mirror of
https://github.com/go-gitea/gitea
synced 2024-11-15 22:54:24 +00:00
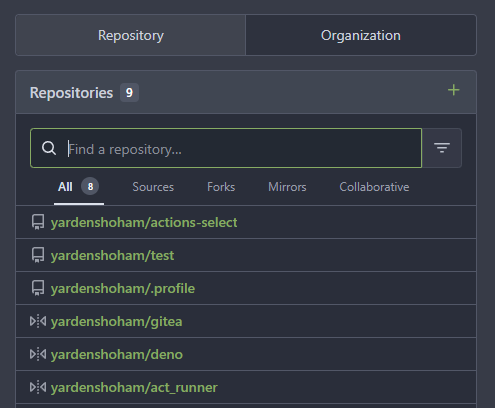
It will show the calculated commit status state of the latest commit on the default branch for each repository in the dashboard repo list - Closes #15620 # Before  # After  --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com> Co-authored-by: delvh <dev.lh@web.de> Co-authored-by: Giteabot <teabot@gitea.io>
41 lines
1.1 KiB
JavaScript
41 lines
1.1 KiB
JavaScript
import $ from 'jquery';
|
|
import {hideElem, showElem} from '../utils/dom.js';
|
|
|
|
const {appSubUrl} = window.config;
|
|
|
|
export function initOrgTeamSettings() {
|
|
// Change team access mode
|
|
$('.organization.new.team input[name=permission]').on('change', () => {
|
|
const val = $('input[name=permission]:checked', '.organization.new.team').val();
|
|
if (val === 'admin') {
|
|
hideElem($('.organization.new.team .team-units'));
|
|
} else {
|
|
showElem($('.organization.new.team .team-units'));
|
|
}
|
|
});
|
|
}
|
|
|
|
|
|
export function initOrgTeamSearchRepoBox() {
|
|
const $searchRepoBox = $('#search-repo-box');
|
|
$searchRepoBox.search({
|
|
minCharacters: 2,
|
|
apiSettings: {
|
|
url: `${appSubUrl}/repo/search?q={query}&uid=${$searchRepoBox.data('uid')}`,
|
|
onResponse(response) {
|
|
const items = [];
|
|
$.each(response.data, (_i, item) => {
|
|
items.push({
|
|
title: item.repository.full_name.split('/')[1],
|
|
description: item.repository.full_name
|
|
});
|
|
});
|
|
|
|
return {results: items};
|
|
}
|
|
},
|
|
searchFields: ['full_name'],
|
|
showNoResults: false
|
|
});
|
|
}
|