mirror of
https://github.com/go-gitea/gitea
synced 2024-06-13 23:05:48 +00:00
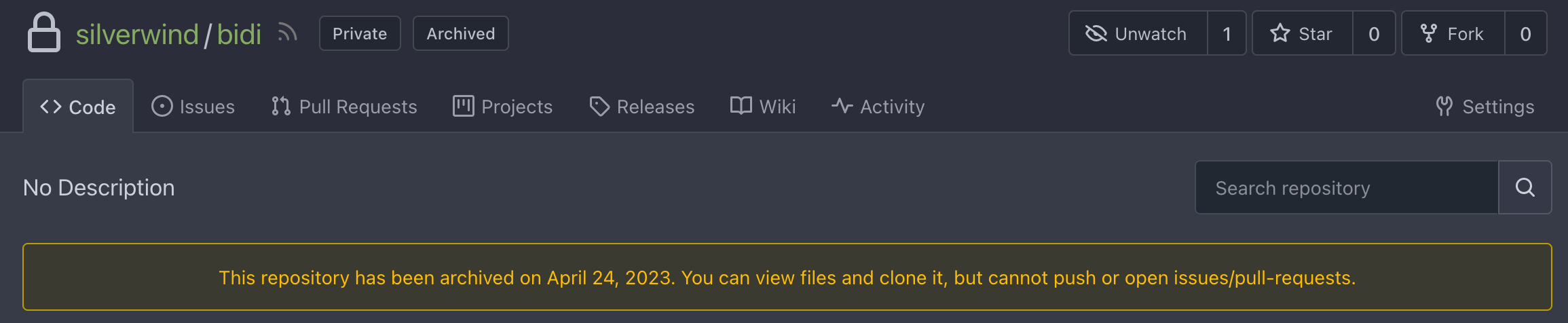
This adds the date a repo is archived to Gitea and shows it in the UI and API. A feature, that GitHub has been [introduced recently](https://github.blog/changelog/2022-11-23-repository-archive-date-now-shown-in-ui/). I currently don't know how to correctly deal with the Date in the template, as different languages have different ways of writing a date.  --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
149 lines
8.1 KiB
Handlebars
149 lines
8.1 KiB
Handlebars
{{template "base/head" .}}
|
|
<div role="main" aria-label="{{.Title}}" class="page-content repository file list {{if .IsBlame}}blame{{end}}">
|
|
{{template "repo/header" .}}
|
|
<div class="ui container {{if .IsBlame}}fluid padded{{end}}">
|
|
{{template "base/alert" .}}
|
|
{{if and (not .HideRepoInfo) (not .IsBlame)}}
|
|
<div class="ui repo-description">
|
|
<div id="repo-desc">
|
|
{{$description := .Repository.DescriptionHTML $.Context}}
|
|
{{if $description}}<span class="description">{{$description}}</span>{{else if .IsRepositoryAdmin}}<span class="no-description text-italic">{{.locale.Tr "repo.no_desc"}}</span>{{end}}
|
|
<a class="link" href="{{.Repository.Website}}">{{.Repository.Website}}</a>
|
|
</div>
|
|
{{if .RepoSearchEnabled}}
|
|
<div class="ui repo-search">
|
|
<form class="ui form ignore-dirty" action="{{.RepoLink}}/search" method="get">
|
|
<div class="field">
|
|
<div class="ui action input{{if .CodeIndexerUnavailable}} disabled left icon{{end}}"{{if .CodeIndexerUnavailable}} data-tooltip-content="{{.locale.Tr "repo.search.code_search_unavailable"}}"{{end}}>
|
|
<input name="q" value="{{.Keyword}}"{{if .CodeIndexerUnavailable}} disabled{{end}} placeholder="{{.locale.Tr "repo.search.search_repo"}}">
|
|
{{if .CodeIndexerUnavailable}}
|
|
<i class="icon gt-df gt-ac gt-jc">{{svg "octicon-alert"}}</i>
|
|
{{end}}
|
|
<button class="ui icon button"{{if .CodeIndexerUnavailable}} disabled{{end}} type="submit">
|
|
{{svg "octicon-search"}}
|
|
</button>
|
|
</div>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
<div class="gt-df gt-ac gt-fw gt-mt-3" id="repo-topics">
|
|
{{range .Topics}}<a class="ui repo-topic large label topic" href="{{AppSubUrl}}/explore/repos?q={{.Name}}&topic=1">{{.Name}}</a>{{end}}
|
|
{{if and .Permission.IsAdmin (not .Repository.IsArchived)}}<button id="manage_topic" class="ui button tiny tertiary gt-ml-2">{{.locale.Tr "repo.topic.manage_topics"}}</button>{{end}}
|
|
</div>
|
|
{{end}}
|
|
{{if and .Permission.IsAdmin (not .Repository.IsArchived)}}
|
|
<div class="ui form gt-hidden gt-df gt-mt-4" id="topic_edit">
|
|
<div class="field gt-f1 gt-mr-3">
|
|
<div class="ui fluid multiple search selection dropdown" data-text-count-prompt="{{.locale.Tr "repo.topic.count_prompt"}}" data-text-format-prompt="{{.locale.Tr "repo.topic.format_prompt"}}">
|
|
