mirror of
https://github.com/go-gitea/gitea
synced 2024-11-18 16:14:26 +00:00
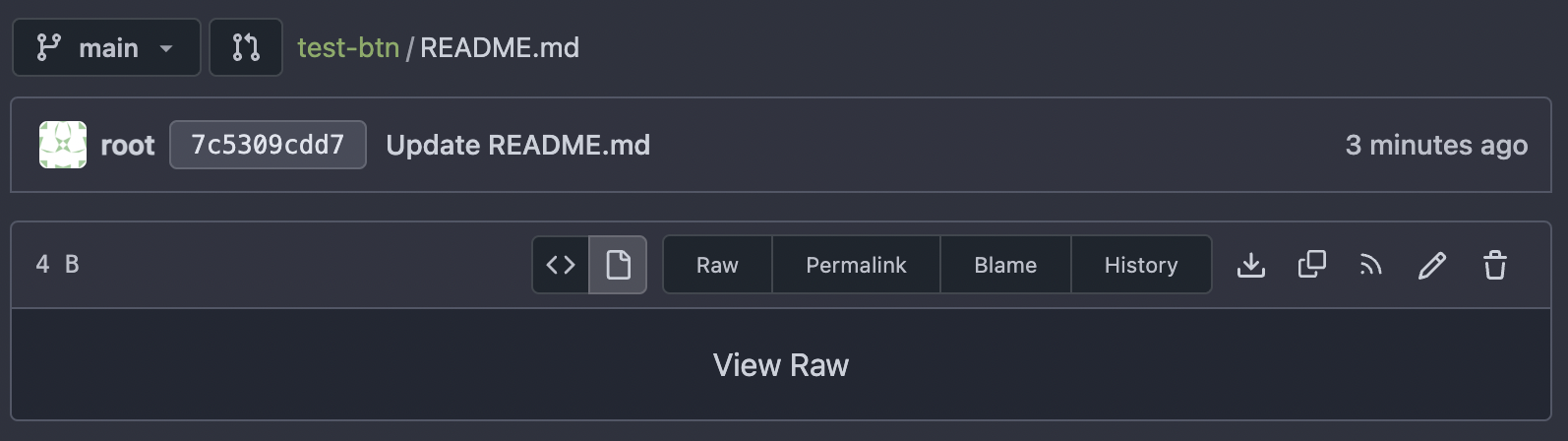
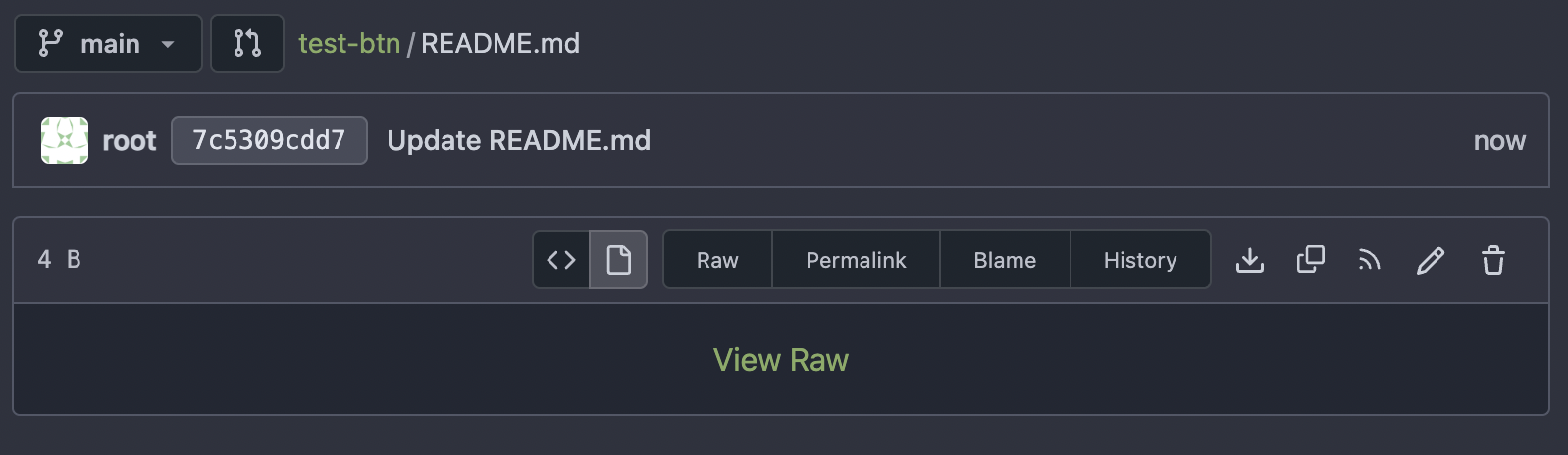
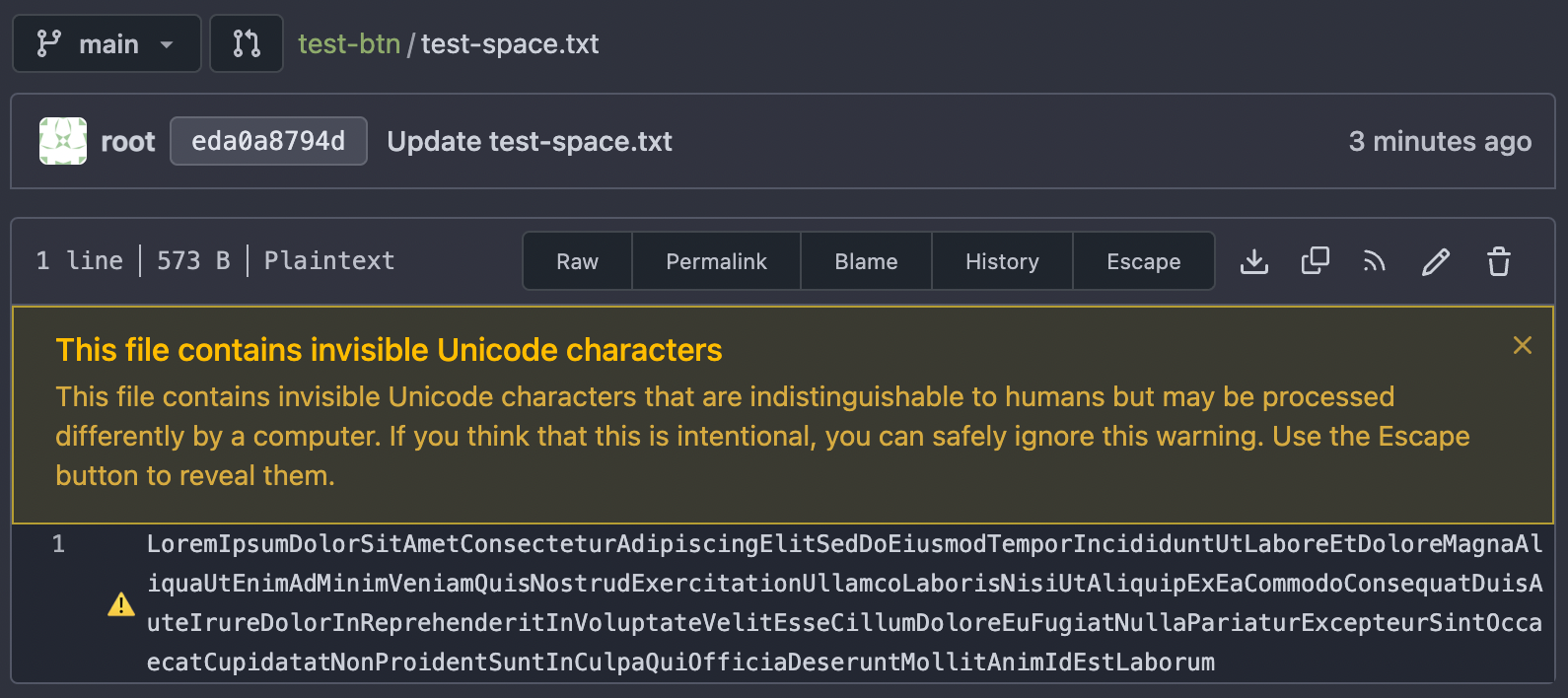
Backport #29015 by @wxiaoguang Fix 2 problems: 1. Remove the legacy (non-existing) CSS: `class="btn btn-gray btn-radius"` 2. Remove the button styles inside the `ui message`, according to: https://fomantic-ui.com/collections/message.html , the button shouldn't have any border/padding. ### Before   ### After   Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
23 lines
958 B
Handlebars
23 lines
958 B
Handlebars
{{if .EscapeStatus}}
|
|
{{if .EscapeStatus.HasInvisible}}
|
|
<div class="ui warning message unicode-escape-prompt gt-text-left">
|
|
<button class="btn close icon hide-panel" data-panel-closest=".message">{{svg "octicon-x" 16 "close inside"}}</button>
|
|
<div class="header">
|
|
{{ctx.Locale.Tr "repo.invisible_runes_header"}}
|
|
</div>
|
|
<p>{{ctx.Locale.Tr "repo.invisible_runes_description" | Str2html}}</p>
|
|
{{if .EscapeStatus.HasAmbiguous}}
|
|
<p>{{ctx.Locale.Tr "repo.ambiguous_runes_description" | Str2html}}</p>
|
|
{{end}}
|
|
</div>
|
|
{{else if .EscapeStatus.HasAmbiguous}}
|
|
<div class="ui warning message unicode-escape-prompt gt-text-left">
|
|
<button class="btn close icon hide-panel" data-panel-closest=".message">{{svg "octicon-x" 16 "close inside"}}</button>
|
|
<div class="header">
|
|
{{ctx.Locale.Tr "repo.ambiguous_runes_header"}}
|
|
</div>
|
|
<p>{{ctx.Locale.Tr "repo.ambiguous_runes_description" | Str2html}}</p>
|
|
</div>
|
|
{{end}}
|
|
{{end}}
|