silverwind
ec3d467f15
Migrate gt-hidden to tw-hidden ( #30046 )
...
We have to define this one in helpers.css because tailwind only
generates a single class but certain things rely on this being
double-class. Command ran:
```sh
perl -p -i -e 's#gt-hidden#tw-hidden#g' web_src/js/**/* templates/**/* models/**/* web_src/css/**/*
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-03-24 18:23:38 +00:00
silverwind
8d93cea296
Remove fomantic segment module ( #30042 )
...
Another CSS-only module. Also, I re-ordered the imports based on
[original fomantic
order](https://github.com/fomantic/Fomantic-UI/blob/2.8.7/src/semantic.less ).
2024-03-24 16:48:06 +00:00
silverwind
68ec9b4859
Migrate margin and padding helpers to tailwind ( #30043 )
...
This will conclude the refactor of 1:1 class replacements to tailwind,
except `gt-hidden`. Commands ran:
```bash
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-0#tw-$1$2-0#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-1#tw-$1$2-0.5#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-2#tw-$1$2-1#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-3#tw-$1$2-2#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-4#tw-$1$2-4#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-5#tw-$1$2-8#g' {web_src/js,templates,routers,services}/**/*
```
2024-03-24 17:42:49 +01:00
silverwind
90a4f9a49e
Migrate gap helpers to tailwind ( #30034 )
...
Commands ran:
```sh
perl -p -i -e 's#gt-gap-0#tw-gap-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-1#tw-gap-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-2#tw-gap-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-3#tw-gap-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-4#tw-gap-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-5#tw-gap-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-0#tw-gap-x-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-1#tw-gap-x-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-2#tw-gap-x-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-3#tw-gap-x-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-4#tw-gap-x-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-5#tw-gap-x-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-0#tw-gap-y-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-1#tw-gap-y-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-2#tw-gap-y-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-3#tw-gap-y-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-4#tw-gap-y-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-5#tw-gap-y-8#g' web_src/js/**/* templates/**/*
2024-03-24 14:31:35 +00:00
silverwind
2d281704de
Remove fomantic container module ( #30036 )
...
Small CSS module. There was a ordering conflict between `.ui.menu` and
`.ui.container` which I've solved by adding the `.ui.menu` rule into
base.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-24 14:04:18 +00:00
silverwind
f22fe4e194
Remove fomantic header module ( #30033 )
...
Likely still a few useless classes left, but I think I at least don't
have missed any.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-24 14:32:19 +01:00
silverwind
db01bf6cc8
Various code view improvements ( #30014 )
...
1. Restore missing styles for message close icon
2. Move `code-line-button` so that it does not go off-screen on small
viewports
3. Make `code-line-button` look and behave like other buttons
4. Make `code-line-button` work in blame
5. Make the active selection span the whole line, not just the code part
6. Tweak colors, make dark theme code bg darker, make line numbers same
color in diff and file view.
7. Move code background to parent, fixing border radius and other
problems
8. Enable code wrap in blame
9. Improve blame responsiveness
10. Remove `--color-code-sidebar-bg` in blame, now it uses same
background as code
11. Rename `--color-active-line` to `--color-highlight-bg`
12. Add `--color-highlight-bg`
13. Fix button group borders on hover and border-right on last button.
<img width="1343" alt="Screenshot 2024-03-23 at 22 34 13"
src="https://github.com/go-gitea/gitea/assets/115237/fcbb919f-5dc3-43f0-97f6-870d6f412554 ">
<img width="1334" alt="Screenshot 2024-03-23 at 22 34 26"
src="https://github.com/go-gitea/gitea/assets/115237/ca44c3b7-4328-4645-ba49-b0dc6a5ac06d ">
<img width="1338" alt="Screenshot 2024-03-23 at 22 34 57"
src="https://github.com/go-gitea/gitea/assets/115237/00eb0b5a-1ec7-4669-a94a-4602b9d1c1ac ">
<img width="1337" alt="Screenshot 2024-03-23 at 22 34 42"
src="https://github.com/go-gitea/gitea/assets/115237/752edc4a-064f-413c-9dff-c086187fcd85 ">
Fixes: https://github.com/go-gitea/gitea/issues/18074
2024-03-24 12:14:03 +00:00
silverwind
75e2e5c736
Migrate font-size helpers to tailwind ( #30029 )
...
