mirror of
https://github.com/go-gitea/gitea
synced 2024-11-19 08:34:29 +00:00
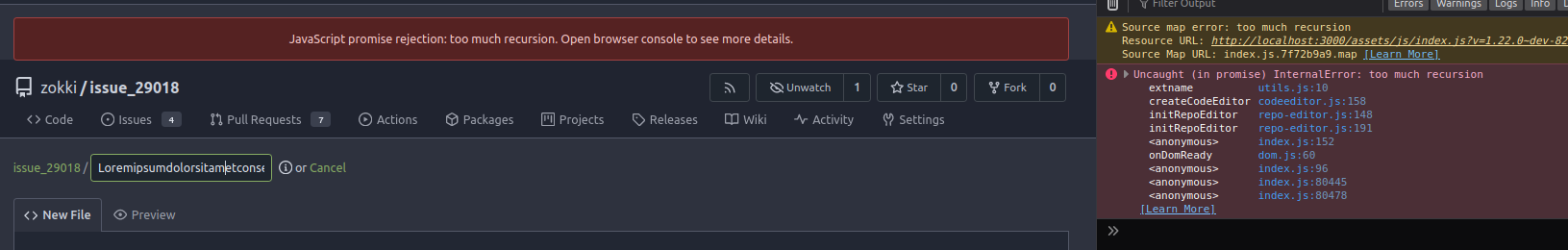
Backport #29389 by @zokkis Set maxlength attribute in frontend to long file-name   (same for branch-name and commit-summary) Co-authored-by: Tim-Niclas Oelschläger <72873130+zokkis@users.noreply.github.com>
34 lines
1.5 KiB
Handlebars
34 lines
1.5 KiB
Handlebars
{{template "base/head" .}}
|
|
<div role="main" aria-label="{{.Title}}" class="page-content repository file editor upload">
|
|
{{template "repo/header" .}}
|
|
<div class="ui container">
|
|
{{template "base/alert" .}}
|
|
<form class="ui comment form" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="repo-editor-header">
|
|
<div class="ui breadcrumb field {{if .Err_TreePath}}error{{end}}">
|
|
<a class="section" href="{{$.BranchLink}}">{{.Repository.Name}}</a>
|
|
{{$n := len .TreeNames}}
|
|
{{$l := Eval $n "-" 1}}
|
|
{{range $i, $v := .TreeNames}}
|
|
<div class="breadcrumb-divider">/</div>
|
|
{{if eq $i $l}}
|
|
<input type="text" id="file-name" maxlength="500" value="{{$v}}" placeholder="{{ctx.Locale.Tr "repo.editor.add_subdir"}}" autofocus>
|
|
<span data-tooltip-content="{{ctx.Locale.Tr "repo.editor.filename_help"}}">{{svg "octicon-info"}}</span>
|
|
{{else}}
|
|
<span class="section"><a href="{{$.BranchLink}}/{{index $.TreePaths $i | PathEscapeSegments}}">{{$v}}</a></span>
|
|
{{end}}
|
|
{{end}}
|
|
<span>{{ctx.Locale.Tr "repo.editor.or"}} <a href="{{$.BranchLink}}{{if not .IsNewFile}}/{{.TreePath | PathEscapeSegments}}{{end}}">{{ctx.Locale.Tr "repo.editor.cancel_lower"}}</a></span>
|
|
<input type="hidden" id="tree_path" name="tree_path" value="{{.TreePath}}" required>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
{{template "repo/upload" .}}
|
|
</div>
|
|
{{template "repo/editor/commit_form" .}}
|
|
</form>
|
|
</div>
|
|
</div>
|
|
{{template "base/footer" .}}
|