wxiaoguang
ffa4949eaa
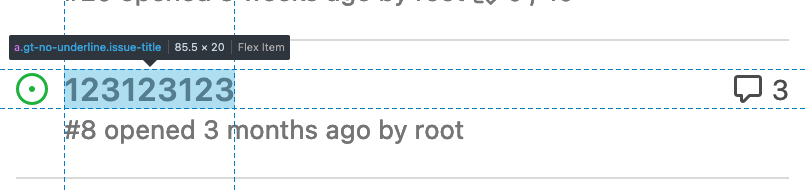
Improve flex list UI ( #26970 )
...
1. There is already `gt-ac`, so no need to introduce `flex-item-center`
2. The `flex-item-baseline` and `.flex-item-icon svg { margin-top: 1px
}` seem to be a tricky patch, they don't resolve the root problem, and
still cause misalignment in some cases.
* The root problem is: the "icon" needs to align with the sibling
"title"
* So, make the "icon" and the "title" both have the same height
3. `flex-text-inline` could only be used if the element is really
"inline", otherwise its `vertical-align` would make the box size change.
In most cases, `flex-text-block` is good enough.

---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-09-08 13:57:18 +00:00
wxiaoguang
a370efc13f
Use template context function for avatar rendering ( #26385 )
...
Introduce `AvatarUtils`, no need to pass `$.Context` to every
sub-template, and simplify the template helper functions.
2023-08-10 11:19:39 +08:00
Denys Konovalov
b9baed2c74
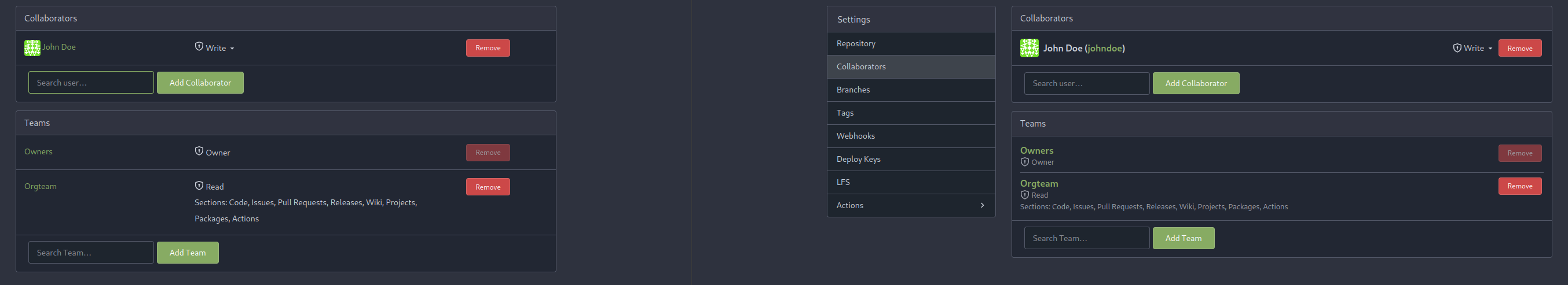
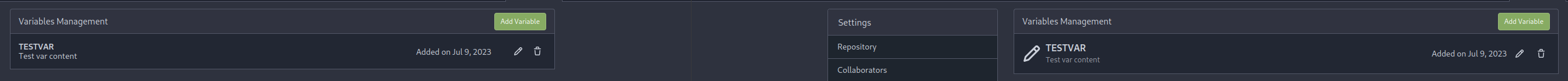
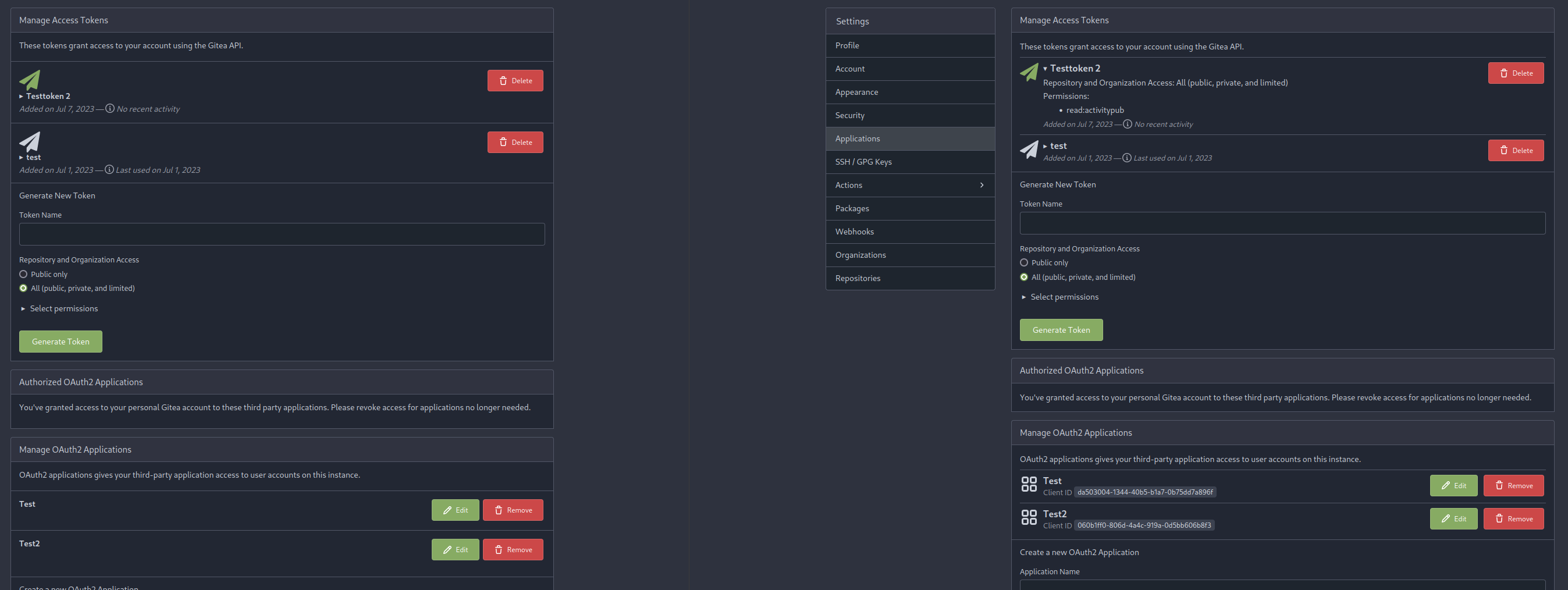
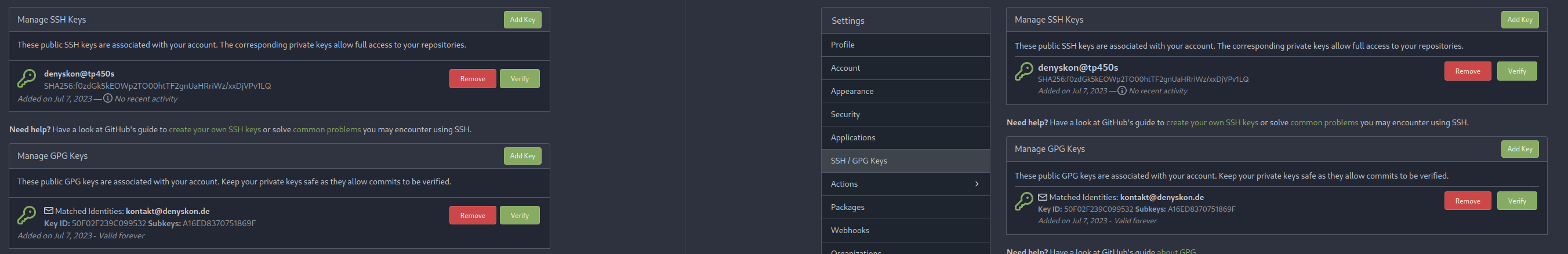
Introduce flex-list & flex-item elements for Gitea UI ( #25790 )
...