Migrate `gt-font-*` to `tw-text-*` All tailwind-original class names are
also available and render like they would with 16px root font size.
We currently have root font size at 14px, but I would like to eventually
migrate us to 16px so that the tailwind docs apply to us unchangend and
because 16px is the recommended root font size for web pages in general.
Also the number 16 is much better dividable than 14 so will result in
more integers.
2024-03-23 21:22:15 +00:00
silverwind
0bef9a2775
Replace all simple inline styles with tailwind ( #30032 )
...
These should be all simple inline styles that were left in the
templates.
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-23 20:11:15 +00:00
silverwind
fabe01478a
Migrate font-weight helpers to tailwind ( #30027 )
...
Commands ran:
```sh
perl -p -i -e 's#gt-font-light#tw-font-light#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-normal#tw-font-normal#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-medium#tw-font-medium#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-semibold#tw-font-semibold#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-bold#tw-font-bold#g' web_src/js/**/* templates/**/*
```
2024-03-23 18:45:11 +00:00
silverwind
3ccda41a53
Introduce .secondary-nav and handle .page-content spacing universally ( #29982 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29981 . Introduce
`.secondary-nav` as a universal way for styling and margin adjustments
inside `.page-content`.
If the first child of `.page-content` is `.secondary-nav`, we add margin
below it, otherwise we add padding to the first child. Notable changes:
- `--color-header-wrapper` is replaced with `--color-secondary-nav-bg`.
- `navbar` class is removed.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-03-22 23:54:09 +00:00
silverwind
f88ad5424f
Replace 10 more gt- classes with tw- ( #29945 )
...
Likely the biggest change of the tailwind refactors. Only thing of note
is that `tw-flex-1` resolves to `flex: 1 1 0%` while our `gt-f1` was
`flex: 1 1 0`, I don't think it will make any difference. Commands I've
ran:
```sh
perl -p -i -e 's#gt-vm#tw-align-middle#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fw#tw-flex-wrap#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-f1#tw-flex-1#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fc#tw-flex-col#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-sb#tw-justify-between#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-je#tw-justify-end#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-jc#tw-justify-center#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-ac#tw-content-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-df#tw-flex#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-dib#tw-inline-block#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-03-22 13:45:10 +00:00
Lunny Xiao
0c55506b40
Add border radius for wiki pages ( #29937 )
...
Before
<img width="1312" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/26a6dec2-9fea-4c0c-b6fb-290eab12a55a ">
After
<img width="1298" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/01f7a714-eae9-4729-918f-3b4795094d0b ">
2024-03-22 13:17:39 +00:00
silverwind
6845717158
Remove fomantic site module ( #29980 )
...
Had to fiddle a bit with the css ordering, but seems to work well now
and should render exactly like before. Some of the CSS may be
unnecessary, but I kept it for now.
2024-03-22 11:47:50 +00:00
wxiaoguang
bfa160fc98
Refactor repo header/list ( #29969 )
...
1. Use general "mobile-only" and "not-mobile" CSS styles, remove some`@media (max-width: 767.98px)` tricks
2. Use `CountFmt` for repo list, just like the repo header (and it matches GitHub, to avoid big numbers bloat the page)
2024-03-21 17:04:03 +00:00
silverwind
d6fed9ab88
Fix various loading states, remove .loading class ( #29920 )
...
Various code was using fomantic `loading` class which I think got broken
a while ago and rendered only a full circle. Fix those to use
`is-loading`.
