mirror of
https://github.com/go-gitea/gitea
synced 2025-09-12 03:38:13 +00:00
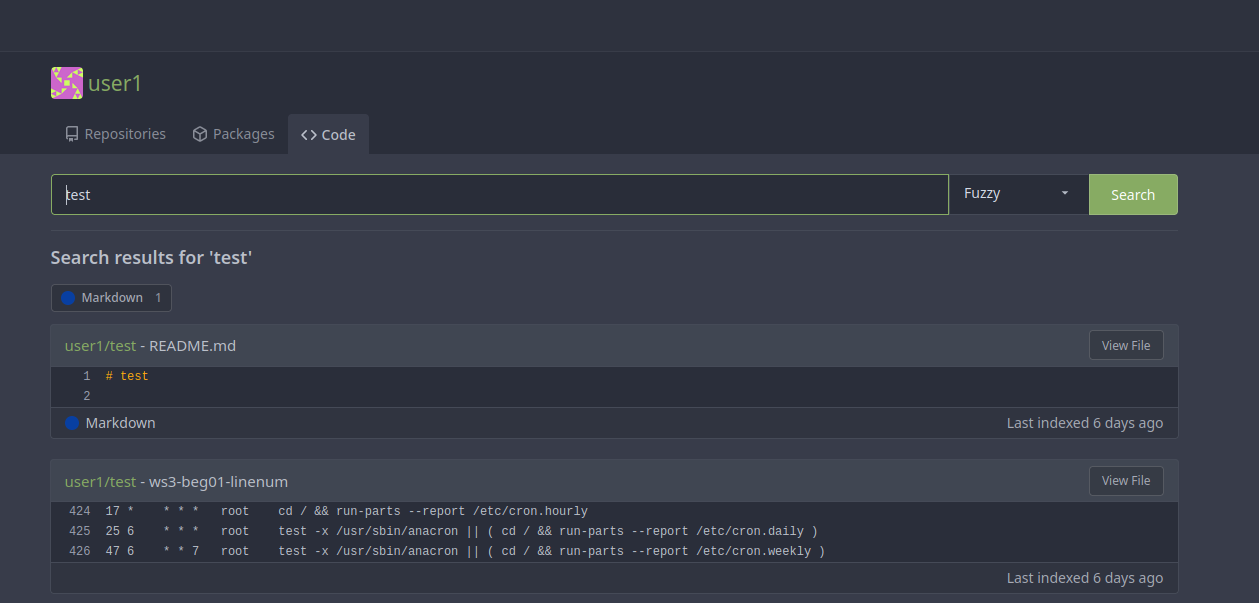
Add user/organization code search (#19977)
Fixes #19925 Screenshots: 
This commit is contained in:
14
templates/code/searchform.tmpl
Normal file
14
templates/code/searchform.tmpl
Normal file
@@ -0,0 +1,14 @@
|
||||
<form class="ui form ignore-dirty" style="max-width: 100%">
|
||||
<div class="ui fluid action input">
|
||||
<input name="q" value="{{.Keyword}}"{{if .CodeIndexerUnavailable }} disabled{{end}} placeholder="{{.locale.Tr "explore.search"}}…" autofocus>
|
||||
<div class="ui dropdown selection tooltip{{if .CodeIndexerUnavailable }} disabled{{end}}" data-content="{{.locale.Tr "explore.search.type.tooltip"}}">
|
||||
<input name="t" type="hidden" value="{{.queryType}}"{{if .CodeIndexerUnavailable }} disabled{{end}}>{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="text">{{.locale.Tr (printf "explore.search.%s" (or .queryType "fuzzy"))}}</div>
|
||||
<div class="menu transition hidden" tabindex="-1" style="display: block !important;">
|
||||
<div class="item tooltip" data-value="" data-content="{{.locale.Tr "explore.search.fuzzy.tooltip"}}">{{.locale.Tr "explore.search.fuzzy"}}</div>
|
||||
<div class="item tooltip" data-value="match" data-content="{{.locale.Tr "explore.search.match.tooltip"}}">{{.locale.Tr "explore.search.match"}}</div>
|
||||
</div>
|
||||
</div>
|
||||
<button class="ui primary button"{{if .CodeIndexerUnavailable }} disabled{{end}}>{{.locale.Tr "explore.search"}}</button>
|
||||
</div>
|
||||
</form>
|
||||
43
templates/code/searchresults.tmpl
Normal file
43
templates/code/searchresults.tmpl
Normal file
@@ -0,0 +1,43 @@
|
||||
<div class="df ac fw">
|
||||
{{range $term := .SearchResultLanguages}}
|
||||
<a class="ui text-label df ac mr-1 my-1 {{if eq $.Language $term.Language}}primary {{end}}basic label" href="{{AppSubUrl}}{{if $.ContextUser}}/{{$.ContextUser.Name}}/-/code{{else}}/explore/code{{end}}?q={{$.Keyword}}{{if ne $.Language $term.Language}}&l={{$term.Language}}{{end}}{{if ne $.queryType ""}}&t={{$.queryType}}{{end}}">
|
||||
<i class="color-icon mr-3" style="background-color: {{$term.Color}}"></i>
|
||||
{{$term.Language}}
|
||||
<div class="detail">{{$term.Count}}</div>
|
||||
</a>
|
||||
{{end}}
|
||||
</div>
|
||||
<div class="repository search">
|
||||
{{range $result := .SearchResults}}
|
||||
{{$repo := (index $.RepoMaps .RepoID)}}
|
||||
<div class="diff-file-box diff-box file-content non-diff-file-content repo-search-result">
|
||||
<h4 class="ui top attached normal header">
|
||||
<span class="file">
|
||||
<a rel="nofollow" href="{{$repo.HTMLURL}}">{{$repo.FullName}}</a>
|
||||
{{if $repo.IsArchived}}
|
||||
<span class="ui basic label">{{$.locale.Tr "repo.desc.archived"}}</span>
|
||||
{{end}}
|
||||
- {{.Filename}}
|
||||
</span>
|
||||