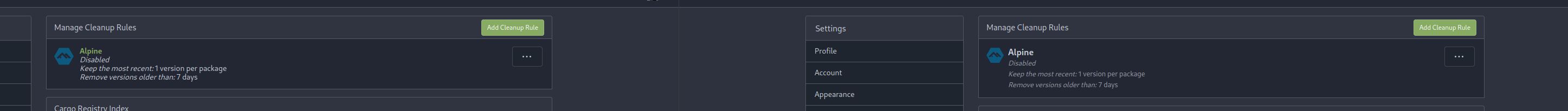
This PR introduces a new UI element type for Gitea called `flex-item`.
It consists of a horizontal card with a leading, main and trailing part:

The idea behind it is that in Gitea UI, we have many cases where we use
this kind of layout, but it is achieved in many different ways:
- grid layout
- `.ui.list` with additional hacky flexbox
- `.ui.key.list` - looks to me like a style set originally created for
ssh/gpg key list, was used in many other places
- `.issue.list` - created for issue cards, used in many other places
- ...
This new style is based on `.issue.list`, specifically the refactoring
of it done in #25750 .
In this PR, the new element is introduced and lots of templates are
being refactored to use that style. This allows to remove a lot of
page-specific css, makes many of the elements responsive or simply
provides a cleaner/better-looking way to present information.
A devtest section with the new style is also available.
<details>
<summary>Screenshots (left: before, right: after)</summary>



















</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-01 00:13:42 +02:00
silverwind
4a722c9a45
Make Issue/PR/projects more compact, misc CSS tweaks ( #24459 )
...
- Remove various horizontal dividers on repo pages that didn't provide
visual benefit
- Remove label/milestone pills on single issue/pr page
- Remove issue-related pill buttons on projects page
- Increase contrast of color-secondary on arc-green
- Improve notifications icon, make circle bigger
- Remove some inline styles
- Fix focus in issue/pr title edit and select all text on button click
### Issue and PR before and after
<img width="1249" alt="Screenshot 2023-05-01 at 11 44 22"
src="https://user-images.githubusercontent.com/115237/235436662-a708288e-84fb-4b2e-a5a2-3a1c17d28f6c.png ">
<img width="1248" alt="Screenshot 2023-05-01 at 11 58 51"
src="https://user-images.githubusercontent.com/115237/235437992-f863e483-f3cc-4cc1-8204-fd223647a0c9.png ">
### Projects before and after
<img width="1255" alt="Screenshot 2023-05-01 at 11 41 02"
src="https://user-images.githubusercontent.com/115237/235436433-0deb85d6-4e7d-4e74-847f-254cc70a0cf9.png ">
<img width="1267" alt="Screenshot 2023-05-01 at 11 40 03"
src="https://user-images.githubusercontent.com/115237/235436431-715b13cb-f78c-4d86-b27a-9229f9738c5b.png ">
### Releases before and after
<img width="1243" alt="Screenshot 2023-05-01 at 11 41 12"
src="https://user-images.githubusercontent.com/115237/235436457-b655ee6f-03b8-4595-8d8c-b15ea469e988.png ">
<img width="1240" alt="Screenshot 2023-05-01 at 11 40 10"
src="https://user-images.githubusercontent.com/115237/235436456-05a2a0dd-7cbb-4f26-b0d3-4f667df4bb95.png ">
### Misc
<img width="58" alt="Screenshot 2023-05-01 at 10 49 13"
src="https://user-images.githubusercontent.com/115237/235432494-936ce995-6e22-47bc-ab2d-c9e93d31987d.png ">
<img width="57" alt="Screenshot 2023-05-01 at 18 57 08"
src="https://user-images.githubusercontent.com/115237/235492430-1d32cfe0-0f2c-467c-b2fa-925b27e30e0e.png ">
Issue title edit and wrap:
<img width="1238" alt="Screenshot 2023-05-01 at 12 34 40"
src="https://user-images.githubusercontent.com/115237/235441407-d5067a57-e586-4865-a652-282e5944abb4.png ">
<img width="1232" alt="Screenshot 2023-05-01 at 12 06 24"
src="https://user-images.githubusercontent.com/115237/235438710-1a543dda-220f-4d87-8f93-f1710c0695f0.png ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-05-03 17:58:59 -04:00
wxiaoguang
75c62054a6
Improve some modal action buttons ( #24289 )
...
