mirror of
https://github.com/go-gitea/gitea
synced 2024-11-17 23:54:25 +00:00
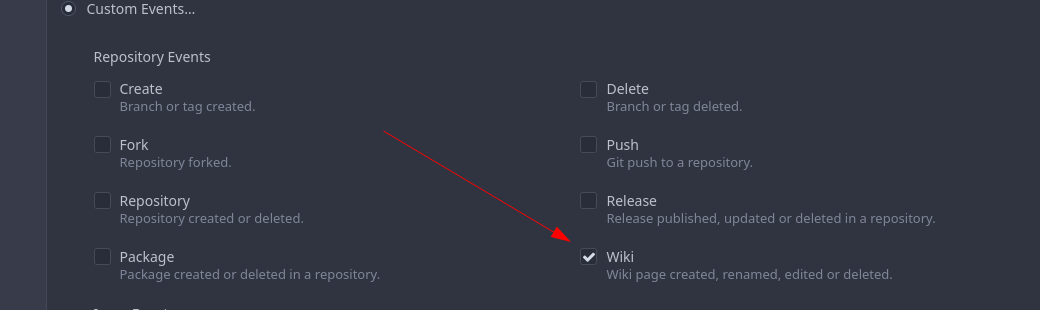
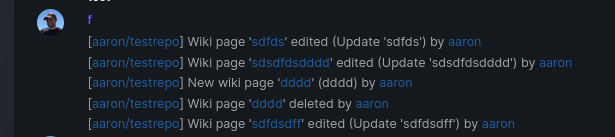
Add support for triggering webhook notifications on wiki changes. This PR contains frontend and backend for webhook notifications on wiki actions (create a new page, rename a page, edit a page and delete a page). The frontend got a new checkbox under the Custom Event -> Repository Events section. There is only one checkbox for create/edit/rename/delete actions, because it makes no sense to separate it and others like releases or packages follow the same schema.  The actions itself are separated, so that different notifications will be executed (with the "action" field). All the webhook receivers implement the new interface method (Wiki) and the corresponding tests. When implementing this, I encounter a little bug on editing a wiki page. Creating and editing a wiki page is technically the same action and will be handled by the ```updateWikiPage``` function. But the function need to know if it is a new wiki page or just a change. This distinction is done by the ```action``` parameter, but this will not be sent by the frontend (on form submit). This PR will fix this by adding the ```action``` parameter with the values ```_new``` or ```_edit```, which will be used by the ```updateWikiPage``` function. I've done integration tests with matrix and gitea (http).  Fix #16457 Signed-off-by: Aaron Fischer <mail@aaron-fischer.net>
270 lines
11 KiB
Handlebars
270 lines
11 KiB
Handlebars
{{$isNew:=or .PageIsSettingsHooksNew .PageIsAdminDefaultHooksNew .PageIsAdminSystemHooksNew}}
|
|
<div class="field">
|
|
<h4>{{.locale.Tr "repo.settings.event_desc"}}</h4>
|
|
<div class="grouped event type fields">
|
|
<div class="field">
|
|
<div class="ui radio non-events checkbox">
|
|
<input class="hidden" name="events" type="radio" value="push_only" {{if or $isNew .Webhook.PushOnly}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_push_only" | Str2html}}</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui radio non-events checkbox">
|
|
<input class="hidden" name="events" type="radio" value="send_everything" {{if .Webhook.SendEverything}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_send_everything" | Str2html}}</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui radio events checkbox">
|
|
<input class="hidden" name="events" type="radio" value="choose_events" {{if .Webhook.ChooseEvents}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_choose" | Str2html}}</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<div class="events fields ui grid" {{if not .Webhook.ChooseEvents}}style="display:none"{{end}}>
|
|
<!-- Repository Events -->
|
|
<div class="fourteen wide column">
|
|
<label>{{.locale.Tr "repo.settings.event_header_repository"}}</label>
|
|
</div>
|
|
<!-- Create -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="create" type="checkbox" tabindex="0" {{if .Webhook.Create}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_create"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_create_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Delete -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="delete" type="checkbox" tabindex="0" {{if .Webhook.Delete}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_delete"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_delete_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Fork -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="fork" type="checkbox" tabindex="0" {{if .Webhook.Fork}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_fork"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_fork_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Push -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="push" type="checkbox" tabindex="0" {{if .Webhook.Push}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_push"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_push_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Repository -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="repository" type="checkbox" tabindex="0" {{if .Webhook.Repository}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_repository"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_repository_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Release -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="release" type="checkbox" tabindex="0" {{if .Webhook.Release}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_release"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_release_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Package -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="package" type="checkbox" tabindex="0" {{if .Webhook.Package}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_package"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_package_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Wiki -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="wiki" type="checkbox" tabindex="0" {{if .Webhook.Wiki}}checked{{end}}>
|
|
<label>{{.i18n.Tr "repo.settings.event_wiki"}}</label>
|
|
