mirror of
https://github.com/go-gitea/gitea
synced 2025-12-06 12:58:26 +00:00
Make issue title edit buttons focusable and fix incorrect ajax requests (#22807)
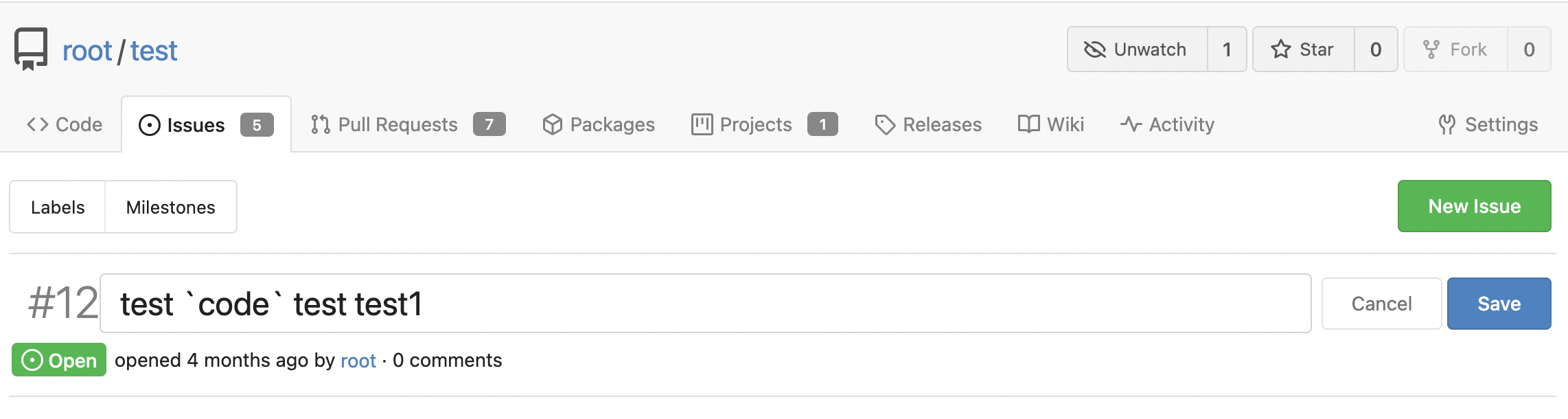
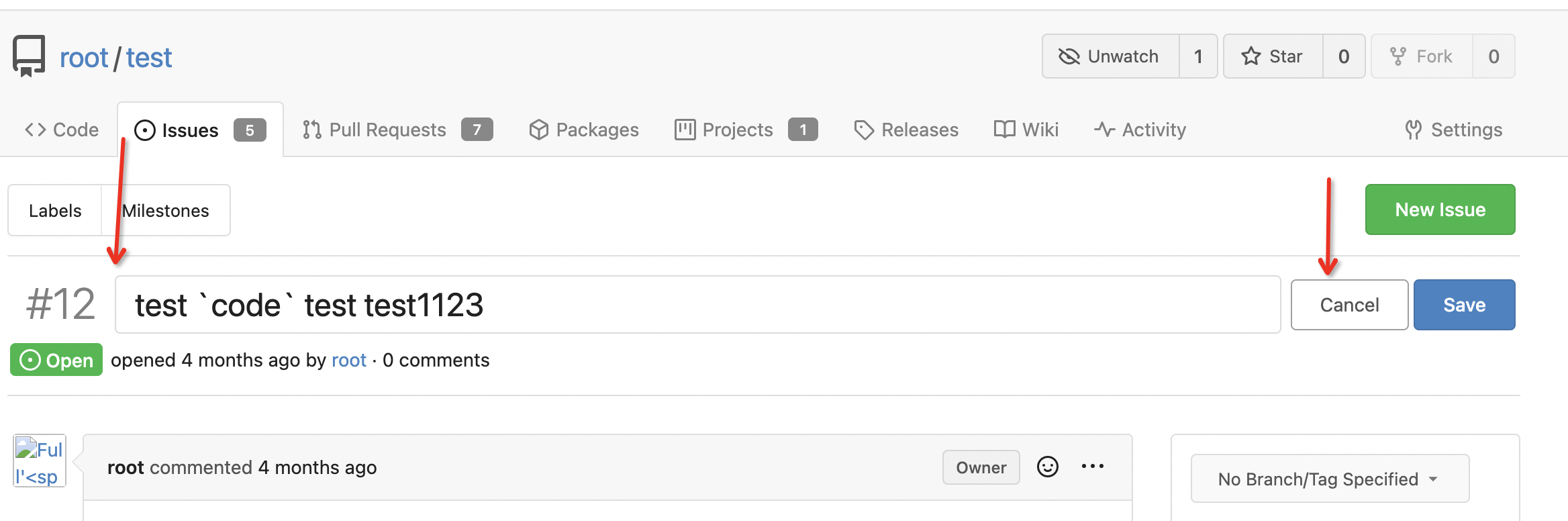
Replace #19922 , which is stale since my last review: https://github.com/go-gitea/gitea/pull/19922#pullrequestreview-1003546506 and https://github.com/go-gitea/gitea/pull/19922#issuecomment-1153181546 Close #19769 Changes: 1. Use `<button>` instead of `<div>` for buttons 2. Prevent default event handler in `initGlobalButtonClickOnEnter` 3. Fix the incorrect call to `pullrequest_targetbranch_change` 4. Add a slight margin-left to the input element to make UI look better The logic in repo-issue.js is not ideal, but this PR isn't going to touch the logic. This is also an example for future developers to understand how to make buttons work properly. ### Before  ### After * Add a slight margin-left. * The `Cancel` button is focused.  Co-authored-by: techknowlogick <techknowlogick@gitea.io>
This commit is contained in:
@@ -2,20 +2,20 @@
|
|||||||
<div class="issue-title" id="issue-title-wrapper">
|
<div class="issue-title" id="issue-title-wrapper">
|
||||||
{{if and (or .HasIssuesOrPullsWritePermission .IsIssuePoster) (not .Repository.IsArchived)}}
|
{{if and (or .HasIssuesOrPullsWritePermission .IsIssuePoster) (not .Repository.IsArchived)}}
|
||||||
<div class="edit-button">
|
<div class="edit-button">
|
||||||
<div id="edit-title" class="ui basic secondary not-in-edit button">{{.locale.Tr "repo.issues.edit"}}</div>
|
<button id="edit-title" class="ui basic button secondary not-in-edit">{{.locale.Tr "repo.issues.edit"}}</button>
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
<h1>
|
<h1>
|
||||||
<span id="issue-title">{{RenderIssueTitle $.Context .Issue.Title $.RepoLink $.Repository.ComposeMetas | RenderCodeBlock}}</span>
|
<span id="issue-title">{{RenderIssueTitle $.Context .Issue.Title $.RepoLink $.Repository.ComposeMetas | RenderCodeBlock}}</span>
|
||||||
<span class="index">#{{.Issue.Index}}</span>
|
<span class="index">#{{.Issue.Index}}</span>
|
||||||
<div id="edit-title-input" class="ui input" style="display: none">
|
<div id="edit-title-input" class="ui input ml-4" style="display: none">
|
||||||
<input value="{{.Issue.Title}}" maxlength="255" autocomplete="off">
