silverwind
4b1063f3db
Rewrite and restyle reaction selector and enable no-sizzle eslint rule ( #30453 )
...
Enable `no-sizzle` lint rule, there was only one use in `initCompReactionSelector` and:
- Remove all jQuery except the necessary fomantic dropdown init
- Remove the recursion, instead bind event listeners to common parent container nodes
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2024-04-14 18:44:11 +08:00
silverwind
50099d7af4
Various improvements for long file and commit names ( #30374 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29438
This contains numerous enhancements for how large commit messages and
large filenames render. Another notable change is that the file path is
no longer cut off by backend at 30 chars, but rendered in full with
wrapping.
<img width="1329" alt="Screenshot 2024-04-09 at 21 53 57"
src="https://github.com/go-gitea/gitea/assets/115237/5ccbb3d6-643a-4f60-ba79-3572b36d5182 ">
<hr>
<img width="711" alt="Screenshot 2024-04-09 at 21 44 24"
src="https://github.com/go-gitea/gitea/assets/115237/6ffe8fbb-407c-4aa7-b591-3d80daea7d57 ">
<hr>
<img width="439" alt="Screenshot 2024-04-09 at 21 19 03"
src="https://github.com/go-gitea/gitea/assets/115237/1ec7f6e9-2fd8-4841-87eb-6ca02ab9cd61 ">
<hr>
<img width="444" alt="Screenshot 2024-04-09 at 21 18 52"
src="https://github.com/go-gitea/gitea/assets/115237/70931b9e-5841-477e-b3bc-98f8d2662964 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2024-04-10 06:13:22 +00:00
silverwind
6cac11cb1b
Fix line height on inline code preview ( #30372 )
...
Fixes https://github.com/go-gitea/gitea/issues/30353 .
I don't know what causes `code-inner` to not inherit `line-height` from
its direct parent `.lines-code` but instead from grandparent `.markup`
even thought MDN tells me it's
[inherited](https://developer.mozilla.org/en-US/docs/Web/CSS/line-height#formal_definition ).
This causes no negative impact on other code views, so I think it's the
best solution.
2024-04-10 05:44:48 +00:00
silverwind
72dc75e594
Reduce checkbox size to 15px ( #30346 )
...
16 seems to big, 14 too small. Let's do 15. Alignment:
<img width="181" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/f2988611-dee2-492e-a18f-dc5ab3a1cd6c ">
2024-04-09 03:09:43 +00:00
silverwind
019857a701
Add --page-spacing variable, fix admin dashboard notice ( #30302 )
...
Fixes https://github.com/go-gitea/gitea/issues/30293 and introduce the
`--page-spacing` variable which holds the spacing between the elements
on the page. This is working vertically for all pages, including ones
that have fomantic grid, and horizontally for all that use
`flex-container`.
The `.page-content > :first-child:not(.secondary-nav)` selector uses
margin which in some cases enables to adjacent margins to overlap, which
is nice.
<img width="1320" alt="Screenshot 2024-04-06 at 01 35 19"
src="https://github.com/go-gitea/gitea/assets/115237/3e81e707-e9ff-4b7f-a211-3d98f4f85353 ">
---
<img width="1327" alt="Screenshot 2024-04-06 at 01 35 45"
src="https://github.com/go-gitea/gitea/assets/115237/aad196c0-9e21-4c06-ae59-7e33a76c61e1 ">
---
<img width="1321" alt="Screenshot 2024-04-06 at 01 35 31"
src="https://github.com/go-gitea/gitea/assets/115237/785f6c5d-08b6-4e66-aa16-aeca7cfed3ad ">
2024-04-07 15:45:36 +00:00
silverwind
649aada366
Remove fomantic list module ( #30281 )
...
Likely still some unnecessary CSS but any combinations with the `ui
list` classes are covered. There was only on instance of `horizontal
list` which I removed. It was this part of the commit page:
<img width="396" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/c49ec4f5-93c3-41d6-a907-cdbedf8abc44 ">
2024-04-06 21:33:45 +00:00
wxiaoguang
ca5c895efb
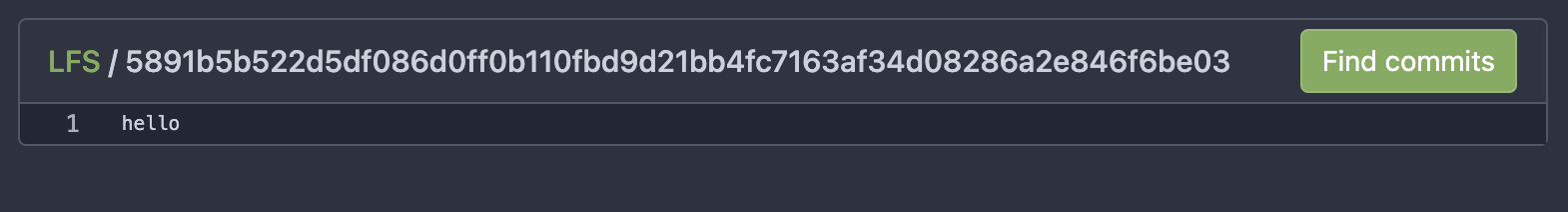
Render embedded code preview by permlink in markdown ( #30234 )
...
