" "repo.tags"}}</a>
|
||||
</div>
|
||||
{{end}}
|
||||
<div class="item">
|
||||
<div class="item" {{if not (eq .Repository.Size 0)}}data-tooltip-content="{{.Repository.SizeDetailsString}}"{{end}}>
|
||||
{{$fileSizeFormatted := FileSize .Repository.Size}}{{/* the formatted string is always "{val} {unit}" */}}
|
||||
{{$fileSizeFields := StringUtils.Split $fileSizeFormatted " "}}
|
||||
<span>{{svg "octicon-database"}} <b>{{.locale.PrettyNumber (index $fileSizeFields 0)}}</b> {{index $fileSizeFields 1}}</span>
|
||||
|
||||
@@ -24,7 +24,7 @@
|
||||
<span class="icon">{{svg "octicon-repo"}}</span>
|
||||
{{end}}
|
||||
<a class="muted name" href="{{$repo.Link}}">{{$repo.OwnerName}}/{{$repo.Name}}</a>
|
||||
<span class="text light-3">{{FileSize $repo.Size}}</span>
|
||||
<span class="text light-3" {{if not (eq $repo.Size 0)}} data-tooltip-content="{{$repo.SizeDetailsString}}"{{end}}>{{FileSize $repo.Size}}</span>
|
||||
{{if $repo.IsFork}}
|
||||
{{$.locale.Tr "repo.forked_from"}}
|
||||
<span><a href="{{$repo.BaseRepo.Link}}">{{$repo.BaseRepo.OwnerName}}/{{$repo.BaseRepo.Name}}</a></span>
|
||||
|
||||
Reference in New Issue
Block a user