mirror of
https://github.com/go-gitea/gitea
synced 2024-11-10 20:24:24 +00:00
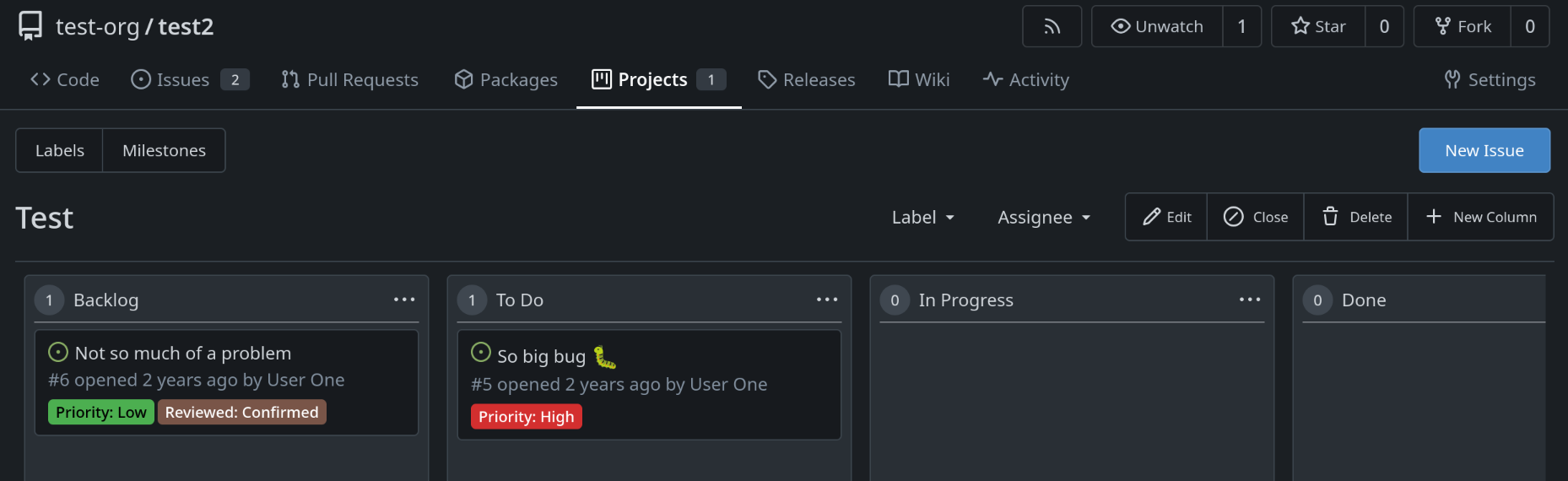
Works in both organization and repository project boards Fixes #21846 Replaces #21963 Replaces #27117  **Note** that implementation was made intentionally to work same as in issue list so that URL can be bookmarked for quick access with predefined filters in URL
253 lines
11 KiB
Handlebars
253 lines
11 KiB
Handlebars
{{$canWriteProject := and .CanWriteProjects (or (not .Repository) (not .Repository.IsArchived))}}
|
|
|
|
<div class="ui container tw-max-w-full">
|
|
<div class="tw-flex tw-justify-between tw-items-center tw-mb-4 tw-gap-3">
|
|
<h2 class="tw-mb-0 tw-flex-1 tw-break-anywhere">{{.Project.Title}}</h2>
|
|
<div class="project-toolbar-right">
|
|
<div class="ui secondary filter menu labels">
|
|
<!-- Label -->
|
|
<div class="ui {{if not .Labels}}disabled{{end}} dropdown jump item label-filter">
|
|
<span class="text">
|
|
{{ctx.Locale.Tr "repo.issues.filter_label"}}
|
|
</span>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
<div class="menu">
|
|
<div class="ui icon search input">
|
|
<i class="icon">{{svg "octicon-search" 16}}</i>
|
|
<input type="text" placeholder="{{ctx.Locale.Tr "repo.issues.filter_label"}}">
|
|
</div>
|
|
<div class="ui checkbox compact archived-label-filter">
|
|
<input name="archived" type="checkbox"
|
|
id="archived-filter-checkbox"
|
|
{{if .ShowArchivedLabels}}checked{{end}}
|
|
>
|
|
<label for="archived-filter-checkbox">
|
|
{{ctx.Locale.Tr "repo.issues.label_archived_filter"}}
|
|
<i class="tw-ml-1" data-tooltip-content={{ctx.Locale.Tr "repo.issues.label_archive_tooltip"}}>
|
|
{{svg "octicon-info"}}
|
|
</i>
|
|
</label>
|
|
</div>
|
|
<span class="info">{{ctx.Locale.Tr "repo.issues.filter_label_exclude"}}</span>
|
|
<div class="divider"></div>
|
|
<a class="{{if .AllLabels}}active selected {{end}}item" href="?assignee={{$.AssigneeID}}{{if $.ShowArchivedLabels}}&archived=true{{end}}">{{ctx.Locale.Tr "repo.issues.filter_label_no_select"}}</a>
|
|
<a class="{{if .NoLabel}}active selected {{end}}item" href="?assignee={{$.AssigneeID}}{{if $.ShowArchivedLabels}}&archived=true{{end}}">{{ctx.Locale.Tr "repo.issues.filter_label_select_no_label"}}</a>
|
|
{{$previousExclusiveScope := "_no_scope"}}
|
|
{{range .Labels}}
|
|
{{$exclusiveScope := .ExclusiveScope}}
|
|
{{if and (ne $previousExclusiveScope $exclusiveScope)}}
|
|
<div class="divider"></div>
|
|
{{end}}
|
|
{{$previousExclusiveScope = $exclusiveScope}}
|
|
<a class="item label-filter-item tw-flex tw-items-center" {{if .IsArchived}}data-is-archived{{end}} href="?labels={{.QueryString}}&assignee={{$.AssigneeID}}{{if $.ShowArchivedLabels}}&archived=true{{end}}" data-label-id="{{.ID}}">
|
|
{{if .IsExcluded}}
|
|
