mirror of
https://github.com/go-gitea/gitea
synced 2025-09-11 11:18:26 +00:00
Show branches and tags that contain a commit (#25180)
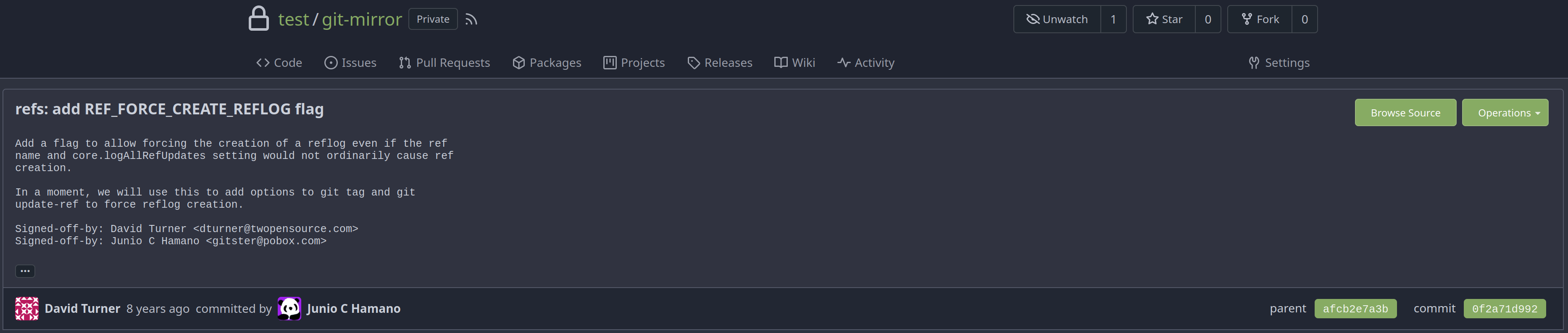
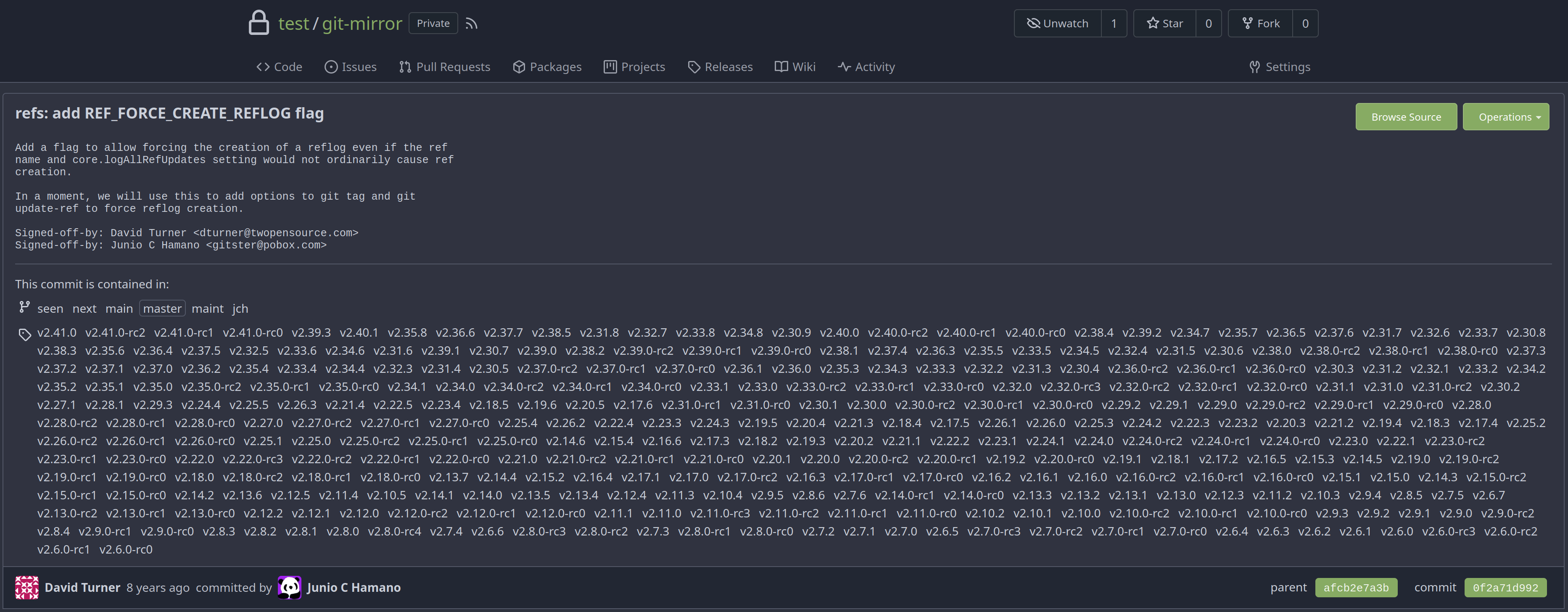
Now, you can see for a commit which existing branches and tags contain it. You first have to click on the `load branches and tags` button, they are not preloaded by default. All branches and tags are ordered descending by creation date. You can even see without much hassle if the given commit is already part of the default branch. Closes #25152 ## Screenshots ### Initial  ### Loaded  --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
18
templates/repo/commit_load_branches_and_tags.tmpl
Normal file
18
templates/repo/commit_load_branches_and_tags.tmpl
Normal file
@@ -0,0 +1,18 @@
|
||||
<div class="branch-and-tag-area" data-text-default-branch-tooltip="{{.locale.Tr "repo.commit.contained_in_default_branch"}}">
|
||||
<button class="ui button ellipsis-button load-branches-and-tags gt-mt-3" aria-expanded="false"
|
||||
data-fetch-url="{{.RepoLink}}/commit/{{.CommitID}}/load-branches-and-tags"
|
||||
data-tooltip-content="{{.locale.Tr "repo.commit.load_referencing_branches_and_tags"}}"
|
||||
>...</button>
|
||||
<div class="branch-and-tag-detail gt-hidden">
|
||||
<div class="divider"></div>
|
||||
<div>{{.locale.Tr "repo.commit.contained_in"}}</div>
|
||||
<div class="gt-df gt-mt-3">
|
||||
<div class="gt-p-2">{{svg "octicon-git-branch"}}</div>
|
||||
<div class="branch-area flex-text-block gt-f1"></div>
|
||||
</div>
|
||||
<div class="gt-df gt-mt-3">
|
||||
<div class="gt-p-2">{{svg "octicon-tag"}}</div>
|
||||
<div class="tag-area flex-text-block gt-f1"></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
@@ -137,12 +137,7 @@
|
||||
{{if IsMultilineCommitMessage .Commit.Message}}
|
||||
<pre class="commit-body gt-mt-0">{{RenderCommitBody $.Context .Commit.Message $.RepoLink $.Repository.ComposeMetas}}</pre>
|
||||
{{end}}
|
||||
{{if .BranchName}}
|
||||
<span class="text grey gt-mr-3">{{svg "octicon-git-branch" 16 "gt-mr-2"}}{{.BranchName}}</span>
|
||||
{{end}}
|
||||
{{if .TagName}}
|
||||
<span class="text grey gt-mr-3">{{svg "octicon-tag" 16 "gt-mr-2"}}{{.TagName}}</span>
|
||||
{{end}}
|
||||