<span class="help">{{.i18n.Tr "repo.settings.event_wiki_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Issue Events -->
|
|
<div class="fourteen wide column">
|
|
<label>{{.locale.Tr "repo.settings.event_header_issue"}}</label>
|
|
</div>
|
|
<!-- Issues -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="issues" type="checkbox" tabindex="0" {{if .Webhook.Issues}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_issues"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_issues_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Issue Assign -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="issue_assign" type="checkbox" tabindex="0" {{if .Webhook.IssueAssign}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_issue_assign"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_issue_assign_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Issue Label -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="issue_label" type="checkbox" tabindex="0" {{if .Webhook.IssueLabel}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_issue_label"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_issue_label_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Issue Milestone -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="issue_milestone" type="checkbox" tabindex="0" {{if .Webhook.IssueMilestone}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_issue_milestone"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_issue_milestone_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Issue Comment -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="issue_comment" type="checkbox" tabindex="0" {{if .Webhook.IssueComment}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_issue_comment"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_issue_comment_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Pull Request Events -->
|
|
<div class="fourteen wide column">
|
|
<label>{{.locale.Tr "repo.settings.event_header_pull_request"}}</label>
|
|
</div>
|
|
<!-- Pull Request -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request" type="checkbox" tabindex="0" {{if .Webhook.PullRequest}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Assign -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_assign" type="checkbox" tabindex="0" {{if .Webhook.PullRequestAssign}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_assign"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_assign_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Label -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_label" type="checkbox" tabindex="0" {{if .Webhook.PullRequestLabel}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_label"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_label_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Milestone -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_milestone" type="checkbox" tabindex="0" {{if .Webhook.PullRequestMilestone}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_milestone"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_milestone_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Comment -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_comment" type="checkbox" tabindex="0" {{if .Webhook.PullRequestComment}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_comment"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_comment_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Review -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_review" type="checkbox" tabindex="0" {{if .Webhook.PullRequestReview}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_review"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_review_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Sync -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_sync" type="checkbox" tabindex="0" {{if .Webhook.PullRequestSync}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_sync"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_sync_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Branch filter -->
|
|
<div class="field">
|
|
<label for="branch_filter">{{.locale.Tr "repo.settings.branch_filter"}}</label>
|
|
<input name="branch_filter" type="text" tabindex="0" value="{{or .Webhook.BranchFilter "*"}}">
|
|
<span class="help">{{.locale.Tr "repo.settings.branch_filter_desc" | Str2html}}</span>
|
|
</div>
|
|
|
|
<div class="ui divider"></div>
|
|
|
|
<div class="inline field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="active" type="checkbox" tabindex="0" {{if or $isNew .Webhook.IsActive}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.active"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.active_helper"}}</span>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
{{if $isNew}}
|
|
<button class="ui green button">{{.locale.Tr "repo.settings.add_webhook"}}</button>
|
|
{{else}}
|
|
<button class="ui green button">{{.locale.Tr "repo.settings.update_webhook"}}</button>
|
|
<a class="ui red delete-button button" data-url="{{.BaseLink}}/delete" data-id="{{.Webhook.ID}}">{{.locale.Tr "repo.settings.delete_webhook"}}</a>
|
|
{{end}}
|
|
</div>
|
|
|
|
{{template "repo/settings/webhook/delete_modal" .}}
|