|
<input value="{{.Issue.Title}}" maxlength="255" autocomplete="off">
|
||||||
</div>
|
</div>
|
||||||
</h1>
|
</h1>
|
||||||
{{if and (or .HasIssuesOrPullsWritePermission .IsIssuePoster) (not .Repository.IsArchived)}}
|
{{if and (or .HasIssuesOrPullsWritePermission .IsIssuePoster) (not .Repository.IsArchived)}}
|
||||||
<div class="edit-buttons">
|
<div class="edit-buttons">
|
||||||
<div id="cancel-edit-title" class="ui basic secondary in-edit button" style="display: none">{{.locale.Tr "repo.issues.cancel"}}</div>
|
<button id="cancel-edit-title" class="ui basic button secondary in-edit" style="display: none">{{.locale.Tr "repo.issues.cancel"}}</button>
|
||||||
<div id="save-edit-title" class="ui primary in-edit button" style="display: none" data-update-url="{{$.RepoLink}}/issues/{{.Issue.Index}}/title" {{if .Issue.IsPull}}data-target-update-url="{{$.RepoLink}}/pull/{{.Issue.Index}}/target_branch"{{end}}>{{.locale.Tr "repo.issues.save"}}</div>
|
<button id="save-edit-title" class="ui primary button in-edit" style="display: none" data-update-url="{{$.RepoLink}}/issues/{{.Issue.Index}}/title" {{if .Issue.IsPull}}data-target-update-url="{{$.RepoLink}}/pull/{{.Issue.Index}}/target_branch"{{end}}>{{.locale.Tr "repo.issues.save"}}</button>
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@@ -60,6 +60,7 @@ export function initGlobalButtonClickOnEnter() {
|
|||||||
$(document).on('keypress', '.ui.button', (e) => {
|
$(document).on('keypress', '.ui.button', (e) => {
|
||||||
if (e.keyCode === 13 || e.keyCode === 32) { // enter key or space bar
|
if (e.keyCode === 13 || e.keyCode === 32) { // enter key or space bar
|
||||||
$(e.target).trigger('click');
|
$(e.target).trigger('click');
|
||||||
|
e.preventDefault();
|
||||||
}
|
}
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|||||||
@@ -605,6 +605,7 @@ export function initRepoIssueTitleEdit() {
|
|||||||
const targetBranch = $('#pull-target-branch').data('branch');
|
const targetBranch = $('#pull-target-branch').data('branch');
|
||||||
const $branchTarget = $('#branch_target');
|
const $branchTarget = $('#branch_target');
|
||||||
if (targetBranch === $branchTarget.text()) {
|
if (targetBranch === $branchTarget.text()) {
|
||||||
|
window.location.reload();
|
||||||
return false;
|
return false;
|
||||||
}
|
}
|
||||||