Before:
<img width="295" alt="Screenshot 2024-03-19 at 22 56 26"
src="https://github.com/go-gitea/gitea/assets/115237/dbe83395-5db4-4868-90bc-3613866a35f0 ">
After:
<img width="60" alt="Screenshot 2024-03-19 at 22 54 35"
src="https://github.com/go-gitea/gitea/assets/115237/8ac19b7e-035a-4c6d-850b-53a234ef69c2 ">
<img width="294" alt="Screenshot 2024-03-19 at 22 54 56"
src="https://github.com/go-gitea/gitea/assets/115237/34e819d7-25f7-43a1-9d48-4a68dcd2b6ad ">
<img width="320" alt="Screenshot 2024-03-19 at 22 55 16"
src="https://github.com/go-gitea/gitea/assets/115237/05127544-47ff-4e18-9fd8-c84e44c374f8 ">
<img width="153" alt="Screenshot 2024-03-19 at 23 01 43"
src="https://github.com/go-gitea/gitea/assets/115237/a33248c6-b11d-40ff-82d8-f5a3d85b55aa ">
<img width="1300" alt="Screenshot 2024-03-19 at 23 56 25"
src="https://github.com/go-gitea/gitea/assets/115237/562ca876-b5d5-4295-961e-9d2cdab31ab0 ">
<img width="136" alt="Screenshot 2024-03-20 at 00 00 38"
src="https://github.com/go-gitea/gitea/assets/115237/44838ac4-67f3-4fec-a8e3-978cc5dbdb72 ">
2024-03-21 16:31:15 +00:00
silverwind
444460ea80
Misc color tweaks ( #29943 )
...
Minor color tweaks:
- Better text contrasts
- Better distinguish nav and header wrapper in light theme
- Input boxes are now white on light theme
- Slightly darker dark theme background
<img width="503" alt="Screenshot 2024-03-20 at 19 31 54"
src="https://github.com/go-gitea/gitea/assets/115237/c7802a84-2386-4332-bd91-f419473ff644 ">
<img width="510" alt="Screenshot 2024-03-20 at 19 32 24"
src="https://github.com/go-gitea/gitea/assets/115237/21d3529e-6e0a-413a-9e9e-a03bea2405eb ">
2024-03-20 23:48:04 +00:00
silverwind
286268c915
Remove fomantic grid module ( #29894 )
...
Removed the grid module and moved the used parts it into our own CSS,
eliminating around 75% unused CSS in turn.
2024-03-20 22:05:24 +00:00
silverwind
97b078d226
Add background to dashboard navbar, fix missing padding ( #29940 )
...
Two small CSS fixes:
1. Add background and reduced padding/avatar size to dashboard navbar.
We use that background already in a number of "secondary navbars", so it
fits.
<img width="1344" alt="Screenshot 2024-03-20 at 18 18 21"
src="https://github.com/go-gitea/gitea/assets/115237/ce5ebedc-e607-42c7-b7b4-b7a4c0ee68f2 ">
2. Fix padding on top of user settings and subscriptions, regressed by
https://github.com/go-gitea/gitea/pull/29922 .
2024-03-20 18:33:00 +00:00
silverwind
99d7ef5091
Prevent layout shift in <overflow-menu> items ( #29831 )
...
There is a small layout shift in when active tab changes. Notice how the
actions SVG is unstable:

This is because the active item with bold text is wider then the
inactive one. I have applied [this
trick](https://stackoverflow.com/a/32570813/808699 ) to prevent this
layout shift. It's only active inside `<overflow-menu>` because I wanted
to avoid changing HTML and doing it in regular JS would cause a flicker.
I don't expect us to introduce other similar menus without
`<overflow-menu>`, so that place is likely fine.

I also changed the weight from 500 to 600, slightly reduced horizontal
padding, merged some tab-bar related CSS rules and a added a small
margin below repo-header so it does not look so crammed against the
buttons on top.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-03-20 17:00:35 +00:00
silverwind
8cad44f410
Remove the negative margin from .page-content ( #29922 )
...