<input type="hidden" name="topics" value="{{range $i, $v := .Topics}}{{.Name}}{{if Eval $i "+" 1 "<" (len $.Topics)}},{{end}}{{end}}">
|
|
{{range .Topics}}
|
|
{{/* keey the same layout as Fomantic UI generated labels */}}
|
|
<a class="ui label transition visible gt-cursor-default" data-value="{{.Name}}" style="display: inline-block !important;">{{.Name}}{{svg "octicon-x" 16 "delete icon"}}</a>
|
|
{{end}}
|
|
<div class="text"></div>
|
|
</div>
|
|
</div>
|
|
<div>
|
|
<button class="ui basic button secondary" id="cancel_topic_edit">{{.locale.Tr "cancel"}}</button>
|
|
<button class="ui primary button" id="save_topic" data-link="{{.RepoLink}}/topics">{{.locale.Tr "save"}}</button>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
{{if .Repository.IsArchived}}
|
|
<div class="ui warning message">
|
|
{{if .Repository.ArchivedUnix.IsZero}}
|
|
{{.locale.Tr "repo.archive.title"}}
|
|
{{else}}
|
|
{{.locale.Tr "repo.archive.title_date" (DateTime "long" .Repository.ArchivedUnix) | Safe}}
|
|
{{end}}
|
|
</div>
|
|
{{end}}
|
|
{{template "repo/sub_menu" .}}
|
|
<div class="repo-button-row gt-df gt-ac gt-sb gt-fw">
|
|
<div class="gt-df gt-ac gt-fw gt-gap-y-3">
|
|
{{template "repo/branch_dropdown" dict "root" .}}
|
|
{{$n := len .TreeNames}}
|
|
{{$l := Eval $n "-" 1}}
|
|
<!-- If home page, show new pr. If not, show breadcrumb -->
|
|
{{if and (eq $n 0) .CanCompareOrPull .IsViewBranch (not .Repository.IsArchived)}}
|
|
<a id="new-pull-request" role="button" class="ui compact basic button" href="{{CompareLink .BaseRepo .Repository .BranchName}}"
|
|
data-tooltip-content="{{if .PullRequestCtx.Allowed}}{{.locale.Tr "repo.pulls.compare_changes"}}{{else}}{{.locale.Tr "action.compare_branch"}}{{end}}">
|
|
{{svg "octicon-git-pull-request"}}
|
|
</a>
|
|
{{end}}
|
|
{{if eq $n 0}}
|
|
<a href="{{.Repository.Link}}/find/{{.BranchNameSubURL}}" class="ui compact basic button">{{.locale.Tr "repo.find_file.go_to_file"}}</a>
|
|
{{end}}
|
|
|
|
{{if and .CanWriteCode .IsViewBranch (not .Repository.IsArchived)}}
|
|
<button class="ui basic compact dropdown jump icon button gt-mr-2"{{if not .Repository.CanEnableEditor}} disabled{{end}}>
|
|
<span class="text">{{.locale.Tr "repo.editor.add_file"}}</span>
|
|
<div class="menu">
|
|
<a class="item" href="{{.RepoLink}}/_new/{{.BranchName | PathEscapeSegments}}/{{.TreePath | PathEscapeSegments}}">
|
|
{{.locale.Tr "repo.editor.new_file"}}
|
|
</a>
|
|
{{if .RepositoryUploadEnabled}}
|
|
<a class="item" href="{{.RepoLink}}/_upload/{{.BranchName | PathEscapeSegments}}/{{.TreePath | PathEscapeSegments}}">
|
|
{{.locale.Tr "repo.editor.upload_file"}}
|
|
</a>
|
|
{{end}}
|
|
<a class="item" href="{{.RepoLink}}/_diffpatch/{{.BranchName | PathEscapeSegments}}/{{.TreePath | PathEscapeSegments}}">
|
|
{{.locale.Tr "repo.editor.patch"}}
|
|
</a>
|
|
</div>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
</button>
|
|
{{end}}
|
|
|
|
