mirror of
https://github.com/go-gitea/gitea
synced 2025-12-06 04:48:25 +00:00
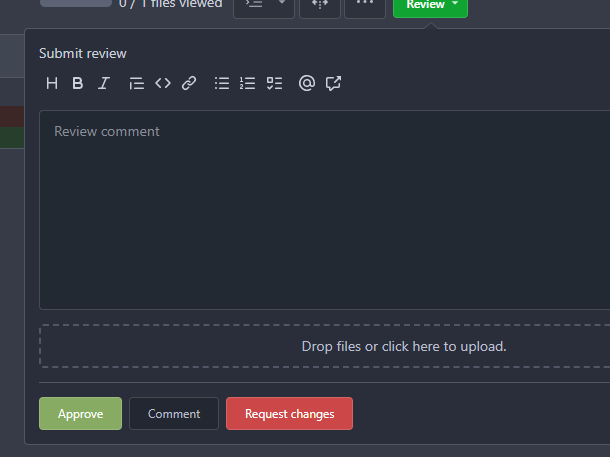
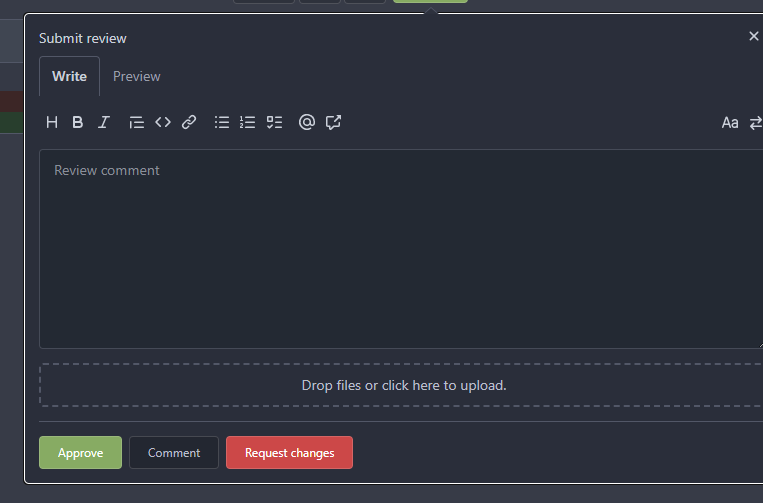
Add markdown preview to Submit Review Textarea (#24672)
Before:  After:  --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
@@ -9,13 +9,15 @@
|
||||
<form class="ui form" action="{{.Link}}/reviews/submit" method="post">
|
||||
{{.CsrfTokenHtml}}
|
||||
<input type="hidden" name="commit_id" value="{{.AfterCommitID}}">
|
||||
<div class="header gt-df gt-ac gt-pb-3">
|
||||
<div class="field gt-df gt-ac">
|
||||
<div class="gt-f1">{{$.locale.Tr "repo.diff.review.header"}}</div>
|
||||
<a class="muted close gt-px-3">{{svg "octicon-x" 16}}</a>
|
||||
<a class="muted close">{{svg "octicon-x" 16}}</a>
|
||||
</div>
|
||||
<div class="ui field">
|
||||
<div class="field">
|
||||
{{template "shared/combomarkdowneditor" (dict
|
||||
"locale" $.locale
|
||||
"MarkdownPreviewUrl" (print .Repository.Link "/markup")
|
||||
"MarkdownPreviewContext" .RepoLink
|
||||
"TextareaName" "content"
|
||||
"TextareaPlaceholder" ($.locale.Tr "repo.diff.review.placeholder")
|
||||
"DropzoneParentContainer" "form"
|
||||
|
||||
@@ -4,6 +4,7 @@
|
||||
|
||||
.code-line-menu {
|
||||
width: auto !important;
|
||||
border: none !important; /* the border is provided by tippy, not using the `.ui.menu` border */
|
||||
}
|
||||
|
||||
.code-line-button {
|
||||
|
||||
@@ -29,10 +29,6 @@
|
||||
color: var(--color-tooltip-text);
|
||||
}
|
||||
|
||||
.tippy-box[data-theme="menu"] .ui.menu {
|
||||
border: none;
|
||||
}
|
||||
|
||||
.tippy-content {
|
||||
position: relative;
|
||||
padding: 1rem;
|
||||
|
||||
Reference in New Issue
Block a user