<a class="ui basic tiny button" rel="nofollow" href="{{$repo.HTMLURL}}/src/commit/{{$result.CommitID | PathEscape}}/{{.Filename | PathEscapeSegments}}">{{$.locale.Tr "repo.diff.view_file"}}</a>
|
||||
</h4>
|
||||
<div class="ui attached table segment">
|
||||
<div class="file-body file-code code-view">
|
||||
<table>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td class="lines-num">
|
||||
{{range .LineNumbers}}
|
||||
<a href="{{$repo.HTMLURL}}/src/commit/{{$result.CommitID | PathEscape}}/{{$result.Filename | PathEscapeSegments}}#L{{.}}"><span>{{.}}</span></a>
|
||||
{{end}}
|
||||
</td>
|
||||
<td class="lines-code chroma"><code class="code-inner">{{.FormattedLines | Safe}}</code></td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
</div>
|
||||
{{template "shared/searchbottom" dict "root" $ "result" .}}
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
@@ -2,20 +2,7 @@
|
||||
<div class="page-content explore users">
|
||||
{{template "explore/navbar" .}}
|
||||
<div class="ui container">
|
||||
<form class="ui form ignore-dirty" style="max-width: 100%">
|
||||
<div class="ui fluid action input">
|
||||
<input name="q" value="{{.Keyword}}"{{if .CodeIndexerUnavailable}} disabled{{end}} placeholder="{{.locale.Tr "explore.search"}}..." autofocus>
|
||||
<div class="ui dropdown selection{{if .CodeIndexerUnavailable}} disabled{{end}}">
|
||||
<input name="t" type="hidden" value="{{.queryType}}"{{if .CodeIndexerUnavailable}} disabled{{end}}>{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="text">{{.locale.Tr (printf "explore.search.%s" (or .queryType "fuzzy"))}}</div>
|
||||
<div class="menu transition hidden" tabindex="-1" style="display: block !important;">
|
||||
<div class="item" data-value="">{{.locale.Tr "explore.search.fuzzy"}}</div>
|
||||
<div class="item" data-value="match">{{.locale.Tr "explore.search.match"}}</div>
|
||||
</div>
|
||||
</div>
|
||||
<button class="ui primary button"{{if .CodeIndexerUnavailable}} disabled{{end}}>{{.locale.Tr "explore.search"}}</button>
|
||||
</div>
|
||||
</form>
|
||||
{{template "code/searchform" .}}
|
||||
<div class="ui divider"></div>
|
||||
<div class="ui user list">
|
||||
{{if .CodeIndexerUnavailable}}
|
||||
@@ -26,50 +13,8 @@
|
||||
<h3>
|
||||
{{.locale.Tr "explore.code_search_results" (.Keyword|Escape) | Str2html}}
|
||||
</h3>
|
||||
<div class="df ac fw">
|
||||
{{range $term := .SearchResultLanguages}}
|
||||
<a class="ui text-label df ac mr-1 my-1 {{if eq $.Language $term.Language}}primary {{end}}basic label" href="{{AppSubUrl}}/explore/code?q={{$.Keyword}}{{if ne $.Language $term.Language}}&l={{$term.Language}}{{end}}{{if ne $.queryType ""}}&t={{$.queryType}}{{end}}">
|
||||
<i class="color-icon mr-3" style="background-color: {{$term.Color}}"></i>
|
||||
{{$term.Language}}
|
||||
<div class="detail">{{$term.Count}}</div>
|
||||
</a>
|
||||
{{end}}
|
||||
</div>
|
||||
<div class="repository search">
|
||||
{{range $result := .SearchResults}}
|
||||
{{$repo := (index $.RepoMaps .RepoID)}}