The permlink in markdown will be rendered as a code preview block, like GitHub
Co-authored-by: silverwind <me@silverwind.io>
2024-04-02 17:48:27 +00:00
silverwind
ff334749f5
Remove fomantic input module ( #30194 )
...
Another pure CSS module. Some styling is part of the `form` module which
will likely follow next.
2024-03-31 16:06:06 +00:00
silverwind
8fd15990c5
Remove fomantic checkbox module ( #30162 )
...
CSS is pretty slim already and the `.ui.toggle.checkbox` sliders on
admin page also still work. The only necessary JS is the one that links
`input` and `label` so that it can be toggled via label. All checkboxes
except the markdown ones render at `--checkbox-size: 16px` now.
<img width="174" alt="Screenshot 2024-03-28 at 22 15 10"
src="https://github.com/go-gitea/gitea/assets/115237/3455c1bb-166b-47e4-9847-2d20dd1f04db ">
<img width="499" alt="Screenshot 2024-03-28 at 21 00 07"
src="https://github.com/go-gitea/gitea/assets/115237/412be2b3-d5a0-478a-b17b-43e6bc12e8ce ">
<img width="83" alt="Screenshot 2024-03-28 at 22 14 34"
src="https://github.com/go-gitea/gitea/assets/115237/d8c89838-a420-4723-8c49-89405bb39474 ">
---------
Co-authored-by: delvh <dev.lh@web.de>
2024-03-29 04:56:01 +00:00
silverwind
dd8dde2be8
replace jquery-minicolors with coloris ( #30055 )
...
Get rid of one more jQuery dependant and have a nicer color picker as
well.
Now there is only a single global color picker init because that is all
that's necessary because the elements are present on the page when the
init code runs. The init is slightly weird because the module only takes
a selector instead of DOM elements directly.
The label modals now also perform form validation because previously it
was possible to trigger a 500 error `Color cannot be empty.` by clearing
out the color value on labels.
<img width="867" alt="Screenshot 2024-03-25 at 00 21 05"
src="https://github.com/go-gitea/gitea/assets/115237/71215c39-abb1-4881-b5c1-9954b4a89adb ">
<img width="860" alt="Screenshot 2024-03-25 at 00 20 48"
src="https://github.com/go-gitea/gitea/assets/115237/a12cb68f-c38b-4433-ba05-53bbb4b1023e ">
2024-03-29 04:00:07 +01:00
silverwind
e40fc75bac
Render code tags in commit messages ( #30146 )
...
Extend https://github.com/go-gitea/gitea/pull/21432 to commit messages.
Color is changed because the markup code block bg does not offer enough
contrast on varying backgrounds.
<img width="568" alt="Screenshot 2024-03-27 at 19 52 55"
src="https://github.com/go-gitea/gitea/assets/115237/ddc9307e-f32f-4e97-8b88-91f88ced2a36 ">
<img width="573" alt="Screenshot 2024-03-27 at 19 53 33"
src="https://github.com/go-gitea/gitea/assets/115237/14b30fd2-bf28-46b8-9e82-eb60a28f6bf2 ">
<img width="422" alt="Screenshot 2024-03-27 at 19 53 01"
src="https://github.com/go-gitea/gitea/assets/115237/a12136b5-c02b-460c-9830-f830542987ae ">
<img width="397" alt="Screenshot 2024-03-27 at 19 53 27"
src="https://github.com/go-gitea/gitea/assets/115237/c9f05d81-c73e-468e-98e9-e5929bc0da3e ">
<img width="333" alt="Screenshot 2024-03-27 at 19 53 07"
src="https://github.com/go-gitea/gitea/assets/115237/06b5a9f9-f95d-46b6-8c57-df0b02555652 ">
<img width="279" alt="Screenshot 2024-03-27 at 19 53 21"
src="https://github.com/go-gitea/gitea/assets/115237/b06a0afc-ddd8-48ae-b557-a6dc47802e68 ">
2024-03-28 10:42:31 +00:00
silverwind
226a82a939
Migrate font-family to tailwind ( #30118 )
...
Enable us to use tailwind's
[`font-family`](https://tailwindcss.com/docs/font-family ) classes as
well as remove `gt-mono` in favor of `tw-font-mono`. I also merged the
"compensation" to one selector, previously this was two different values
0.9em and 0.95em. I did not declare a `serif` font because I don't think
there will ever be a use case for those. Command ran:
```sh
perl -p -i -e 's#gt-mono#tw-font-mono#g' web_src/js/**/* templates/**/*
2024-03-28 08:31:07 +00:00
silverwind
643e6b0958
Remove fomantic label module ( #30081 )
...
Of note is the CSS has references to "floating label" and "transparent
label" but I could not find those anywhere in the code. They are related
to https://github.com/go-gitea/gitea/pull/3939 , but I think these have
long been removed.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-27 09:58:02 +00:00
silverwind
f73d891fc4
Remove fomantic table module ( #30047 )
...