{{if and (eq $n 0) (.Repository.IsTemplate)}}
|
|
<a role="button" class="ui primary compact button" href="{{AppSubUrl}}/repo/create?template_id={{.Repository.ID}}">
|
|
{{.locale.Tr "repo.use_template"}}
|
|
</a>
|
|
{{end}}
|
|
{{if ne $n 0}}
|
|
<span class="ui breadcrumb repo-path gt-ml-2"><a class="section" href="{{.RepoLink}}/src/{{.BranchNameSubURL}}" title="{{.Repository.Name}}">{{EllipsisString .Repository.Name 30}}</a>{{range $i, $v := .TreeNames}}<span class="divider">/</span>{{if eq $i $l}}<span class="active section" title="{{$v}}">{{EllipsisString $v 30}}</span>{{else}}{{$p := index $.Paths $i}}<span class="section"><a href="{{$.BranchLink}}/{{PathEscapeSegments $p}}" title="{{$v}}">{{EllipsisString $v 30}}</a></span>{{end}}{{end}}</span>
|
|
{{end}}
|
|
</div>
|
|
<div class="gt-df gt-ac">
|
|
<!-- Only show clone panel in repository home page -->
|
|
{{if eq $n 0}}
|
|
<div class="ui action tiny input" id="clone-panel">
|
|
{{template "repo/clone_buttons" .}}
|
|
<button id="more-btn" class="ui basic small compact jump dropdown icon button" data-tooltip-content="{{.locale.Tr "repo.more_operations"}}">
|
|
{{svg "octicon-kebab-horizontal"}}
|
|
<div class="menu">
|
|
{{if not $.DisableDownloadSourceArchives}}
|
|
<a class="item archive-link" href="{{$.RepoLink}}/archive/{{PathEscapeSegments $.RefName}}.zip" rel="nofollow">{{svg "octicon-file-zip" 16 "gt-mr-3"}}{{.locale.Tr "repo.download_zip"}}</a>
|
|
<a class="item archive-link" href="{{$.RepoLink}}/archive/{{PathEscapeSegments $.RefName}}.tar.gz" rel="nofollow">{{svg "octicon-file-zip" 16 "gt-mr-3"}}{{.locale.Tr "repo.download_tar"}}</a>
|
|
<a class="item archive-link" href="{{$.RepoLink}}/archive/{{PathEscapeSegments $.RefName}}.bundle" rel="nofollow">{{svg "octicon-package" 16 "gt-mr-3"}}{{.locale.Tr "repo.download_bundle"}}</a>
|
|
{{if .CitiationExist}}
|
|
<a class="item" id="cite-repo-button">{{svg "octicon-cross-reference" 16 "gt-mr-3"}}{{.locale.Tr "repo.cite_this_repo"}}</a>
|
|
{{end}}
|
|
{{end}}
|
|
<a class="item js-clone-url-vsc" href="vscode://vscode.git/clone?url={{.CloneButtonOriginLink.HTTPS}}">{{svg "gitea-vscode" 16 "gt-mr-3"}}{{.locale.Tr "repo.clone_in_vsc"}}</a>
|
|
</div>
|
|
</button>
|
|
{{template "repo/clone_script" .}}{{/* the script will update `.js-clone-url` and related elements */}}
|
|
</div>
|
|
{{template "repo/cite/cite_modal" .}}
|
|
{{end}}
|
|
{{if and (ne $n 0) (not .IsViewFile) (not .IsBlame)}}
|
|
<a class="ui button" href="{{.RepoLink}}/commits/{{.BranchNameSubURL}}/{{.TreePath | PathEscapeSegments}}">
|
|
{{svg "octicon-history" 16 "gt-mr-3"}}{{.locale.Tr "repo.file_history"}}
|
|
</a>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
{{if .IsViewFile}}
|
|
{{template "repo/view_file" .}}
|
|
{{else if .IsBlame}}
|
|
{{template "repo/blame" .}}
|
|
{{else}}
|
|
{{template "repo/view_list" .}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
{{template "base/footer" .}}
|