The negative margin was suboptimal and presents a few unnecessary
challenges while styling the page. Remove it and add custom margin
values, which slightly changes the height a few things near the top of
the page as well:
15px less height of explore and login navbar:
<img width="899" alt="Screenshot 2024-03-20 at 00 52 34"
src="https://github.com/go-gitea/gitea/assets/115237/72a01ca4-5d17-4a0f-b915-61f95054fcb1 ">
15px reduced padding-top height of "user bar" and equal 4px padding
added:
<img width="484" alt="Screenshot 2024-03-20 at 00 52 50"
src="https://github.com/go-gitea/gitea/assets/115237/a8507e6d-372d-4a8b-9048-66fcf8a5facd ">
3px less padding on top of repo:
<img width="552" alt="Screenshot 2024-03-20 at 00 53 49"
src="https://github.com/go-gitea/gitea/assets/115237/dede6e44-7688-440f-a1b6-13532638ae03 ">
2024-03-20 11:21:18 +00:00
silverwind
5a8559ec47
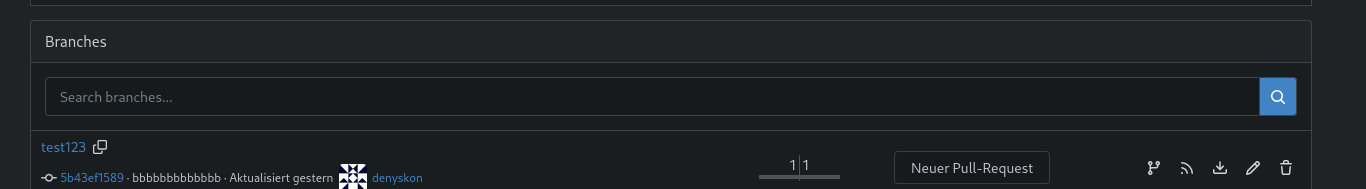
Fix border on focus in dashboard repo search ( #29893 )
...
Before:
<img width="449" alt="Screenshot 2024-03-18 at 22 35 10"
src="https://github.com/go-gitea/gitea/assets/115237/f2893870-e7a3-4e34-b0cf-4610735c9b36 ">
After:
<img width="453" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/36a9f800-28a4-40fc-b6d2-a2e717ddba01 ">
2024-03-19 10:36:54 +00:00
silverwind
34290a00c4
Migrate border and margin classes to Tailwind ( #29828 )
...
Used all existing css vars, other migrations are 1:1.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-03-18 14:47:05 +00:00
wxiaoguang
673286d8c8
Refactor clone-panel styles ( #29861 )
...
1. The borders were doubled on the "empty" page, fix it.
2. Remove unnecessary CSS classes like "clone", "compact", etc
3. Use CSS class "clone-panel" instead of ID "clone-panel"
4. Use `tw-flex-1` instead of `gt-f1`
5. Remove unnecessary ID "more-btn"
2024-03-17 12:40:42 +00:00
silverwind
4b1c88628a
Load citation JS only when needed ( #29855 )
...
Previously, the citation js would load every time when opening a citable
repo. Now it only loads when the user clicks the button for it. The
loading state is representend with a spinner on the button:
<img width="83" alt="Screenshot 2024-03-17 at 00 25 13"
src="https://github.com/go-gitea/gitea/assets/115237/29649089-13f3-4974-ab81-e12c0f8e651f ">
Diff ist best viewed with whitespace hidden.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-17 11:04:59 +01:00
silverwind
4e547822f3
Remove fomantic message module ( #29856 )
...
Remove this CSS-only module, which gives a nice reduction in CSS size.
Should look exactly like before.
2024-03-17 11:21:14 +08:00
silverwind
ffeaf2d0bd
add .suppressed link class ( #29847 )
...
Extract from https://github.com/go-gitea/gitea/pull/29344 . With this
class it's possible to have links that don't color on hover. It will be
useful for https://github.com/go-gitea/gitea/pull/29429 .
2024-03-16 17:58:58 +01:00
wxiaoguang
66902d89e5
Refactor markdown attention render ( #29833 )
...
* Remove some deadcode
* Use 2-word name for CSS class names
* Remove "gt-*" rules for sanitizer
The UI doesn't change much.
2024-03-16 11:34:38 +00:00
silverwind
68169133a3
Light theme color enhancements ( #29830 )
...
Same as https://github.com/go-gitea/gitea/pull/29822 but for light
theme. Slight shift towards blue and made the themes match more, like on
header and footer background.