Big CSS module. I tested basic functionality on admin and commits table.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-25 16:40:50 +01:00
silverwind
8d93cea296
Remove fomantic segment module ( #30042 )
...
Another CSS-only module. Also, I re-ordered the imports based on
[original fomantic
order](https://github.com/fomantic/Fomantic-UI/blob/2.8.7/src/semantic.less ).
2024-03-24 16:48:06 +00:00
silverwind
2d281704de
Remove fomantic container module ( #30036 )
...
Small CSS module. There was a ordering conflict between `.ui.menu` and
`.ui.container` which I've solved by adding the `.ui.menu` rule into
base.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-24 14:04:18 +00:00
silverwind
f22fe4e194
Remove fomantic header module ( #30033 )
...
Likely still a few useless classes left, but I think I at least don't
have missed any.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-24 14:32:19 +01:00
silverwind
db01bf6cc8
Various code view improvements ( #30014 )
...
1. Restore missing styles for message close icon
2. Move `code-line-button` so that it does not go off-screen on small
viewports
3. Make `code-line-button` look and behave like other buttons
4. Make `code-line-button` work in blame
5. Make the active selection span the whole line, not just the code part
6. Tweak colors, make dark theme code bg darker, make line numbers same
color in diff and file view.
7. Move code background to parent, fixing border radius and other
problems
8. Enable code wrap in blame
9. Improve blame responsiveness
10. Remove `--color-code-sidebar-bg` in blame, now it uses same
background as code
11. Rename `--color-active-line` to `--color-highlight-bg`
12. Add `--color-highlight-bg`
13. Fix button group borders on hover and border-right on last button.
<img width="1343" alt="Screenshot 2024-03-23 at 22 34 13"
src="https://github.com/go-gitea/gitea/assets/115237/fcbb919f-5dc3-43f0-97f6-870d6f412554 ">
<img width="1334" alt="Screenshot 2024-03-23 at 22 34 26"
src="https://github.com/go-gitea/gitea/assets/115237/ca44c3b7-4328-4645-ba49-b0dc6a5ac06d ">
<img width="1338" alt="Screenshot 2024-03-23 at 22 34 57"
src="https://github.com/go-gitea/gitea/assets/115237/00eb0b5a-1ec7-4669-a94a-4602b9d1c1ac ">
<img width="1337" alt="Screenshot 2024-03-23 at 22 34 42"
src="https://github.com/go-gitea/gitea/assets/115237/752edc4a-064f-413c-9dff-c086187fcd85 ">
Fixes: https://github.com/go-gitea/gitea/issues/18074
2024-03-24 12:14:03 +00:00
silverwind
3ccda41a53
Introduce .secondary-nav and handle .page-content spacing universally ( #29982 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29981 . Introduce
`.secondary-nav` as a universal way for styling and margin adjustments
inside `.page-content`.
If the first child of `.page-content` is `.secondary-nav`, we add margin
below it, otherwise we add padding to the first child. Notable changes:
- `--color-header-wrapper` is replaced with `--color-secondary-nav-bg`.
- `navbar` class is removed.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-03-22 23:54:09 +00:00
silverwind
6845717158
Remove fomantic site module ( #29980 )
...
Had to fiddle a bit with the css ordering, but seems to work well now
and should render exactly like before. Some of the CSS may be
unnecessary, but I kept it for now.
2024-03-22 11:47:50 +00:00
wxiaoguang
bfa160fc98
Refactor repo header/list ( #29969 )
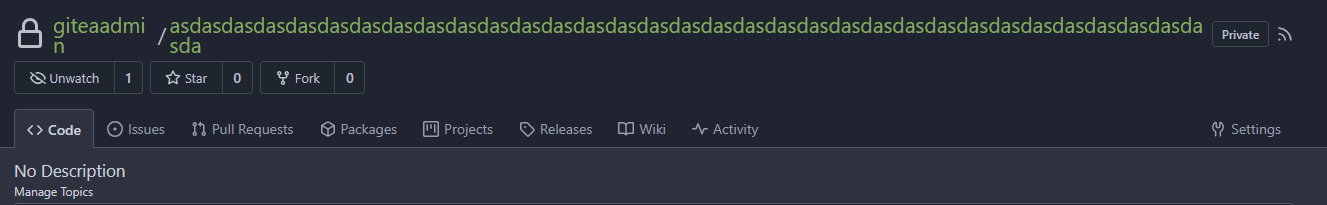
...
1. Use general "mobile-only" and "not-mobile" CSS styles, remove some`@media (max-width: 767.98px)` tricks
2. Use `CountFmt` for repo list, just like the repo header (and it matches GitHub, to avoid big numbers bloat the page)
2024-03-21 17:04:03 +00:00
silverwind
d6fed9ab88
Fix various loading states, remove .loading class ( #29920 )
...
Various code was using fomantic `loading` class which I think got broken
a while ago and rendered only a full circle. Fix those to use
`is-loading`.