Follow #24097 and #24285
And add a devtest page for modal action button testing.
http://localhost:3000/devtest/fomantic-modal
Now the `modal_actions_confirm.tmpl` could support: green / blue /
yellow positive buttons, the negative button is "secondary".
ps: this PR is only a small improvement, there are still a lot of
buttons not having proper colors. In the future these buttons could be
improved by this approach.
These buttons could also be improved according to the conclusion of
#24285 in the future.

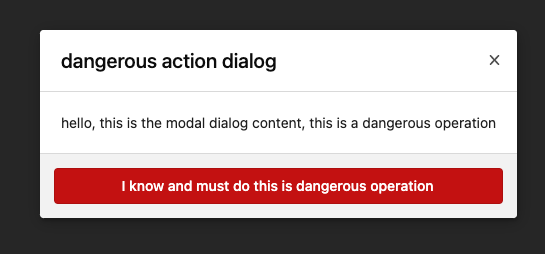
And add GitHub-like single danger button (context:
https://github.com/go-gitea/gitea/issues/24285#issuecomment-1519100312 )

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-24 07:08:59 -04:00
Hester Gong
476a043a5f
Refactor delete_modal_actions template and use it for project column related actions ( #24097 )
...
Co-Author: @wxiaoguang
This PR is to fix
https://github.com/go-gitea/gitea/issues/23318#issuecomment-1506275446 .
The way to fix this in this PR is to use `delete_modal_actions.tmpl`
here both to fix this issue and keep ui consistency (as suggested by
[TODO
here](4299c3b7db/templates/projects/view.tmpl (L161)https://user-images.githubusercontent.com/17645053/233825650-76307e65-9255-44bb-80e8-7062f58ead1b.png ">
<img width="786" alt="Screen Shot 2023-04-23 at 15 17 21"
src="https://user-images.githubusercontent.com/17645053/233825652-4dc6f7d1-a180-49fb-a468-d60950eaee0d.png ">
Test for functionalities:
https://user-images.githubusercontent.com/17645053/233826857-76376fda-022c-42d0-b0f3-339c17ca4e59.mov
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-04-23 17:24:19 +08:00
silverwind
62a9052075
Org pages style fixes ( #23901 )
...
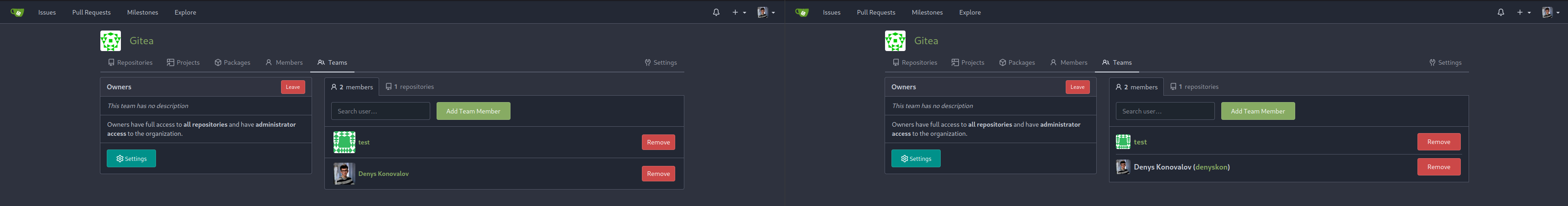
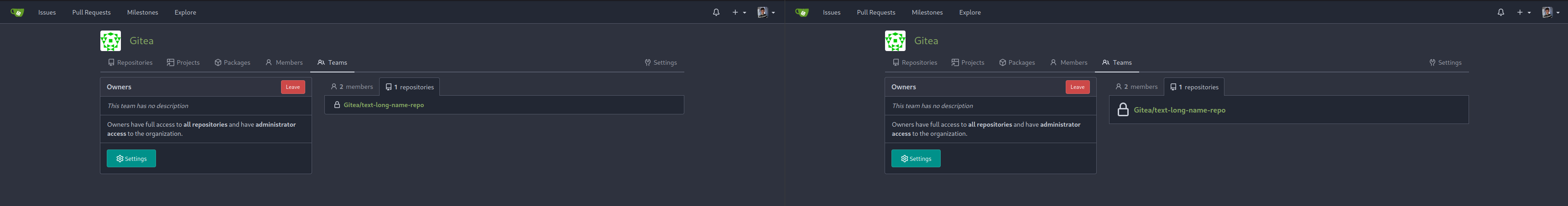
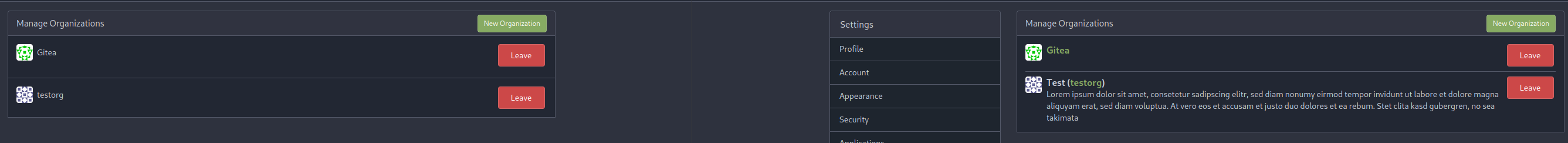
Few fixes/enhancements around org pages:
Use flexbox for member and repo lists and tweak rendering of tabs and
list:
<img width="765" alt="Screenshot 2023-04-03 at 22 54 24"
src="https://user-images.githubusercontent.com/115237/229625716-92a834c3-9121-4729-8b9b-3a3973cf9a91.png ">
<img width="771" alt="Screenshot 2023-04-03 at 22 55 15"
