mirror of
https://github.com/go-gitea/gitea
synced 2025-09-11 11:18:26 +00:00
Allow Organisations to have a E-Mail (#25082)
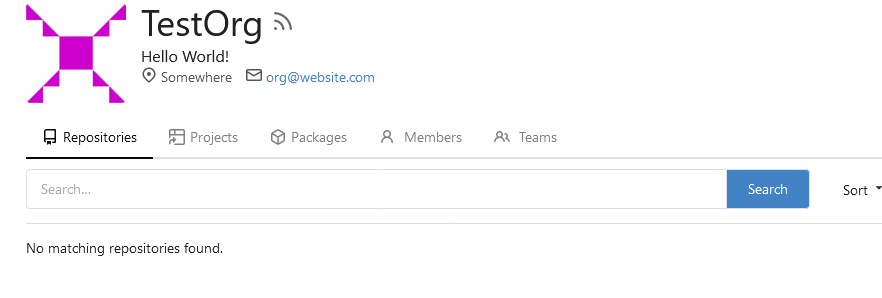
Resolves #25057 This adds a E-Mail field to Organisations. The E-Mail is just shown on the Profile when it is visited by a logged in User. The E-mail is not used for something else. **Screenshots:**   --------- Co-authored-by: Denys Konovalov <kontakt@denyskon.de> Co-authored-by: Denys Konovalov <privat@denyskon.de> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
@@ -15,8 +15,11 @@
|
||||
</div>
|
||||
{{if $.RenderedDescription}}<div class="render-content markup">{{$.RenderedDescription|Str2html}}</div>{{end}}
|
||||
<div class="text grey meta">
|
||||
{{if .Org.Location}}<div class="item">{{svg "octicon-location"}} <span>{{.Org.Location}}</span></div>{{end}}
|
||||
{{if .Org.Website}}<div class="item">{{svg "octicon-link"}} <a target="_blank" rel="noopener noreferrer me" href="{{.Org.Website}}">{{.Org.Website}}</a></div>{{end}}
|
||||
{{if .Org.Location}}<div class="flex-text-block">{{svg "octicon-location"}} <span>{{.Org.Location}}</span></div>{{end}}
|
||||
{{if .Org.Website}}<div class="flex-text-block">{{svg "octicon-link"}} <a target="_blank" rel="noopener noreferrer me" href="{{.Org.Website}}">{{.Org.Website}}</a></div>{{end}}
|
||||
{{if $.IsSigned}}
|
||||
{{if .Org.Email}}<div class="flex-text-block">{{svg "octicon-mail"}} <a class="muted" href="mailto:{{.Org.Email}}">{{.Org.Email}}</a></div>{{end}}
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
<div class="right menu">
|
||||
|
||||
@@ -18,6 +18,10 @@
|
||||
<label for="full_name">{{.locale.Tr "org.org_full_name_holder"}}</label>
|
||||
<input id="full_name" name="full_name" value="{{.Org.FullName}}" maxlength="100">
|
||||
</div>
|
||||
<div class="field {{if .Err_Email}}error{{end}}">
|
||||
<label for="email">{{.locale.Tr "org.settings.email"}}</label>
|
||||
<input id="email" name="email" type="email" value="{{.Org.Email}}" maxlength="255">
|
||||
</div>
|
||||
<div class="field {{if .Err_Description}}error{{end}}">
|
||||
<label for="description">{{$.locale.Tr "org.org_desc"}}</label>
|
||||
<textarea id="description" name="description" rows="2" maxlength="255">{{.Org.Description}}</textarea>
|
||||
|
||||
12
templates/swagger/v1_json.tmpl
generated
12
templates/swagger/v1_json.tmpl
generated
@@ -17125,6 +17125,10 @@
|
||||
"type": "string",
|
||||
"x-go-name": "Description"
|
||||
},
|
||||
"email": {
|
||||
"type": "string",
|
||||
"x-go-name": "Email"
|
||||
},
|
||||
"full_name": {
|
||||
"type": "string",
|
||||
"x-go-name": "FullName"
|
||||
@@ -18043,6 +18047,10 @@
|
||||
"type": "string",
|
||||
"x-go-name": "Description"
|
||||
},
|
||||
"email": {
|
||||
"type": "string",
|
||||
"x-go-name": "Email"
|
||||
},
|
||||
"full_name": {
|
||||
"type": "string",
|
||||
"x-go-name": "FullName"
|
||||
@@ -20100,6 +20108,10 @@
|
||||
"type": "string",
|
||||
"x-go-name": "Description"
|
||||
},
|
||||
"email": {
|
||||
"type": "string",
|
||||
"x-go-name": "Email"
|
||||
},
|
||||
"full_name": {
|
||||
"type": "string",
|
||||
"x-go-name": "FullName"
|
||||
|
||||
Reference in New Issue
Block a user