Before:
<img width="295" alt="Screenshot 2024-03-19 at 22 56 26"
src="https://github.com/go-gitea/gitea/assets/115237/dbe83395-5db4-4868-90bc-3613866a35f0 ">
After:
<img width="60" alt="Screenshot 2024-03-19 at 22 54 35"
src="https://github.com/go-gitea/gitea/assets/115237/8ac19b7e-035a-4c6d-850b-53a234ef69c2 ">
<img width="294" alt="Screenshot 2024-03-19 at 22 54 56"
src="https://github.com/go-gitea/gitea/assets/115237/34e819d7-25f7-43a1-9d48-4a68dcd2b6ad ">
<img width="320" alt="Screenshot 2024-03-19 at 22 55 16"
src="https://github.com/go-gitea/gitea/assets/115237/05127544-47ff-4e18-9fd8-c84e44c374f8 ">
<img width="153" alt="Screenshot 2024-03-19 at 23 01 43"
src="https://github.com/go-gitea/gitea/assets/115237/a33248c6-b11d-40ff-82d8-f5a3d85b55aa ">
<img width="1300" alt="Screenshot 2024-03-19 at 23 56 25"
src="https://github.com/go-gitea/gitea/assets/115237/562ca876-b5d5-4295-961e-9d2cdab31ab0 ">
<img width="136" alt="Screenshot 2024-03-20 at 00 00 38"
src="https://github.com/go-gitea/gitea/assets/115237/44838ac4-67f3-4fec-a8e3-978cc5dbdb72 ">
2024-03-21 16:31:15 +00:00
silverwind
97b078d226
Add background to dashboard navbar, fix missing padding ( #29940 )
...
Two small CSS fixes:
1. Add background and reduced padding/avatar size to dashboard navbar.
We use that background already in a number of "secondary navbars", so it
fits.
<img width="1344" alt="Screenshot 2024-03-20 at 18 18 21"
src="https://github.com/go-gitea/gitea/assets/115237/ce5ebedc-e607-42c7-b7b4-b7a4c0ee68f2 ">
2. Fix padding on top of user settings and subscriptions, regressed by
https://github.com/go-gitea/gitea/pull/29922 .
2024-03-20 18:33:00 +00:00
silverwind
99d7ef5091
Prevent layout shift in <overflow-menu> items ( #29831 )
...
There is a small layout shift in when active tab changes. Notice how the
actions SVG is unstable:

This is because the active item with bold text is wider then the
inactive one. I have applied [this
trick](https://stackoverflow.com/a/32570813/808699 ) to prevent this
layout shift. It's only active inside `<overflow-menu>` because I wanted
to avoid changing HTML and doing it in regular JS would cause a flicker.
I don't expect us to introduce other similar menus without
`<overflow-menu>`, so that place is likely fine.

I also changed the weight from 500 to 600, slightly reduced horizontal
padding, merged some tab-bar related CSS rules and a added a small
margin below repo-header so it does not look so crammed against the
buttons on top.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-03-20 17:00:35 +00:00
silverwind
8cad44f410
Remove the negative margin from .page-content ( #29922 )
...
The negative margin was suboptimal and presents a few unnecessary
challenges while styling the page. Remove it and add custom margin
values, which slightly changes the height a few things near the top of
the page as well:
15px less height of explore and login navbar:
<img width="899" alt="Screenshot 2024-03-20 at 00 52 34"
src="https://github.com/go-gitea/gitea/assets/115237/72a01ca4-5d17-4a0f-b915-61f95054fcb1 ">
15px reduced padding-top height of "user bar" and equal 4px padding
added:
<img width="484" alt="Screenshot 2024-03-20 at 00 52 50"
src="https://github.com/go-gitea/gitea/assets/115237/a8507e6d-372d-4a8b-9048-66fcf8a5facd ">
3px less padding on top of repo:
<img width="552" alt="Screenshot 2024-03-20 at 00 53 49"
src="https://github.com/go-gitea/gitea/assets/115237/dede6e44-7688-440f-a1b6-13532638ae03 ">
2024-03-20 11:21:18 +00:00
silverwind
5a8559ec47
Fix border on focus in dashboard repo search ( #29893 )
...
Before:
<img width="449" alt="Screenshot 2024-03-18 at 22 35 10"
src="https://github.com/go-gitea/gitea/assets/115237/f2893870-e7a3-4e34-b0cf-4610735c9b36 ">
After:
<img width="453" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/36a9f800-28a4-40fc-b6d2-a2e717ddba01 ">
2024-03-19 10:36:54 +00:00
silverwind
4e547822f3
Remove fomantic message module ( #29856 )
...
Remove this CSS-only module, which gives a nice reduction in CSS size.
Should look exactly like before.
2024-03-17 11:21:14 +08:00
silverwind
ffeaf2d0bd
add .suppressed link class ( #29847 )
...
Extract from https://github.com/go-gitea/gitea/pull/29344 . With this
class it's possible to have links that don't color on hover. It will be
useful for https://github.com/go-gitea/gitea/pull/29429 .