src="https://user-images.githubusercontent.com/115237/229625719-acc08ce8-4489-44a6-a9b9-e36755c55b1d.png ">
Vertically center remove/leave buttons, add link to avatar:
<img width="1223" alt="Screenshot 2023-04-03 at 21 51 20"
src="https://user-images.githubusercontent.com/115237/229612616-b662b795-e754-41a1-a77a-381c267e6104.png ">
2023-04-04 06:49:09 +02:00
Brecht Van Lommel
a82b9016c3
Hide 2FA status from other members in organization members list ( #22999 )
...
This is rather private information that should not be given to all
members in the same organization. Only show it to organization owners.
2023-02-20 17:16:29 -06:00
Lunny Xiao
bd820aa9c5
Add context cache as a request level cache ( #22294 )
...
To avoid duplicated load of the same data in an HTTP request, we can set
a context cache to do that. i.e. Some pages may load a user from a
database with the same id in different areas on the same page. But the
code is hidden in two different deep logic. How should we share the
user? As a result of this PR, now if both entry functions accept
`context.Context` as the first parameter and we just need to refactor
`GetUserByID` to reuse the user from the context cache. Then it will not
be loaded twice on an HTTP request.
But of course, sometimes we would like to reload an object from the
database, that's why `RemoveContextData` is also exposed.
The core context cache is here. It defines a new context
```go
type cacheContext struct {
ctx context.Context
data map[any]map[any]any
lock sync.RWMutex
}
var cacheContextKey = struct{}{}
func WithCacheContext(ctx context.Context) context.Context {
return context.WithValue(ctx, cacheContextKey, &cacheContext{
ctx: ctx,
data: make(map[any]map[any]any),
})
}
```
Then you can use the below 4 methods to read/write/del the data within
the same context.
```go
func GetContextData(ctx context.Context, tp, key any) any
func SetContextData(ctx context.Context, tp, key, value any)
func RemoveContextData(ctx context.Context, tp, key any)
func GetWithContextCache[T any](ctx context.Context, cacheGroupKey string, cacheTargetID any, f func() (T, error)) (T, error)
```
Then let's take a look at how `system.GetString` implement it.
