mirror of
https://github.com/go-gitea/gitea
synced 2025-11-04 05:18:25 +00:00
Remove fomantic ".link" selector and styles (#23888)
It's difficult to play with Fomantic's ".link" selector&styles, and it doesn't bring any real benefit. Instead, it sometimes introduces regressions (because of the `:not` selector, really difficult to fine-tune). Regression: <details>  </details> After this PR, there is no ".link" in code anymore. We do not need to play the overwriting and `:not()` game anymore.    
This commit is contained in:
@@ -5,19 +5,13 @@
|
||||
<h2 class="ui dividing header">
|
||||
{{.locale.Tr "repo.forks"}}
|
||||
</h2>
|
||||
<div class="ui list">
|
||||
{{range .Forks}}
|
||||
<div class="item">
|
||||
{{avatar $.Context .Owner}}
|
||||
<div class="link">
|
||||
<a href="{{.Owner.HomeLink}}">{{.Owner.Name}}</a>
|
||||
/
|
||||
<a href="{{.Link}}">{{.Name}}</a>
|
||||
</div>
|
||||
<div class="gt-df gt-ac gt-py-3">
|
||||
<span class="gt-mr-2">{{avatar $.Context .Owner}}</span>
|
||||
<a href="{{.Owner.HomeLink}}">{{.Owner.Name}}</a> / <a href="{{.Link}}">{{.Name}}</a>
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
|
||||
{{template "base/paginate" .}}
|
||||
</div>
|
||||
|
||||
@@ -1,7 +1,7 @@
|
||||
{{if and (not .HideRepoInfo) (not .IsBlame)}}
|
||||
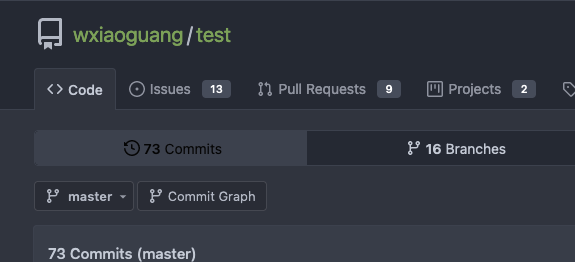
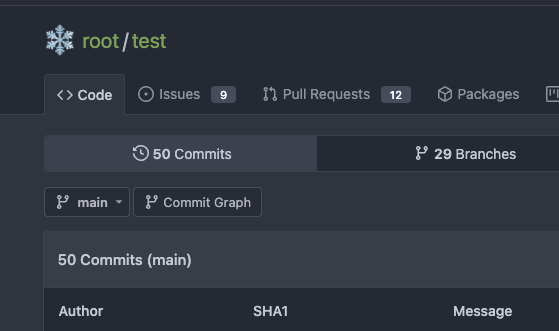
<div class="ui segments repository-summary{{if and (.Permission.CanRead $.UnitTypeCode) (not .IsEmptyRepo) .LanguageStats}} repository-summary-language-stats{{end}} gt-mt-2 gt-mb-0">
|
||||
<div class="ui segment sub-menu repository-menu">
|
||||
<div class="ui two horizontal center link list">
|
||||
<div class="ui two horizontal center list">
|
||||
{{if and (.Permission.CanRead $.UnitTypeCode) (not .IsEmptyRepo)}}
|
||||
<div class="item{{if .PageIsCommits}} active{{end}}">
|
||||
<a href="{{.RepoLink}}/commits/{{.BranchNameSubURL}}">{{svg "octicon-history"}} <b>{{LocaleNumber .CommitsCount}}</b> {{.locale.TrN .CommitsCount "repo.commit" "repo.commits"}}</a>
|
||||
@@ -22,7 +22,7 @@
|
||||
</div>
|
||||
{{if and (.Permission.CanRead $.UnitTypeCode) (not .IsEmptyRepo) .LanguageStats}}
|
||||
<div class="ui segment sub-menu language-stats-details gt-hidden">
|
||||
<div class="ui horizontal center link list">
|
||||
<div class="ui horizontal center list">
|
||||
{{range .LanguageStats}}
|
||||
<div class="item gt-df gt-ac gt-jc">
|
||||
<i class="color-icon gt-mr-3" style="background-color: {{.Color}}"></i>
|
||||
|
||||
@@ -1,7 +1,7 @@
|
||||
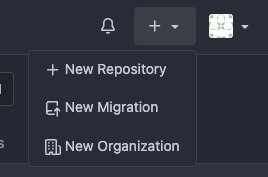
<div class="dashboard-navbar">
|
||||
<div class="ui secondary stackable menu">
|
||||
<div class="item">
|
||||
<div class="ui floating dropdown link jump">
|
||||
<div class="ui floating dropdown jump">
|
||||
<span class="text truncated-item-container">
|
||||
{{avatar $.Context .ContextUser}}
|
||||
<span class="truncated-item-name">{{.ContextUser.ShortName 40}}</span>
|
||||
@@ -45,7 +45,7 @@
|
||||
</div>
|