2024-03-16 17:58:58 +01:00
wxiaoguang
66902d89e5
Refactor markdown attention render ( #29833 )
...
* Remove some deadcode
* Use 2-word name for CSS class names
* Remove "gt-*" rules for sanitizer
The UI doesn't change much.
2024-03-16 11:34:38 +00:00
wxiaoguang
7a6260f889
Improve repo search UI ( #29767 )
...
1. Introduce a special "flex-items-block" for menu items, to align the
dropdown menu items
2. Simplify the "repo search" form
3. Add missing "TopicOnly" search option
Screenshots:
The old UI items don't align:
<details>

</details>
New UI (doesn't change much, but the items align)
<details>


</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2024-03-15 09:45:30 +00:00
silverwind
0827552d9a
Remove scrollbar customizations ( #29800 )
...
Fixes https://github.com/go-gitea/gitea/issues/29652 . Removes all
scrollbar customization as per popular vote on
https://github.com/go-gitea/gitea/issues/29652#issuecomment-1985846162 .
There is one more case of `-webkit-scrollbar` left in CSS and
https://github.com/go-gitea/gitea/pull/29400 will get rid of that as
well.
2024-03-15 04:45:45 +00:00
silverwind
256a1eeb9a
Add <overflow-menu>, rename webcomponents ( #29400 )
...
1. Add `<overflow-menu>` web component
2. Rename `<gitea-origin-url>` to `<origin-url>` and make filenames
match.
<img width="439" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/2fbe4ca4-110b-4ad2-8e17-c1e116ccbd74 ">
<img width="444" alt="Screenshot 2024-03-02 at 21 36 52"
src="https://github.com/go-gitea/gitea/assets/115237/aa8f786e-dc8c-4030-b12d-7cfb74bdfd6e ">
<img width="537" alt="Screenshot 2024-03-03 at 03 05 06"
src="https://github.com/go-gitea/gitea/assets/115237/fddd50aa-adf1-4b4b-bd7f-caf30c7b2245 ">


TODO:
- [x] Check if removal of `requestAnimationFrame` is possible to avoid
flash of content. Likely needs a `MutationObserver`.
- [x] Hide tippy when button is removed from DOM.
- [x] ~~Implement right-aligned items
(https://github.com/go-gitea/gitea/pull/28976 )~~. Not going to do it.
- [x] Clean up CSS so base element has no background and add background
via tailwind instead.
- [x] Use it for org and user page.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-03-15 02:05:31 +00:00
Denys Konovalov
e0b002a4a8
Unify search boxes ( #29530 )
...
Unify all but a few search boxes to use uniform style, uniform
translations and shared templates where possible.
Remove a few duplicated search templates, e. g. code search.
<details><summary>Example after screenshots:</summary>




</details>
Also includes #29700
Co-authored-by: 6543 <6543@obermui.de>
---------
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-14 23:24:59 +00:00
silverwind
9b69f76e5a
Completely style the webkit autofill ( #29683 )
...
Previously it was only partially styled, e.g. there was black text on
white background even in dark theme caused by fomantic styles.
<img width="195" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/bc5cf516-2aef-45c3-854a-c9f5497aacca ">
<img width="195" alt="Screenshot 2024-03-09 at 02 09 29"
src="https://github.com/go-gitea/gitea/assets/115237/ef0af17d-6e0b-402e-b24d-bfa34dc2f4e0 ">
Co-authored-by: Giteabot <teabot@gitea.io>
2024-03-09 12:14:42 +00:00
silverwind
114bb505a3
Style fomantic grey labels ( #29458 )
...
Fomantic grey labels in the dashboard repo lists were showing original
fomantic colors, fixed that. Also slightly tweaked the light theme
colors so it uses same opacity values as dark theme.
<img width="165" alt="Screenshot 2024-03-07 at 21 06 23"
src="https://github.com/go-gitea/gitea/assets/115237/72744d6f-2ee1-4e5d-8ba0-b482a446f535 ">
<img width="167" alt="Screenshot 2024-03-07 at 21 06 00"
src="https://github.com/go-gitea/gitea/assets/115237/1ba93775-e5a9-4b28-b90f-59c1e9199687 ">
2024-03-08 09:42:12 +00:00
silverwind
6e1873288f
Improve contrast on blame timestamp, fix double border ( #29482 )
...
Before, double border on top, bad contrast on dark:
<img width="155" alt="Screenshot 2024-02-29 at 02 06 17"
src="https://github.com/go-gitea/gitea/assets/115237/fc0f1e08-a5ce-47ed-9eb6-135eed5a1abb ">
<img width="126" alt="Screenshot 2024-02-29 at 02 07 28"
src="https://github.com/go-gitea/gitea/assets/115237/38ae8483-8d9b-484c-8909-d4466131ea16 ">
After, no double border on top, good contrast:
<img width="154" alt="Screenshot 2024-02-29 at 02 20 20"
src="https://github.com/go-gitea/gitea/assets/115237/ad91282b-e9f5-4f41-8f5e-6ba28db3beac ">
<img width="147" alt="Screenshot 2024-02-29 at 02 20 38"
src="https://github.com/go-gitea/gitea/assets/115237/7ee2ec92-e72a-4981-aec3-98fc8e579bae ">
2024-02-29 10:00:33 +08:00
silverwind
f4b92578b4
Add tailwindcss ( #29357 )
...