{{svg "octicon-circle-slash"}}
|
|
{{else if .IsSelected}}
|
|
{{if $exclusiveScope}}
|
|
{{svg "octicon-dot-fill"}}
|
|
{{else}}
|
|
{{svg "octicon-check"}}
|
|
{{end}}
|
|
{{end}}
|
|
{{RenderLabel $.Context ctx.Locale .}}
|
|
<p class="tw-ml-auto">{{template "repo/issue/labels/label_archived" .}}</p>
|
|
</a>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Assignee -->
|
|
<div class="ui {{if not .Assignees}}disabled{{end}} dropdown jump item">
|
|
<span class="text">
|
|
{{ctx.Locale.Tr "repo.issues.filter_assignee"}}
|
|
</span>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
<div class="menu">
|
|
<div class="ui icon search input">
|
|
<i class="icon">{{svg "octicon-search" 16}}</i>
|
|
<input type="text" placeholder="{{ctx.Locale.Tr "repo.issues.filter_assignee"}}">
|
|
</div>
|
|
<a class="{{if not .AssigneeID}}active selected {{end}}item" href="?labels={{.SelectLabels}}{{if $.ShowArchivedLabels}}&archived=true{{end}}">{{ctx.Locale.Tr "repo.issues.filter_assginee_no_select"}}</a>
|
|
<a class="{{if eq .AssigneeID -1}}active selected {{end}}item" href="?labels={{.SelectLabels}}&assignee=-1{{if $.ShowArchivedLabels}}&archived=true{{end}}">{{ctx.Locale.Tr "repo.issues.filter_assginee_no_assignee"}}</a>
|
|
<div class="divider"></div>
|
|
{{range .Assignees}}
|
|
<a class="{{if eq $.AssigneeID .ID}}active selected{{end}} item tw-flex" href="?labels={{$.SelectLabels}}&assignee={{.ID}}{{if $.ShowArchivedLabels}}&archived=true{{end}}">
|
|
{{ctx.AvatarUtils.Avatar . 20}}{{template "repo/search_name" .}}
|
|
</a>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{if $canWriteProject}}
|
|
<div class="ui compact mini menu">
|
|
<a class="item" href="{{.Link}}/edit?redirect=project">
|
|
{{svg "octicon-pencil"}}
|
|
{{ctx.Locale.Tr "repo.issues.label_edit"}}
|
|
</a>
|
|
{{if .Project.IsClosed}}
|
|
<button class="item btn link-action" data-url="{{.Link}}/open">
|
|
{{svg "octicon-check"}}
|
|
{{ctx.Locale.Tr "repo.projects.open"}}
|
|
</button>
|
|
{{else}}
|
|
<button class="item btn link-action" data-url="{{.Link}}/close">
|
|
{{svg "octicon-skip"}}
|
|
{{ctx.Locale.Tr "repo.projects.close"}}
|
|
</button>
|
|
{{end}}
|
|
<button class="item btn delete-button" data-url="{{.Link}}/delete" data-id="{{.Project.ID}}">
|
|
{{svg "octicon-trash"}}
|
|
{{ctx.Locale.Tr "repo.issues.label_delete"}}
|
|
</button>
|
|
<button class="item btn show-modal" data-modal="#new-project-column-item">
|
|
{{svg "octicon-plus"}}
|
|
{{ctx.Locale.Tr "new_project_column"}}
|
|
</button>
|
|
</div>
|
|
<div class="ui small modal new-project-column-modal" id="new-project-column-item">
|
|
<div class="header">
|
|
{{ctx.Locale.Tr "repo.projects.column.new"}}
|
|
</div>
|
|
<div class="content">
|
|
<form class="ui form">
|
|
<div class="required field">