```go
func GetSetting(ctx context.Context, key string) (string, error) {
return cache.GetWithContextCache(ctx, contextCacheKey, key, func() (string, error) {
return cache.GetString(genSettingCacheKey(key), func() (string, error) {
res, err := GetSettingNoCache(ctx, key)
if err != nil {
return "", err
}
return res.SettingValue, nil
})
})
}
```
First, it will check if context data include the setting object with the
key. If not, it will query from the global cache which may be memory or
a Redis cache. If not, it will get the object from the database. In the
end, if the object gets from the global cache or database, it will be
set into the context cache.
An object stored in the context cache will only be destroyed after the
context disappeared.
2023-02-15 21:37:34 +08:00
Felipe Leopoldo Sologuren Gutiérrez
15c035775a
Add main landmark to templates and adjust titles ( #22670 )
...
* Add main aria landmark to templates
* Adjust some titles to improve understanding of location in navigation
Contributed by @Forgejo
2023-02-01 22:56:10 +00:00
silverwind
647b2649b1
Make sure fmt catches all templates ( #20979 )
...
* Make sure fmt catches all templates
Make's `wildcard` is not recursive so it missed many template files, fix
that by using `find`.
* Update Makefile
2022-08-31 23:58:54 +08:00
Vladimir Yakovlev
5ed082b624
Fix org members bug ( #20489 )
...
* Fix bug in public only org members list
bug was introduced in d6779c7ad3
2022-07-26 11:13:24 -05:00
Lunny Xiao
d6779c7ad3
Fix public org members displayed too many informations ( #20403 )
2022-07-19 12:22:38 +02:00
Gusted
d55a0b7238
Refactor i18n to locale ( #20153 )
...
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
2022-06-27 15:58:46 -05:00
capvor
3a0dee01ed
In the Organization member page, 2fa column is too narrow for Simplified Chinese and Chinese Traditional. ( #18213 )
...
Expand 2fa column and Narrow the last column.
2022-01-09 00:21:10 +08:00
zeripath
e37342db0c
Add modals to Organization and Team remove/leave ( #16471 )
...
* Add modals to Organization and Team remove/leave
Add confirmation modals to Organization and Team remove and leave.
Fix #16215
Signed-off-by: Andrew Thornton <art27@cantab.net>
* avoid for-in
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Revert "avoid for-in"
This reverts commit 2af9a6f9d4
2021-08-26 22:57:40 -04:00
Kyle D
4092c044e0
Kd/fix team avatar aspect ratio ( #14200 )
...
* Add org member avatar to text data for fixed width
* set min-width to prevent single char lines
2021-01-03 22:20:05 +01:00
silverwind
9269a038a4
Direct avatar rendering ( #13649 )
...
* Direct avatar rendering
This adds new template helpers for avatar rendering which output image
elements with direct links to avatars which makes them cacheable by the
browsers.
This should be a major performance improvment for pages with many avatars.
* fix avatars of other user's profile pages
* fix top border on user avatar name
* uncircle avatars
* remove old incomplete avatar selector
* use title attribute for name and add it back on blame
* minor refactor
* tweak comments
* fix url path join and adjust test to new result
* dedupe functions
2020-12-03 19:46:11 +01:00
silverwind
b1cf7f4df1
Add class to page content to unify top margin ( #13766 )
...
* Add class to page content to unify top margin
Previously pages would individually set this margin but some didn't so
content would stick to the header without any space. Resolve this by
adding a new class that is added on all pages. The only place where we
remove this margin again is on the pages with menu or wrapper in the
header.
* fix admin notices
* fix team pages
* fix loading segment on gitgraph for arc-green
* fix last missing case
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
2020-11-30 23:00:14 -05:00
silverwind
ffddf3f8a6
Make SVG size argument optional ( #12814 )
...
Now defaults to 16 on both frontend and backend.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
2020-09-11 16:19:00 -04:00
6543
dcb543ac2a
Show 2FA info on Admin Pannel: Users List ( #12515 )
2020-08-20 09:53:49 +08:00
John Olheiser
15fbf509d3
Org action fixes and form cleanup ( #10512 )
...