This will get tailwindcss working on a basic level. It provides only the
utility classes, e.g. no tailwind base which we don't need because we
have our own CSS reset. Without the base, we also do not have their CSS
variables so a small amount of features do not work and I removed the
generated classes for them.
***Note for future developers: This currently uses a `tw-` prefix, so we
use it like `tw-p-3`.***
<details>
<summary>Currently added CSS, all false-positives</summary>
```
.\!visible{
visibility: visible !important
}
.visible{
visibility: visible
}
.invisible{
visibility: hidden
}
.collapse{
visibility: collapse
}
.static{
position: static
}
.\!fixed{
position: fixed !important
}
.absolute{
position: absolute
}
.relative{
position: relative
}
.sticky{
position: sticky
}
.left-10{
left: 2.5rem
}
.isolate{
isolation: isolate
}
.float-right{
float: right
}
.float-left{
float: left
}
.mr-2{
margin-right: 0.5rem
}
.mr-3{
margin-right: 0.75rem
}
.\!block{
display: block !important
}
.block{
display: block
}
.inline-block{
display: inline-block
}
.inline{
display: inline
}
.flex{
display: flex
}
.inline-flex{
display: inline-flex
}
.\!table{
display: table !important
}
.inline-table{
display: inline-table
}
.table-caption{
display: table-caption
}
.table-cell{
display: table-cell
}
.table-column{
display: table-column
}
.table-column-group{
display: table-column-group
}
.table-footer-group{
display: table-footer-group
}
.table-header-group{
display: table-header-group
}
.table-row-group{
display: table-row-group
}
.table-row{
display: table-row
}
.flow-root{
display: flow-root
}
.inline-grid{
display: inline-grid
}
.contents{
display: contents
}
.list-item{
display: list-item
}
.\!hidden{
display: none !important
}
.hidden{
display: none
}
.flex-shrink{
flex-shrink: 1
}
.shrink{
flex-shrink: 1
}
.flex-grow{
flex-grow: 1
}
.grow{
flex-grow: 1
}
.border-collapse{
border-collapse: collapse
}
.select-all{
user-select: all
}
.resize{
resize: both
}
.flex-wrap{
flex-wrap: wrap
}
.overflow-visible{
overflow: visible
}
.rounded{
border-radius: 0.25rem
}
.border{
border-width: 1px
}
.text-justify{
text-align: justify
}
.uppercase{
text-transform: uppercase
}
.lowercase{
text-transform: lowercase
}
.capitalize{
text-transform: capitalize
}
.italic{
font-style: italic
}
.text-red{
color: var(--color-red)
}
.text-shadow{
color: var(--color-shadow)
}
.underline{
text-decoration-line: underline
}
.overline{
text-decoration-line: overline
}
.line-through{
text-decoration-line: line-through
}
.outline{
outline-style: solid
}
.ease-in{
transition-timing-function: cubic-bezier(0.4, 0, 1, 1)
}
.ease-in-out{
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1)
}
.ease-out{
transition-timing-function: cubic-bezier(0, 0, 0.2, 1)
}
```
</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2024-02-25 17:46:46 +01:00
silverwind
39f8ab591c
Clean up diff header css and reduce global textarea min-height ( #29232 )
...
1. Tweak diff header and remove a numbe of unneeded CSS for it:
Before:
<img width="433" alt="Screenshot 2024-02-18 at 01 08 09"
src="https://github.com/go-gitea/gitea/assets/115237/d8b377c0-57bc-44d5-bb57-a582c7d4b3b4 ">
After:
<img width="463" alt="Screenshot 2024-02-18 at 01 07 56"
src="https://github.com/go-gitea/gitea/assets/115237/d08c17e7-5b86-4d07-81da-6371f4754325 ">
3. Reduce height of review textarea and also reduce fomantic's CSS from
12em to 8em. Now fits better on my screen:
<img width="1352" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/5c658d13-295e-4929-94da-13ade888020d ">
---------
Co-authored-by: delvh <dev.lh@web.de>
2024-02-18 14:51:21 +00:00
Tim-Nicas Oelschläger
374e886f51
Change webhook-type in create-view ( #29114 )
...
It's now possible to change webhook-type in create-view.
before:

after:

---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2024-02-15 14:59:48 +01:00
Yarden Shoham
12865ae9c6
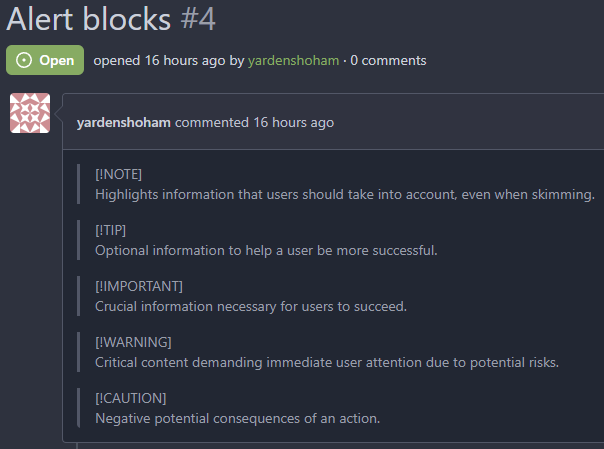
Add alert blocks in markdown ( #29121 )
...
