mirror of
https://github.com/go-gitea/gitea
synced 2025-07-22 18:28:37 +00:00
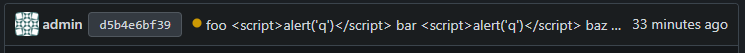
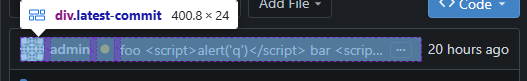
fix toggle commit body button ui when latest commit message is long (#32997)
#### Before  #### After  ## Edit: I found an issue on mobile view and changed the code as using flex gap   --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
@@ -123,6 +123,12 @@ td .commit-summary {
|
||||
gap: 0.25em;
|
||||
}
|
||||
|
||||
@media (max-width: 767.98px) {
|
||||
.latest-commit .commit-id-short {
|
||||
display: none;
|
||||
}
|
||||
}
|
||||
|
||||
.repo-path {
|
||||
display: flex;
|
||||
overflow-wrap: anywhere;
|
||||
@@ -1670,6 +1676,10 @@ tbody.commit-list {
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
.latest-commit .message-wrapper {
|
||||
max-width: calc(100% - 2.5rem);
|
||||
}
|
||||
|
||||
/* in the commit list, messages can wrap so we can use inline */
|
||||
.commit-list .message-wrapper {
|
||||
display: inline;
|
||||
|
||||
Reference in New Issue
Block a user