||||
{{if .ContextUser.IsOrganization}}
|
||||
<div class="item">
|
||||
<div class="ui floating dropdown link jump">
|
||||
<div class="ui floating dropdown jump">
|
||||
<span class="text">
|
||||
{{svg "octicon-people" 18}}
|
||||
{{if .Team}}
|
||||
|
||||
@@ -807,9 +807,7 @@ a.label,
|
||||
color: var(--color-text-dark);
|
||||
}
|
||||
|
||||
.ui.link.menu .item:hover,
|
||||
.ui.menu .dropdown.item:hover,
|
||||
.ui.menu .link.item:hover,
|
||||
.ui.menu a.item:hover {
|
||||
color: var(--color-text);
|
||||
background: var(--color-hover);
|
||||
@@ -823,8 +821,6 @@ a.label,
|
||||
background: var(--color-active);
|
||||
}
|
||||
|
||||
.ui.link.menu .item:active,
|
||||
.ui.menu .link.item:active,
|
||||
.ui.menu a.item:active {
|
||||
color: var(--color-text);
|
||||
background: none;
|
||||
@@ -912,7 +908,6 @@ a.label,
|
||||
}
|
||||
|
||||
.ui.secondary.menu .dropdown.item:hover,
|
||||
.ui.secondary.menu .link.item:hover,
|
||||
.ui.secondary.menu a.item:hover {
|
||||
color: var(--color-text);
|
||||
background: var(--color-hover);
|
||||
@@ -1073,9 +1068,7 @@ a.label,
|
||||
}
|
||||
|
||||
.ui.cards a.card:hover,
|
||||
.ui.link.cards .card:not(.icon):hover,
|
||||
a.ui.card:hover,
|
||||
.ui.link.card:hover {
|
||||
a.ui.card:hover {
|
||||
border: 1px solid var(--color-secondary);
|
||||
background: var(--color-card);
|
||||
}
|
||||
@@ -1199,19 +1192,6 @@ a.ui.card:hover,
|
||||
border-color: var(--color-secondary);
|
||||
}
|
||||
|
||||
.ui.link.list .item,
|
||||
.ui.link.list a.item,
|
||||
.ui.link.list .item a:not(.ui) {
|
||||
color: var(--color-text);
|
||||
}
|
||||
|
||||
.ui.link.list.list a.item:hover,
|
||||
.ui.link.list.list .item a:not(.ui):hover,
|
||||
.ui.link.list.list a.item:active,
|
||||
.ui.link.list.list .item a:not(.ui):active {
|
||||
color: var(--color-text-dark);
|
||||
}
|
||||
|
||||
.ui.error.message .header,
|
||||
.ui.warning.message .header {
|
||||
color: inherit;
|
||||
@@ -2780,7 +2760,6 @@ table th[data-sortt-desc] .svg {
|
||||
.ui.secondary.pointing.menu .active.item,
|
||||
.ui.secondary.pointing.menu .active.item:hover,
|
||||
.ui.secondary.pointing.menu .dropdown.item:hover,
|
||||
.ui.secondary.pointing.menu .link.item:hover,
|
||||
.ui.secondary.pointing.menu a.item:hover {
|
||||
color: var(--color-text-dark);
|
||||
}
|
||||
|
||||
@@ -2075,25 +2075,6 @@
|
||||
width: 450px !important;
|
||||
}
|
||||
|
||||
.repository.forks .list {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
.repository.forks .list .item {
|
||||
padding-top: 10px;
|
||||
padding-bottom: 10px;
|
||||
border-bottom: 1px solid var(--color-secondary);
|
||||
}
|
||||
|
||||
.repository.forks .list .item .ui.avatar {
|
||||
float: left;
|
||||
margin-right: 5px;
|
||||
}
|
||||
|
||||
.repository.forks .list .item .link {
|
||||
padding-top: 5px;
|
||||
}
|
||||
|
||||
.repository.packages .empty {
|
||||
padding-top: 70px;
|
||||
padding-bottom: 100px;
|
||||
|
||||
Reference in New Issue
Block a user