Before
<img width="1342" alt="Screenshot 2024-03-16 at 00 43 03"
src="https://github.com/go-gitea/gitea/assets/115237/b46021a1-241c-446a-b220-ca25cc90f3bf ">
After
<img width="1343" alt="Screenshot 2024-03-16 at 00 45 21"
src="https://github.com/go-gitea/gitea/assets/115237/1c898875-a6bb-4bd3-b059-f82e1a145c99 ">
Before
<img width="1018" alt="Screenshot 2024-03-16 at 00 43 13"
src="https://github.com/go-gitea/gitea/assets/115237/d237ee7d-b4cc-4688-a074-1e96515ac475 ">
After
<img width="1022" alt="Screenshot 2024-03-16 at 00 43 50"
src="https://github.com/go-gitea/gitea/assets/115237/89b1da77-6bc9-4b38-9688-546e794aadfa ">
2024-03-16 02:33:01 +01:00
6543
83850cc479
Better highlighting of archved labels ( #29749 )
...
as followup of the not jet finished discussion at
https://github.com/go-gitea/gitea/pull/29680#discussion_r1521867261
we enhance and chat about how best to highlight archived labels here :)
---------
Co-authored-by: silverwind <me@silverwind.io>
2024-03-15 22:35:47 +00:00
silverwind
aa3012849e
Dark theme color enhancements ( #29822 )
...
- Few very minor colors tweaks to dark theme. Slightly darker
background, slightly bluer secondary colors.
- Alias `--color-nav-hover-bg` in both themes.
Before:
<img width="1013" alt="Screenshot 2024-03-15 at 18 43 59"
src="https://github.com/go-gitea/gitea/assets/115237/ce4bdb0d-6e25-4fd6-88f5-dc8f9e3093cd ">
After:
<img width="1016" alt="Screenshot 2024-03-15 at 19 02 04"
src="https://github.com/go-gitea/gitea/assets/115237/4a6dd5a1-a5b4-4fc2-9835-05a0c2c58c42 ">
Before:
<img width="1340" alt="Screenshot 2024-03-15 at 18 40 19"
src="https://github.com/go-gitea/gitea/assets/115237/4465fa9c-d529-4a05-94d7-e21080e0a153 ">
After:
<img width="1341" alt="Screenshot 2024-03-15 at 19 00 51"
src="https://github.com/go-gitea/gitea/assets/115237/6595afef-592b-42c4-a6cd-196968ba5881 ">
2024-03-15 18:14:33 +00:00
wxiaoguang
7a6260f889
Improve repo search UI ( #29767 )
...
1. Introduce a special "flex-items-block" for menu items, to align the
dropdown menu items
2. Simplify the "repo search" form
3. Add missing "TopicOnly" search option
Screenshots:
The old UI items don't align:
<details>

</details>
New UI (doesn't change much, but the items align)
<details>


</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2024-03-15 09:45:30 +00:00
silverwind
0827552d9a
Remove scrollbar customizations ( #29800 )
...
Fixes https://github.com/go-gitea/gitea/issues/29652 . Removes all
scrollbar customization as per popular vote on
https://github.com/go-gitea/gitea/issues/29652#issuecomment-1985846162 .
There is one more case of `-webkit-scrollbar` left in CSS and
https://github.com/go-gitea/gitea/pull/29400 will get rid of that as
well.
2024-03-15 04:45:45 +00:00
HEREYUA
2eb7c564df
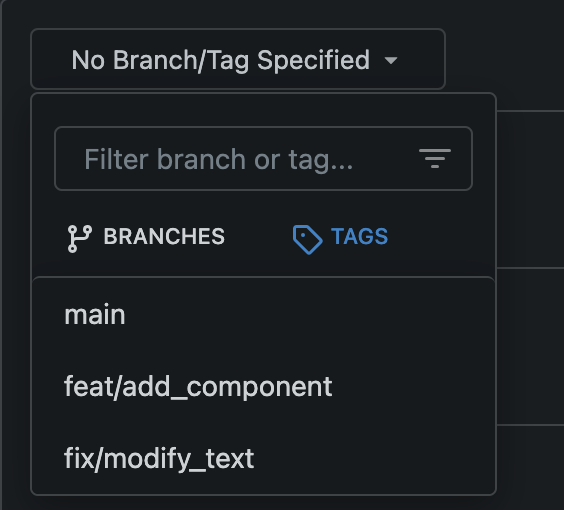
Improve branch select list ui in go templates ( #29729 )
...
Relate:[#27417 ](https://github.com/go-gitea/gitea/issues/27471 )
Reference: [#26631 ](https://github.com/go-gitea/gitea/pull/26631 )
Before

After

---------
Co-authored-by: silverwind <me@silverwind.io>
2024-03-15 11:43:10 +08:00
silverwind
94512ee062
Fix Citation modal responsiveness and clipboard copy ( #29799 )
...