|
||||
<div class="diff-file-box diff-box file-content non-diff-file-content repo-search-result">
|
||||
<h4 class="ui top attached normal header">
|
||||
<span class="file">
|
||||
<a rel="nofollow" href="{{$repo.HTMLURL}}">{{$repo.FullName}}</a>
|
||||
{{if $repo.IsArchived}}
|
||||
<span class="ui basic label">{{$.locale.Tr "repo.desc.archived"}}</span>
|
||||
{{end}}
|
||||
- {{.Filename}}
|
||||
</span>
|
||||
<a class="ui basic tiny button" rel="nofollow" href="{{$repo.HTMLURL}}/src/commit/{{$result.CommitID | PathEscape}}/{{.Filename | PathEscapeSegments}}">{{$.locale.Tr "repo.diff.view_file"}}</a>
|
||||
</h4>
|
||||
<div class="ui attached table segment">
|
||||
<div class="file-body file-code code-view">
|
||||
<table>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td class="lines-num">
|
||||
{{range .LineNumbers}}
|
||||
<a href="{{$repo.HTMLURL}}/src/commit/{{$result.CommitID | PathEscape}}/{{$result.Filename | PathEscapeSegments}}#L{{.}}"><span>{{.}}</span></a>
|
||||
{{end}}
|
||||
</td>
|
||||
<td class="lines-code chroma"><code class="code-inner">{{.FormattedLines | Safe}}</code></td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
</div>
|
||||
{{template "shared/searchbottom" dict "root" $ "result" .}}
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
{{else}}
|
||||
{{template "code/searchresults" .}}
|
||||
{{else if .Keyword}}
|
||||
<div>{{$.locale.Tr "explore.code_no_results"}}</div>
|
||||
{{end}}
|
||||
</div>
|
||||
|
||||
@@ -25,7 +25,7 @@
|
||||
<input type="hidden" name="sort" value="{{$.SortType}}">
|
||||
<input type="hidden" name="language" value="{{$.Language}}">
|
||||
<div class="ui fluid action input">
|
||||
<input name="q" value="{{.Keyword}}" placeholder="{{.locale.Tr "explore.search"}}..." autofocus>
|
||||
<input name="q" value="{{.Keyword}}" placeholder="{{.locale.Tr "explore.search"}}…" autofocus>
|
||||
<button class="ui primary button">{{.locale.Tr "explore.search"}}</button>
|
||||
</div>
|
||||
</form>
|
||||
|
||||
@@ -17,7 +17,7 @@
|
||||
</div>
|
||||
<form class="ui form ignore-dirty" style="max-width: 90%">
|
||||
<div class="ui fluid action input">
|
||||
<input name="q" value="{{.Keyword}}" placeholder="{{.locale.Tr "explore.search"}}..." autofocus>
|
||||
<input name="q" value="{{.Keyword}}" placeholder="{{.locale.Tr "explore.search"}}…" autofocus>
|
||||
<button class="ui primary button">{{.locale.Tr "explore.search"}}</button>
|
||||
</div>
|
||||
</form>
|
||||
|
||||
@@ -1,6 +1,6 @@
|
||||
<div class="ui tabs container">
|
||||
<div class="ui secondary stackable pointing menu">
|
||||
<a class="{{if .PageIsViewRepositories}}active{{end}} item" href="{{$.Org.HomeLink}}">
|
||||
<a class="{{if .PageIsViewRepositories}}active {{end}}item" href="{{$.Org.HomeLink}}">
|
||||
{{svg "octicon-repo"}} {{.locale.Tr "user.repositories"}}
|
||||
</a>
|
||||
{{if .IsPackageEnabled}}
|
||||
@@ -8,14 +8,19 @@
|
||||