- Follows https://github.com/go-gitea/gitea/pull/21711
- Closes https://github.com/go-gitea/gitea/issues/28316
Implement GitHub's alert blocks markdown feature
Docs:
-
https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#alerts
- https://github.com/orgs/community/discussions/16925
### Before

### After

## ⚠️ BREAKING ⚠️
The old syntax no longer works
How to migrate:
If you used
```md
> **Note** My note
```
Switch to
```md
> [!NOTE]
> My note
```
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2024-02-10 18:43:09 +00:00
KN4CK3R
c3e462921e
Improve user search display name ( #29002 )
...
I tripped over this strange method and I don't think we need that
workaround to fix the value.
old:

new:

---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-02-01 17:10:16 +00:00
wxiaoguang
ad0b637d46
Fix button size in "attached header right" ( #28770 )
...
Before:
<details>


</details>
After:


2024-01-12 14:43:40 +00:00
Denys Konovalov
7d62615513
Revamp repo header ( #27760 )
...
Redesign repo header with following new aspects:
- responsive & better-looking repo title
- hide repo button text instead of icons in mobile view
- use same tab style as on explore and org page
<details>
<summary>Before:</summary>




</details>
<details>
<summary>After:</summary>




2024-01-12 03:44:06 +00:00
yp05327
f39256f035
Add word-break to organization name and description ( #26624 )
...
Fix #24318
Before:



After:




2023-10-25 10:40:39 +00:00
wxiaoguang
6c501b1498
Improve dropdown button alignment and fix hover bug ( #27632 )
...
1. fix #27631 , and add samples to devtest page
2. fix incorrect color for "ui dropdown button" when hover
2023-10-16 07:26:08 +00:00
silverwind
532f166c4d
Enable shorthands in declaration-strict-value linter ( #27597 )
...
Enable [shorthand
matching](https://github.com/AndyOGo/stylelint-declaration-strict-value#expandshorthand )
in this lint rule and match color properties by regex. Patterns like
this will now fail lint:
```css
background: #123456 ;
border: 1px sold rgba(0,0,0,0);
```
2023-10-13 08:19:21 +00:00
silverwind
023e937141
Rename the default themes to gitea-light, gitea-dark, gitea-auto ( #27419 )
...
Part of https://github.com/go-gitea/gitea/issues/27097 :
- `gitea` theme is renamed to `gitea-light`
- `arc-green` theme is renamed to `gitea-dark`
- `auto` theme is renamed to `gitea-auto`
I put both themes in separate CSS files, removing all colors from the
base CSS. Existing users will be migrated to the new theme names. The
dark theme recolor will follow in a separate PR.
## ⚠️ BREAKING ⚠️
1. If there are existing custom themes with the names `gitea-light` or
`gitea-dark`, rename them before this upgrade and update the `theme`
column in the `user` table for each affected user.
2. The theme in `<html>` has moved from `class="theme-name"` to
`data-theme="name"`, existing customizations that depend on should be
updated.
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-10-06 09:46:36 +02:00
Denys Konovalov
33de64cb21
link to file from its history ( #27354 )
...
Fixes #3852
Fixes https://github.com/go-gitea/gitea/issues/26707
Add a button on file history which directs you to the file at the
selected commit.