The modal was broken in two ways:
- On small screens, the input box was partially hanging outside the
modal. Fixed with flexbox and increased modal width.
- The clipboard copy was not working because the modal had both
`data-clipboard-text` and `data-clipboard-target`, while we only support
one of those. Made a small tweak in clipboard as well so that it will
still fall back to target if text is empty.
2024-03-15 02:38:13 +00:00
silverwind
256a1eeb9a
Add <overflow-menu>, rename webcomponents ( #29400 )
...
1. Add `<overflow-menu>` web component
2. Rename `<gitea-origin-url>` to `<origin-url>` and make filenames
match.
<img width="439" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/2fbe4ca4-110b-4ad2-8e17-c1e116ccbd74 ">
<img width="444" alt="Screenshot 2024-03-02 at 21 36 52"
src="https://github.com/go-gitea/gitea/assets/115237/aa8f786e-dc8c-4030-b12d-7cfb74bdfd6e ">
<img width="537" alt="Screenshot 2024-03-03 at 03 05 06"
src="https://github.com/go-gitea/gitea/assets/115237/fddd50aa-adf1-4b4b-bd7f-caf30c7b2245 ">


TODO:
- [x] Check if removal of `requestAnimationFrame` is possible to avoid
flash of content. Likely needs a `MutationObserver`.
- [x] Hide tippy when button is removed from DOM.
- [x] ~~Implement right-aligned items
(https://github.com/go-gitea/gitea/pull/28976 )~~. Not going to do it.
- [x] Clean up CSS so base element has no background and add background
via tailwind instead.
- [x] Use it for org and user page.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-03-15 02:05:31 +00:00
Denys Konovalov
e0b002a4a8
Unify search boxes ( #29530 )
...
Unify all but a few search boxes to use uniform style, uniform
translations and shared templates where possible.
Remove a few duplicated search templates, e. g. code search.
<details><summary>Example after screenshots:</summary>




</details>
Also includes #29700
Co-authored-by: 6543 <6543@obermui.de>
---------
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-14 23:24:59 +00:00
silverwind
35def319fd
Fix Safari spinner rendering ( #29801 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29041
Fixes: https://github.com/go-gitea/gitea/pull/29713
Any of the `width: *-content` properties seem to workaround this Webkit
bug, this one seemed most suitable.
2024-03-14 22:04:33 +00:00
yp05327
ce085b26fc
Improve commit record's ui in comment list ( #26619 )
...
Before:


After:


---------
Co-authored-by: silverwind <me@silverwind.io>
2024-03-14 19:01:16 +00:00
6543
36de5b299b
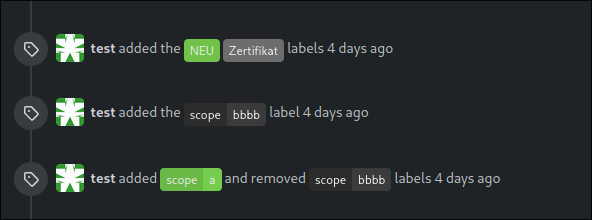
Highlight archived labels ( #29680 )
...
the issue is, that you can not distinguish between normal and archived
labels.
So this will make archived labels 80% **grayscale**. And prepend
"Archived: " to the tooltip info




---
*Sponsored by Kithara Software GmbH*
---------
Co-authored-by: delvh <dev.lh@web.de>
2024-03-12 17:32:05 +00:00
silverwind
851bd18234
Improve CSV rendering ( #29638 )
...
Before:
<img width="1332" alt="Screenshot 2024-03-06 at 21 42 17"
src="https://github.com/go-gitea/gitea/assets/115237/0ea07eee-31f8-4783-bd56-37bd8396f00d ">
After:
<img width="1336" alt="Screenshot 2024-03-06 at 21 41 58"
src="https://github.com/go-gitea/gitea/assets/115237/eb7f9cc9-587f-4e3b-92bd-cc67ca639963 ">
2024-03-10 20:28:59 +01:00
silverwind
9b69f76e5a
Completely style the webkit autofill ( #29683 )
...
Previously it was only partially styled, e.g. there was black text on
white background even in dark theme caused by fomantic styles.