$.post(update_url, {
|
$.post(update_url, {
|
||||||
@@ -617,19 +618,22 @@ export function initRepoIssueTitleEdit() {
|
|||||||
});
|
});
|
||||||
};
|
};
|
||||||
|
|
||||||
const pullrequest_target_update_url = $(this).data('target-update-url');
|
const pullrequest_target_update_url = $(this).attr('data-target-update-url');
|
||||||
if ($editInput.val().length === 0 || $editInput.val() === $issueTitle.text()) {
|
if ($editInput.val().length === 0 || $editInput.val() === $issueTitle.text()) {
|
||||||
$editInput.val($issueTitle.text());
|
$editInput.val($issueTitle.text());
|
||||||
pullrequest_targetbranch_change(pullrequest_target_update_url);
|
pullrequest_targetbranch_change(pullrequest_target_update_url);
|
||||||
} else {
|
} else {
|
||||||
$.post($(this).data('update-url'), {
|
$.post($(this).attr('data-update-url'), {
|
||||||
_csrf: csrfToken,
|
_csrf: csrfToken,
|
||||||
title: $editInput.val()
|
title: $editInput.val()
|
||||||
}, (data) => {
|
}, (data) => {
|
||||||
$editInput.val(data.title);
|
$editInput.val(data.title);
|
||||||
$issueTitle.text(data.title);
|
$issueTitle.text(data.title);
|
||||||
pullrequest_targetbranch_change(pullrequest_target_update_url);
|
if (pullrequest_target_update_url) {
|
||||||
window.location.reload();
|
pullrequest_targetbranch_change(pullrequest_target_update_url); // it will reload the window
|
||||||
|
} else {
|
||||||
|
window.location.reload();
|
||||||
|
}
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
return false;
|
return false;
|
||||||
|
|||||||
@@ -2316,6 +2316,13 @@ a.ui.label:hover {
|
|||||||
.ui.basic.secondary.buttons .button:active,
|
.ui.basic.secondary.buttons .button:active,
|
||||||
.ui.basic.secondary.button:active {
|
.ui.basic.secondary.button:active {
|
||||||
color: var(--color-secondary-dark-8) !important;
|
color: var(--color-secondary-dark-8) !important;
|
||||||
|
border-color: var(--color-secondary-dark-1) !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.basic.secondary.button:focus,
|
||||||
|
.ui.basic.secondary.buttons .button:focus {
|
||||||
|
color: var(--color-secondary-dark-8) !important;
|
||||||
|
border-color: var(--color-secondary-dark-3) !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.tertiary.button {
|
.ui.tertiary.button {
|
||||||
|
|||||||
Reference in New Issue
Block a user