{{svg "octicon-package"}} {{.locale.Tr "packages.title"}}
|
||||
</a>
|
||||
{{end}}
|
||||
{{if .IsRepoIndexerEnabled}}
|
||||
<a class="{{if $.PageIsOrgCode}}active {{end}}item" href="{{$.Org.HomeLink}}/-/code">
|
||||
{{svg "octicon-code"}} {{$.locale.Tr "org.code"}}
|
||||
</a>
|
||||
{{end}}
|
||||
{{if .IsOrganizationMember}}
|
||||
<a class="{{if $.PageIsOrgMembers}}active{{end}} item" href="{{$.OrgLink}}/members">
|
||||
<a class="{{if $.PageIsOrgMembers}}active {{end}}item" href="{{$.OrgLink}}/members">
|
||||
{{svg "octicon-organization"}} {{$.locale.Tr "org.people"}}
|
||||
{{if .NumMembers}}
|
||||
<div class="ui primary label">{{.NumMembers}}</div>
|
||||
{{end}}
|
||||
</a>
|
||||
<a class="{{if $.PageIsOrgTeams}}active{{end}} item" href="{{$.OrgLink}}/teams">
|
||||
<a class="{{if $.PageIsOrgTeams}}active {{end}}item" href="{{$.OrgLink}}/teams">
|
||||
{{svg "octicon-people"}} {{$.locale.Tr "org.teams"}}
|
||||
{{if .NumTeams}}
|
||||
<div class="ui primary label">{{.NumTeams}}</div>
|
||||
@@ -25,7 +30,7 @@
|
||||
|
||||
{{if .IsOrganizationOwner}}
|
||||
<div class="right menu">
|
||||
<a class="{{if .PageIsOrgSettings}}active{{end}} item" href="{{.OrgLink}}/settings">
|
||||
<a class="{{if .PageIsOrgSettings}}active {{end}}item" href="{{.OrgLink}}/settings">
|
||||
{{svg "octicon-tools"}} {{.locale.Tr "repo.settings"}}
|
||||
</a>
|
||||
</div>
|
||||
|
||||
@@ -6,12 +6,12 @@
|
||||
<form class="ui form ignore-dirty" method="get">
|
||||
<div class="ui fluid action input">
|
||||
<input name="q" value="{{.Keyword}}"{{if .CodeIndexerUnavailable}} disabled{{end}} placeholder="{{.locale.Tr "repo.search.search_repo"}}">
|
||||
<div class="ui dropdown selection{{if .CodeIndexerUnavailable}} disabled{{end}}">
|
||||
<div class="ui dropdown selection tooltip{{if .CodeIndexerUnavailable}} disabled{{end}}" data-content="{{.locale.Tr "repo.search.type.tooltip"}}">
|
||||
<input name="t" type="hidden"{{if .CodeIndexerUnavailable}} disabled{{end}} value="{{.queryType}}">{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="text">{{.locale.Tr (printf "repo.search.%s" (or .queryType "fuzzy"))}}</div>
|
||||
<div class="menu transition hidden" tabindex="-1" style="display: block !important;">
|
||||
<div class="item" data-value="">{{.locale.Tr "repo.search.fuzzy"}}</div>
|
||||
<div class="item" data-value="match">{{.locale.Tr "repo.search.match"}}</div>
|
||||
<div class="item tooltip" data-value="" data-content="{{.locale.Tr "repo.search.fuzzy.tooltip"}}">{{.locale.Tr "repo.search.fuzzy"}}</div>
|
||||
<div class="item tooltip" data-value="match" data-content="{{.locale.Tr "repo.search.match.tooltip"}}">{{.locale.Tr "repo.search.match"}}</div>
|
||||
</div>
|
||||
</div>
|
||||
<button class="ui icon button"{{if .CodeIndexerUnavailable}} disabled{{end}} type="submit">{{svg "octicon-search" 16}}</button>
|
||||
|
||||
25
templates/user/code.tmpl
Normal file
25
templates/user/code.tmpl
