mirror of
https://github.com/go-gitea/gitea
synced 2025-01-07 00:14:25 +00:00
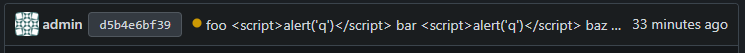
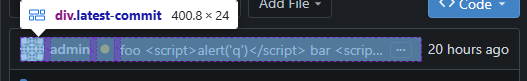
#### Before  #### After  ## Edit: I found an issue on mobile view and changed the code as using flex gap   --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
15 lines
559 B
Handlebars
15 lines
559 B
Handlebars
{{if .Statuses}}
|
|
{{if and (eq (len .Statuses) 1) .Status.TargetURL}}
|
|
<a class="flex-text-inline tw-no-underline {{.AdditionalClasses}}" data-tippy="commit-statuses" href="{{.Status.TargetURL}}">
|
|
{{template "repo/commit_status" .Status}}
|
|
</a>
|
|
{{else}}
|
|
<span class="flex-text-inline {{.AdditionalClasses}}" data-tippy="commit-statuses" tabindex="0">
|
|
{{template "repo/commit_status" .Status}}
|
|
</span>
|
|
{{end}}
|
|
<div class="tippy-target">
|
|
{{template "repo/pulls/status" (dict "CommitStatuses" .Statuses "CommitStatus" .Status)}}
|
|
</div>
|
|
{{end}}
|