* More org fixes
* Move form action query to inputs
Signed-off-by: jolheiser <john.olheiser@gmail.com>
2020-02-27 16:00:13 -06:00
John Olheiser
c161bb013e
Change action GETs to POST ( #10462 )
...
* Change action GETs to POST
* submite = submit + smite
* No more # href
* Fix test
* Match other tests
* Explicit csrf
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: guillep2k <18600385+guillep2k@users.noreply.github.com>
2020-02-25 14:28:47 -06:00
John Olheiser
86fdba177a
Add Octicon SVG spritemap ( #10107 )
...
* Add octicon SVG sprite
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Static prefix
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* SVG for all repo icons
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* make vendor
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Swap out octicons
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Move octicons to top of less imports
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix JS
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Definitely not a search/replace
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Missed regex
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Move to more generic calls and webpack
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* make svg -> make webpack
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Remove svg-sprite
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Update tests
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Missed a test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Remove svg from makefile
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Suggestions
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Attempt to fix test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Update tests
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Revert timetracking test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Swap .octicon for .svg in less
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Add aria-hidden
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Replace mega-octicon
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix webpack globbing on Windows
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Revert
Co-Authored-By: silverwind <me@silverwind.io>
* Fix octions from upstream
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix Vue and missed JS function
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Add JS helper and PWA
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Preload SVG
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <matti@mdranta.net>
2020-02-11 12:02:41 -05:00
Lunny Xiao
e3081c667a
Only show part of members on orgnization dashboard and add paging for orgnization members page ( #9092 )
...
* Only show part of members on orgnization dashboard and add paging for orgnization members page
* fix test
* fix typo
2019-12-06 13:34:54 +08:00
Antoine GIRARD
76408d50fb
org/members: display 2FA members states + optimize sql requests ( #7621 )
...
* org/members: display 2FA state
* fix comment typo
* lay down UserList bases
* add basic test for previous methods
* add comment for UserList type
* add valid two-fa account
* test new UserList methods
* optimize MembersIsPublic by side loading info on GetMembers + fix integrations tests
* respect fmt rules
* use map for data
* Optimize GetTwoFaStatus
* rewrite by using existing sub func
* Optimize IsUserOrgOwner
* remove un-used code
* tests: cover empty org + fix import order
* tests: add ErrTeamNotExist path
* tests: fix wrong expected result
2019-08-02 12:06:27 -04:00
Ethan Koenig
ab62da283a
Fix avatar URLs ( #3069 )
...
* Fix avatar URLs
* import order
2017-12-03 19:55:13 +08:00
Lauris BH
32ca299650
Remove direct user adding to organization members ( #2641 )
2017-10-15 10:24:24 +08:00
Unknwon
50422f1fc2
#3348 always use relative avatar link in the template
2016-08-05 12:12:54 -07:00
Unknwon
1f2e173a74
Refactor User.Id to User.ID
2016-07-24 01:08:22 +08:00
Adam Strzelecki
da2585c11e
Indent all templates with tabs
...
This commit improves templates readability, since all of them use consistent
indent with all template command blocks indented too.
1. Indents both HTML containers such as <div>, <p> and Go HTML template blocks
such as {{if}} {{with}}
2. Cleans all trailing white-space
3. Adds trailing last line-break to each file
2015-12-08 00:57:46 +01:00
Unknwon
52c8f69163
fix #650
2015-11-22 01:32:09 -05:00
Unknwon
7ba9257a7f
Add suburl support
2014-09-19 20:11:34 -04:00
Martin van Beurden
0055cbd365
Allow Gogs to run from a suburl behind a reverse proxy. e.g. http://mydomain.com/gogs/
...
Conflicts:
modules/setting/setting.go
Conflicts:
templates/repo/release/list.tmpl
templates/user/dashboard/dashboard.tmpl
Conflicts:
routers/repo/setting.go
2014-09-18 20:50:48 +02:00
Unknwon
21a1b8e5a3
Finish new edit team page, add member to team
2014-08-24 21:09:05 +08:00
Unknwon
bba707de36
Finish team list, create new team, join/leave team page
2014-08-16 16:21:17 +08:00