Co-authored-by: silverwind <me@silverwind.io>
2023-10-02 04:04:32 +00:00
wxiaoguang
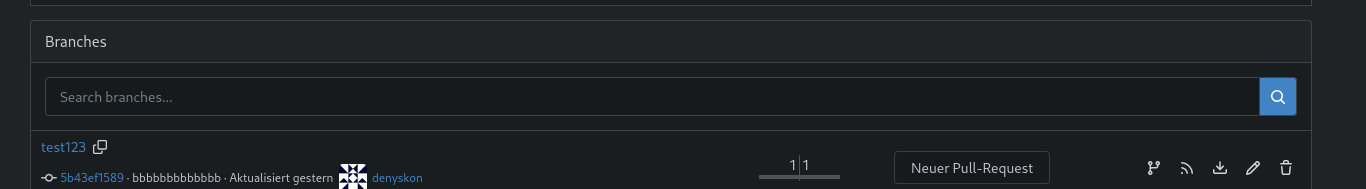
7ea2a910ce
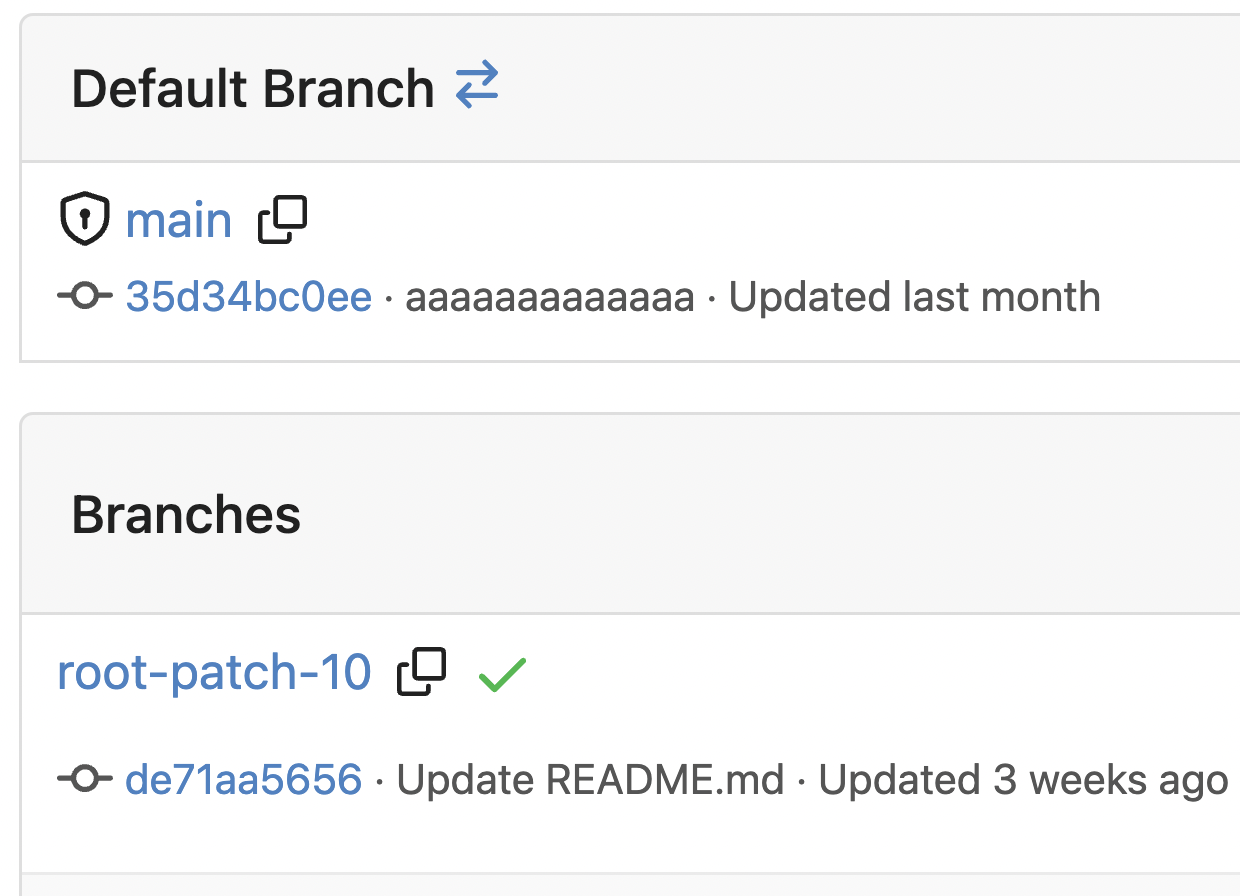
Improve branch list UI ( #27319 )
...
1. Put the `"octicon-shield-lock"` into the flex container, then it
doesn't need a separate flex box
2. Remove some unnecessary `gt-df` helpers
3. Make `btn` button has the same flex behavior as `ui button`


2023-09-28 04:04:32 +00:00
silverwind
6af34c09a7
Use mask-based fade-out effect for .new-menu ( #27181 )
...
The `.new-menu` was using a pseudo-element based fade-out effect.
Replace this with a more modern mask-based effect which in this case
required a child element to avoid fading out the background as well, so
I applied it to child `new-menu-inner` which was present on all these
menus except explore where I added it.
There is no visual difference except that the items on the explore page
have no `gap` between them any longer, making it consistent with other
menus. Before and after:
<img width="221" alt="Screenshot 2023-09-21 at 21 13 19"
src="https://github.com/go-gitea/gitea/assets/115237/b4a38ce2-cee1-4c54-84a5-e1d0bfd79e29 ">
<img width="222" alt="Screenshot 2023-09-21 at 21 32 36"
src="https://github.com/go-gitea/gitea/assets/115237/bb6b1335-d935-4ad4-bb85-3b0fc3027c2b ">
Also, this cleans up the related CSS vars:
- `--color-header-wrapper-transparent` is removed, no longer needed
- `--color-header-wrapper` is defined in base theme as well, was
previously unset and therefor transparent.
[no whitespace
diff](https://github.com/go-gitea/gitea/pull/27181/files?diff=unified&w=1 )
[demo of mask fade](https://jsfiddle.net/silverwind/tsfadb3u/ )
2023-09-25 01:03:00 +00:00