Normal file
@@ -0,0 +1,25 @@
|
||||
{{template "base/head" .}}
|
||||
<div class="page-content repository code-search">
|
||||
{{template "user/overview/header" .}}
|
||||
<div class="ui container">
|
||||
{{template "code/searchform" .}}
|
||||
<div class="ui divider"></div>
|
||||
<div class="ui user list">
|
||||
{{if .CodeIndexerUnavailable }}
|
||||
<div class="ui error message">
|
||||
<p>{{$.locale.Tr "explore.code_search_unavailable"}}</p>
|
||||
</div>
|
||||
{{else if .SearchResults}}
|
||||
<h3>
|
||||
{{.locale.Tr "explore.code_search_results" (.Keyword|Escape) | Str2html }}
|
||||
</h3>
|
||||
{{template "code/searchresults" .}}
|
||||
{{else if .Keyword}}
|
||||
<div>{{$.locale.Tr "explore.code_no_results"}}</div>
|
||||
{{end}}
|
||||
</div>
|
||||
|
||||
{{template "base/paginate" .}}
|
||||
</div>
|
||||
</div>
|
||||
{{template "base/footer" .}}
|
||||
@@ -23,10 +23,15 @@
|
||||
{{svg "octicon-repo"}} {{.locale.Tr "user.repositories"}}
|
||||
</a>
|
||||
{{if (not .UnitPackagesGlobalDisabled)}}
|
||||
<a href="{{.ContextUser.HTMLURL}}/-/packages" class="{{if .IsPackagesPage}}active{{end}} item">
|
||||
<a href="{{.ContextUser.HomeLink}}/-/packages" class="{{if .IsPackagesPage}}active {{end}}item">
|
||||
{{svg "octicon-package"}} {{.locale.Tr "packages.title"}}
|
||||
</a>
|
||||
{{end}}
|
||||
{{if .IsRepoIndexerEnabled}}
|
||||
<a href="{{.ContextUser.HomeLink}}/-/code" class="{{if .IsCodePage}}active {{end}}item">
|
||||
{{svg "octicon-code"}} {{.locale.Tr "user.code"}}
|
||||
</a>
|
||||
{{end}}
|
||||
|
||||
{{if .ContextUser.IsOrganization}}
|
||||
{{if .IsOrganizationMember}}
|
||||
|
||||
@@ -101,7 +101,7 @@
|
||||
</div>
|
||||
<div class="ui eleven wide column">
|
||||
<div class="ui secondary stackable pointing tight menu">
|
||||
<a class='{{if and (ne .TabName "activity") (ne .TabName "following") (ne .TabName "followers") (ne .TabName "stars") (ne .TabName "watching") (ne .TabName "projects")}}active{{end}} item' href="{{.Owner.HomeLink}}">
|
||||
<a class='{{if and (ne .TabName "activity") (ne .TabName "following") (ne .TabName "followers") (ne .TabName "stars") (ne .TabName "watching") (ne .TabName "projects") (ne .TabName "code")}}active{{end}} item' href="{{.Owner.HomeLink}}">
|
||||
{{svg "octicon-repo"}} {{.locale.Tr "user.repositories"}}
|
||||
</a>
|
||||
{{if .IsPackageEnabled}}
|
||||
@@ -109,6 +109,11 @@
|
||||
{{svg "octicon-package"}} {{.locale.Tr "packages.title"}}
|
||||
</a>
|
||||
{{end}}
|
||||
{{if .IsRepoIndexerEnabled}}
|
||||
<a class='{{if eq .TabName "code"}}active{{end}} item' href="{{.Owner.HomeLink}}/-/code">
|
||||
{{svg "octicon-code"}} {{.locale.Tr "user.code"}}
|
||||
</a>
|
||||
{{end}}
|
||||
<a class='{{if eq .TabName "activity"}}active{{end}} item' href="{{.Owner.HomeLink}}?tab=activity">
|
||||
{{svg "octicon-rss"}} {{.locale.Tr "user.activity"}}
|
||||
</a>
|
||||
|
||||
Reference in New Issue
Block a user