<img width="195" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/bc5cf516-2aef-45c3-854a-c9f5497aacca ">
<img width="195" alt="Screenshot 2024-03-09 at 02 09 29"
src="https://github.com/go-gitea/gitea/assets/115237/ef0af17d-6e0b-402e-b24d-bfa34dc2f4e0 ">
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-09 12:14:42 +00:00
silverwind
82e102f8b0
Replace more gt- with tw- ( #29678 )
...
This will conclude the trivial class replacements.
2024-03-08 22:02:05 +01:00
silverwind
114bb505a3
Style fomantic grey labels ( #29458 )
...
Fomantic grey labels in the dashboard repo lists were showing original
fomantic colors, fixed that. Also slightly tweaked the light theme
colors so it uses same opacity values as dark theme.
<img width="165" alt="Screenshot 2024-03-07 at 21 06 23"
src="https://github.com/go-gitea/gitea/assets/115237/72744d6f-2ee1-4e5d-8ba0-b482a446f535 ">
<img width="167" alt="Screenshot 2024-03-07 at 21 06 00"
src="https://github.com/go-gitea/gitea/assets/115237/1ba93775-e5a9-4b28-b90f-59c1e9199687 ">
2024-03-08 09:42:12 +00:00
silverwind
16f1326514
Tweak actions color and borders ( #29640 )
...
- Increase contrast overall
- Unalias the ansi color in dark theme and copy them to light
- Add outer border
- Add border radius
<img width="1337" alt="Screenshot 2024-03-06 at 22 30 03"
src="https://github.com/go-gitea/gitea/assets/115237/11407c0f-0bb2-435e-a034-22b1f106d9b0 ">
<img width="1335" alt="Screenshot 2024-03-06 at 22 36 59"
src="https://github.com/go-gitea/gitea/assets/115237/267db442-0979-4acc-a79e-8579b4cb0262 ">
2024-03-06 22:44:24 +01:00
Rafael Heard
c996e35958
Move all login and account creation page labels to be above inputs ( #29432 )
...
There are a few inconsistencies within Gitea and this PR addresses one
of them. This PR updates the sign-in page layout, including the register
and openID tabs, to match the layout of the settings pages
(/user/settings) for more consistency.
This PR updates the following routes:
`/user/login`
`/user/sign_up`
`/user/login/openid`
`/user/forgot_password`
`/user/link_account`
`/user/recover_account`
**Before**
<img width="968" alt="Screenshot 2024-02-05 at 8 27 24 AM"
src="https://github.com/go-gitea/gitea/assets/6152817/fb0cb517-57c0-4eed-be1d-56f36bd1960d ">
**After**
<img width="968" alt="Screenshot 2024-02-05 at 8 26 39 AM"
src="https://github.com/go-gitea/gitea/assets/6152817/428d691d-0a42-4a67-a646-05527f2a7b41 ">
This PR addresses a revert of the original PR due to this
[comment](https://github.com/go-gitea/gitea/pull/28753#issuecomment-1956596817 ).
---------
Co-authored-by: rafh <rafaelheard@gmail.com>
2024-03-06 14:20:26 +00:00
silverwind
7e8c1c5ba1
Replace more gt- with tw-, update frontend docs ( #29595 )
...
Tested a few things, all working fine. Not sure if the chinese machine
translation is good.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-03-05 05:29:32 +00:00
wxiaoguang
ade6241691
Use flex wrap to layout the PR update button ( #29590 )
...
Follow #29418
I think using "flex-wrap: wrap" here is better than hard-coding the screen width.
By using "flex-wrap: wrap", the UI layouts automatically for various
widths (even if in some languages, the sentence might be pretty long)
2024-03-05 03:03:14 +00:00
charles
c660149a70
Do not exceed display for the PR page buttons on smaller screens ( #29418 )
...
Fixes #29189 .
This is the result after the fix at a width of 768 pixels.

2024-03-04 14:41:53 +00:00
wxiaoguang
62aa5e2cbd
Refactor star/watch button ( #29576 )
...
1. Use "star/unstart", but not `{{if}}un{{}}star{{}}` (the same to "watch/unwatch")
2. Use "not-mobile" for hiding the elements on mobile
2024-03-04 12:56:34 +00:00