{{template "repo/commit_load_branches_and_tags" .}}
|
||||
</div>
|
||||
<div class="ui attached segment gt-df gt-ac gt-sb gt-py-2 commit-header-row gt-fw {{$class}}">
|
||||
<div class="gt-df gt-ac author">
|
||||
|
||||
@@ -70,7 +70,7 @@
|
||||
{{end}}
|
||||
</span>
|
||||
{{if IsMultilineCommitMessage .Message}}
|
||||
<button class="ui button ellipsis-button" aria-expanded="false">...</button>
|
||||
<button class="ui button js-toggle-commit-body ellipsis-button" aria-expanded="false">...</button>
|
||||
{{end}}
|
||||
{{template "repo/commit_statuses" dict "Status" .Status "Statuses" .Statuses "root" $}}
|
||||
{{if IsMultilineCommitMessage .Message}}
|
||||
|
||||
@@ -40,7 +40,7 @@
|
||||
|
||||
<span class="gt-mono commit-summary {{if gt .ParentCount 1}} grey text{{end}}" title="{{.Summary}}">{{RenderCommitMessageLinkSubject $.root.Context .Message ($.comment.Issue.PullRequest.BaseRepo.Link|Escape) $commitLink $.comment.Issue.PullRequest.BaseRepo.ComposeMetas}}</span>
|
||||
{{if IsMultilineCommitMessage .Message}}
|
||||
<button class="ui button ellipsis-button" aria-expanded="false">...</button>
|
||||
<button class="ui button js-toggle-commit-body ellipsis-button" aria-expanded="false">...</button>
|
||||
{{end}}
|
||||
{{if IsMultilineCommitMessage .Message}}
|
||||
<pre class="commit-body gt-hidden">{{RenderCommitBody $.root.Context .Message ($.comment.Issue.PullRequest.BaseRepo.Link|Escape) $.comment.Issue.PullRequest.BaseRepo.ComposeMetas}}</pre>
|
||||
|
||||
@@ -28,7 +28,7 @@
|
||||
{{$commitLink:= printf "%s/commit/%s" .RepoLink (PathEscape .LatestCommit.ID.String)}}
|
||||
<span class="grey commit-summary" title="{{.LatestCommit.Summary}}"><span class="message-wrapper">{{RenderCommitMessageLinkSubject $.Context .LatestCommit.Message $.RepoLink $commitLink $.Repository.ComposeMetas}}</span>
|
||||
{{if IsMultilineCommitMessage .LatestCommit.Message}}
|
||||
<button class="ui button ellipsis-button" aria-expanded="false">...</button>
|
||||
<button class="ui button js-toggle-commit-body ellipsis-button" aria-expanded="false">...</button>
|
||||
<pre class="commit-body gt-hidden">{{RenderCommitBody $.Context .LatestCommit.Message $.RepoLink $.Repository.ComposeMetas}}</pre>
|
||||
{{end}}
|
||||
</span>
|
||||
|
||||
Reference in New Issue
Block a user