mirror of
https://github.com/go-gitea/gitea
synced 2025-08-25 10:58:28 +00:00
Fix display problems of members and teams unit (#26363)
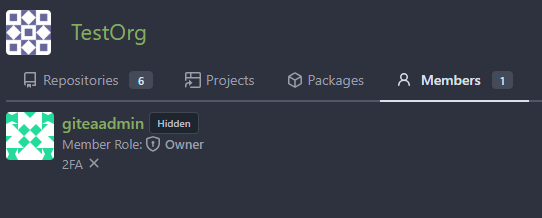
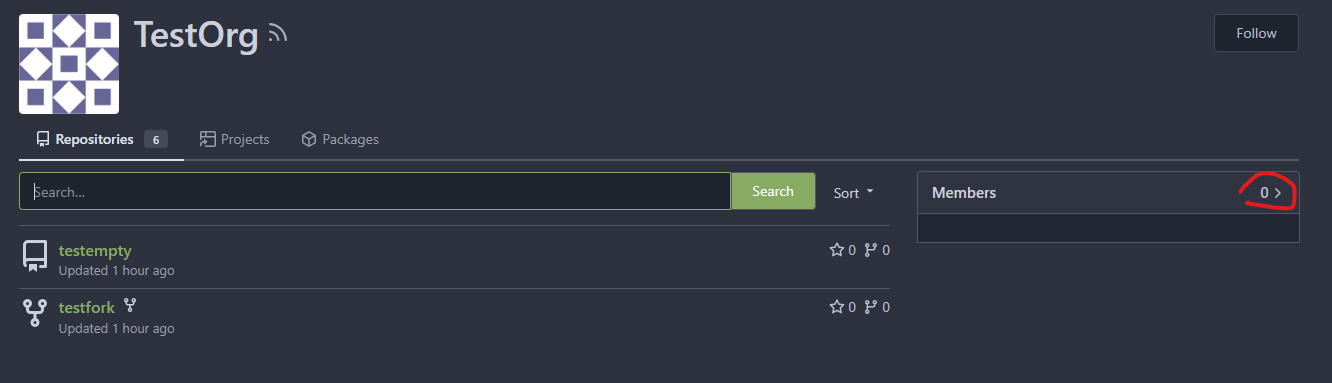
Fix: - display member count and team count in the menu bar  - Also display member unit in the menu bar if there are no hidden members in public org  - hidden member board when there's no seeable members. In this org, we only have hidden members:  We will hidden the member board when doer is not the member of this org  Before:  If you click the number in the members board, you will access the members page, which is not expected.  --------- Co-authored-by: delvh <dev.lh@web.de> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
@@ -37,12 +37,13 @@
|
||||
|
||||
<div class="ui container">
|
||||
<div class="ui mobile reversed stackable grid">
|
||||
<div class="ui eleven wide column">
|
||||
<div class="ui {{if .ShowMemberAndTeamTab}}eleven wide{{end}} column">
|
||||
{{template "explore/repo_search" .}}
|
||||
{{template "explore/repo_list" .}}
|
||||
{{template "base/paginate" .}}
|
||||
</div>
|
||||
|
||||
{{if .ShowMemberAndTeamTab}}
|
||||
<div class="ui five wide column">
|
||||
{{if .CanCreateOrgRepo}}
|
||||
<div class="center aligned">
|
||||
@@ -53,19 +54,20 @@
|
||||
</div>
|
||||
<div class="divider"></div>
|
||||
{{end}}
|
||||
<h4 class="ui top attached header gt-df">
|
||||
<strong class="gt-f1">{{.locale.Tr "org.members"}}</strong>
|
||||
<a class="text grey gt-dif gt-ac" href="{{.OrgLink}}/members"><span>{{.MembersTotal}}</span> {{svg "octicon-chevron-right"}}</a>
|
||||
</h4>
|
||||
<div class="ui attached segment members">
|
||||
{{$isMember := .IsOrganizationMember}}
|
||||
{{range .Members}}
|
||||
{{if or $isMember (call $.IsPublicMember .ID)}}
|
||||
<a href="{{.HomeLink}}" title="{{.Name}}{{if .FullName}} ({{.FullName}}){{end}}">{{ctx.AvatarUtils.Avatar . 48}}</a>
|
||||
{{if .NumMembers}}
|
||||
<h4 class="ui top attached header gt-df">
|
||||
<strong class="gt-f1">{{.locale.Tr "org.members"}}</strong>
|
||||
<a class="text grey gt-dif gt-ac" href="{{.OrgLink}}/members"><span>{{.NumMembers}}</span> {{svg "octicon-chevron-right"}}</a>
|
||||
</h4>
|
||||
<div class="ui attached segment members">
|
||||
{{$isMember := .IsOrganizationMember}}
|
||||
{{range .Members}}
|
||||
{{if or $isMember (call $.IsPublicMember .ID)}}
|
||||
<a href="{{.HomeLink}}" title="{{.Name}}{{if .FullName}} ({{.FullName}}){{end}}">{{ctx.AvatarUtils.Avatar . 48}}</a>
|
||||
{{end}}
|
||||
{{end}}
|
||||
{{end}}
|
||||
</div>
|
||||
|
||||
</div>
|
||||
{{end}}
|
||||
{{if .IsOrganizationMember}}
|
||||
<div class="ui top attached header gt-df">
|
||||
<strong class="gt-f1">{{.locale.Tr "org.teams"}}</strong>
|
||||
@@ -89,6 +91,7 @@
|
||||
{{end}}
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
@@ -21,13 +21,13 @@
|
||||
{{svg "octicon-code"}} {{$.locale.Tr "org.code"}}
|
||||
</a>
|
||||
{{end}}
|
||||
{{if .IsOrganizationMember}}
|
||||
{{if .NumMembers}}
|
||||
<a class="{{if $.PageIsOrgMembers}}active {{end}}item" href="{{$.OrgLink}}/members">
|
||||
{{svg "octicon-person"}} {{$.locale.Tr "org.members"}}
|
||||
{{if .NumMembers}}
|
||||
<div class="ui small label">{{.NumMembers}}</div>
|
||||
{{end}}
|
||||
<div class="ui small label">{{.NumMembers}}</div>
|
||||
</a>
|
||||
{{end}}
|
||||
{{if .IsOrganizationMember}}
|
||||
<a class="{{if $.PageIsOrgTeams}}active {{end}}item" href="{{$.OrgLink}}/teams">
|
||||
{{svg "octicon-people"}} {{$.locale.Tr "org.teams"}}
|
||||
{{if .NumTeams}}
|
||||
|
||||
Reference in New Issue
Block a user