|
|
<label for="new_project_column">{{ctx.Locale.Tr "repo.projects.column.new_title"}}</label>
|
|
<input class="new-project-column" id="new_project_column" name="title" required>
|
|
</div>
|
|
|
|
<div class="field color-field">
|
|
<label for="new_project_column_color_picker">{{ctx.Locale.Tr "repo.projects.column.color"}}</label>
|
|
<div class="js-color-picker-input column">
|
|
<input maxlength="7" placeholder="#c320f6" id="new_project_column_color_picker" name="color">
|
|
{{template "repo/issue/label_precolors"}}
|
|
</div>
|
|
</div>
|
|
|
|
<div class="text right actions">
|
|
<button class="ui cancel button">{{ctx.Locale.Tr "settings.cancel"}}</button>
|
|
<button data-url="{{$.Link}}" class="ui primary button" id="new_project_column_submit">{{ctx.Locale.Tr "repo.projects.column.new_submit"}}</button>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
|
|
<div class="content">{{$.Project.RenderedContent}}</div>
|
|
|
|
<div class="divider"></div>
|
|
</div>
|
|
|
|
<div id="project-board">
|
|
<div class="board {{if .CanWriteProjects}}sortable{{end}}"{{if .CanWriteProjects}} data-url="{{$.Link}}/move"{{end}}>
|
|
{{range .Columns}}
|
|
<div class="project-column"{{if .Color}} style="background: {{.Color}} !important; color: {{ContrastColor .Color}} !important"{{end}} data-id="{{.ID}}" data-sorting="{{.Sorting}}" data-url="{{$.Link}}/{{.ID}}">
|
|
<div class="project-column-header{{if $canWriteProject}} tw-cursor-grab{{end}}">
|
|
<div class="ui circular label project-column-issue-count">
|
|
{{.NumIssues ctx}}
|
|
</div>
|
|
<div class="project-column-title-label gt-ellipsis">{{.Title}}</div>
|
|
{{if $canWriteProject}}
|
|
<div class="ui dropdown tw-p-1">
|
|
{{svg "octicon-kebab-horizontal"}}
|
|
<div class="menu">
|
|
<a class="item show-modal button" data-modal="#edit-project-column-modal-{{.ID}}">
|
|
{{svg "octicon-pencil"}}
|
|
{{ctx.Locale.Tr "repo.projects.column.edit"}}
|
|
</a>
|
|
{{if not .Default}}
|
|
<a class="item show-modal button default-project-column-show"
|
|
data-modal="#default-project-column-modal-{{.ID}}"
|
|
data-modal-default-project-column-header="{{ctx.Locale.Tr "repo.projects.column.set_default"}}"
|
|
data-modal-default-project-column-content="{{ctx.Locale.Tr "repo.projects.column.set_default_desc"}}"
|
|
data-url="{{$.Link}}/{{.ID}}/default">
|
|
{{svg "octicon-pin"}}
|
|
{{ctx.Locale.Tr "repo.projects.column.set_default"}}
|
|
</a>
|
|
<a class="item show-modal button show-delete-project-column-modal"
|
|
data-modal="#delete-project-column-modal-{{.ID}}"
|
|
data-url="{{$.Link}}/{{.ID}}">
|
|
{{svg "octicon-trash"}}
|
|
{{ctx.Locale.Tr "repo.projects.column.delete"}}
|
|
</a>
|
|
{{end}}
|
|
|
|
<div class="ui small modal edit-project-column-modal" id="edit-project-column-modal-{{.ID}}">
|
|
<div class="header">
|
|
{{ctx.Locale.Tr "repo.projects.column.edit"}}
|
|
</div>
|
|
<div class="content">
|
|
<form class="ui form">
|
|
<div class="required field">
|
|
<label for="new_project_column_title">{{ctx.Locale.Tr "repo.projects.column.edit_title"}}</label>
|
|
<input class="project-column-title-input" id="new_project_column_title" name="title" value="{{.Title}}" required>
|
|
</div>
|
|
|
|
<div class="field color-field">
|
|
<label for="new_project_column_color">{{ctx.Locale.Tr "repo.projects.column.color"}}</label>
|
|
<div class="js-color-picker-input column">
|
|
<input maxlength="7" placeholder="#c320f6" id="new_project_column_color" name="color" value="{{.Color}}">
|
|
{{template "repo/issue/label_precolors"}}
|
|
</div>
|
|
</div>
|
|
|
|
<div class="text right actions">
|
|
<button class="ui cancel button">{{ctx.Locale.Tr "settings.cancel"}}</button>
|
|
<button data-url="{{$.Link}}/{{.ID}}" class="ui primary button edit-project-column-button">{{ctx.Locale.Tr "repo.projects.column.edit"}}</button>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
</div>
|
|
|
|
<div class="ui g-modal-confirm modal default-project-column-modal" id="default-project-column-modal-{{.ID}}">
|
|
<div class="header">
|
|
<span id="default-project-column-header"></span>
|
|
</div>
|
|
<div class="content">
|
|
<label id="default-project-column-content"></label>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" (dict "ModalButtonTypes" "confirm")}}
|
|
</div>
|
|
|
|
<div class="ui g-modal-confirm modal" id="delete-project-column-modal-{{.ID}}">
|
|
<div class="header">
|
|
{{ctx.Locale.Tr "repo.projects.column.delete"}}
|
|
</div>
|
|
<div class="content">
|
|
<label>
|
|
{{ctx.Locale.Tr "repo.projects.column.deletion_desc"}}
|
|
</label>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" (dict "ModalButtonTypes" "confirm")}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
<div class="divider"{{if .Color}} style="color: {{ContrastColor .Color}} !important"{{end}}></div>
|
|
<div class="ui cards" data-url="{{$.Link}}/{{.ID}}" data-project="{{$.Project.ID}}" data-board="{{.ID}}" id="board_{{.ID}}">
|
|
{{range (index $.IssuesMap .ID)}}
|
|
<div class="issue-card tw-break-anywhere {{if $canWriteProject}}tw-cursor-grab{{end}}" data-issue="{{.ID}}">
|
|
{{template "repo/issue/card" (dict "Issue" . "Page" $)}}
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
|
|
{{if .CanWriteProjects}}
|
|
<div class="ui g-modal-confirm delete modal">
|
|
<div class="header">
|
|
{{svg "octicon-trash"}}
|
|
{{ctx.Locale.Tr "repo.projects.deletion"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{ctx.Locale.Tr "repo.projects.deletion_desc"}}</p>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" .}}
|
|
</div>
|
|
{{end}}
|