mirror of
https://github.com/go-gitea/gitea
synced 2024-12-23 17:14:27 +00:00
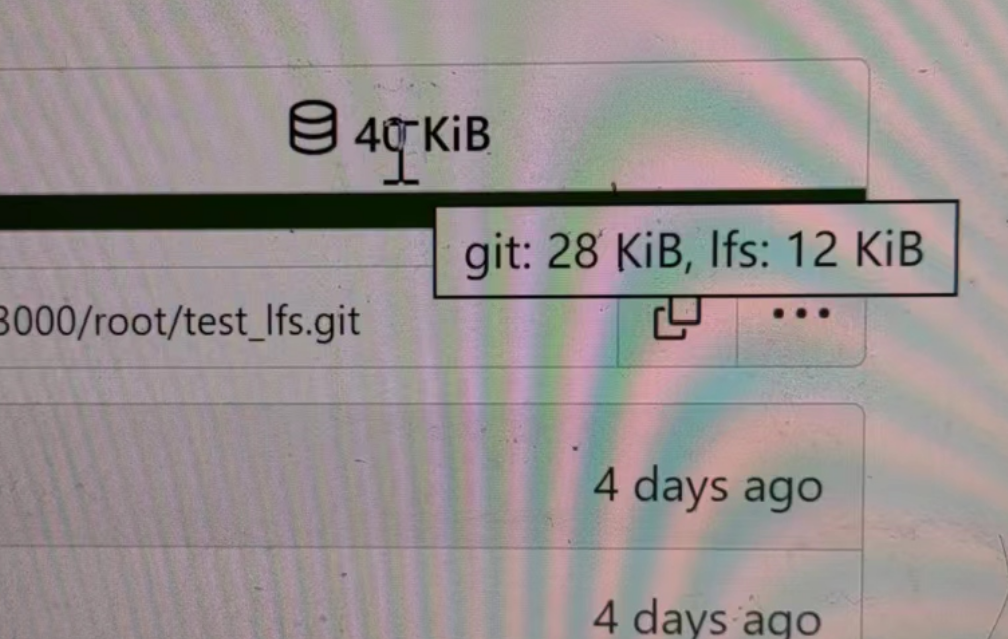
releated to #21820 - Split `Size` in repository table as two new colunms, one is `GitSize` for git size, the other is `LFSSize` for lfs data. still store full size in `Size` colunm. - Show full size on ui, but show each of them by a `title`; example:  - Return full size in api response. --------- Signed-off-by: a1012112796 <1012112796@qq.com> Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com> Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: DmitryFrolovTri <23313323+DmitryFrolovTri@users.noreply.github.com> Co-authored-by: Giteabot <teabot@gitea.io>
115 lines
4.3 KiB
Handlebars
115 lines
4.3 KiB
Handlebars
{{template "admin/layout_head" (dict "ctxData" . "pageClass" "admin")}}
|
|
<div class="admin-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "admin.repos.repo_manage_panel"}} ({{.locale.Tr "admin.total" .Total}})
|
|
<div class="ui right">
|
|
<a class="ui primary tiny button" href="{{AppSubUrl}}/admin/repos/unadopted">{{.locale.Tr "admin.repos.unadopted"}}</a>
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
{{template "admin/repo/search" .}}
|
|
</div>
|
|
<div class="ui attached table segment">
|
|
<table class="ui very basic striped table unstackable">
|
|
<thead>
|
|
<tr>
|
|
<th data-sortt-asc="oldest" data-sortt-desc="newest">ID{{SortArrow "oldest" "newest" $.SortType false}}</th>
|
|
<th>{{.locale.Tr "admin.repos.owner"}}</th>
|
|
<th data-sortt-asc="alphabetically" data-sortt-desc="reversealphabetically">
|
|
{{.locale.Tr "admin.repos.name"}}
|
|
{{SortArrow "alphabetically" "reversealphabetically" $.SortType false}}
|
|
</th>
|
|
<th>{{.locale.Tr "admin.repos.watches"}}</th>
|
|
<th data-sortt-asc="moststars" data-sortt-desc="feweststars">
|
|
{{.locale.Tr "admin.repos.stars"}}
|
|
{{SortArrow "moststars" "feweststars" $.SortType false}}
|
|
</th>
|
|
<th data-sortt-asc="mostforks" data-sortt-desc="fewestforks">
|
|
{{.locale.Tr "admin.repos.forks"}}
|
|
{{SortArrow "mostforks" "fewestforks" $.SortType false}}
|
|
</th>
|
|
<th>{{.locale.Tr "admin.repos.issues"}}</th>
|
|
<th data-sortt-asc="gitsize" data-sortt-desc="reversegitsize">
|
|
{{.locale.Tr "admin.repos.size"}}
|
|
{{SortArrow "gitsize" "reversegitsize" $.SortType false}}
|
|
</th>
|
|
<th data-sortt-asc="lfssize" data-sortt-desc="reverselfssize">
|
|
{{.locale.Tr "admin.repos.lfs_size"}}
|
|
{{SortArrow "lfssize" "reverselfssize" $.SortType false}}
|
|
</th>
|
|
<th>{{.locale.Tr "admin.auths.updated"}}</th>
|
|
<th>{{.locale.Tr "admin.users.created"}}</th>
|
|
<th>{{.locale.Tr "admin.notices.op"}}</th>
|
|
</tr>
|
|
</thead>
|
|
<tbody>
|
|
{{range .Repos}}
|
|
<tr>
|
|
<td>{{.ID}}</td>
|
|
<td>
|
|
<a href="{{.Owner.HomeLink}}">{{.Owner.Name}}</a>
|
|
{{if .Owner.Visibility.IsPrivate}}
|
|
<span class="text gold">{{svg "octicon-lock"}}</span>
|
|
{{end}}
|
|
</td>
|
|
<td>
|
|
<a href="{{.Link}}">{{.Name}}</a>
|
|
{{if .IsArchived}}
|
|
<span class="ui basic mini label">{{$.locale.Tr "repo.desc.archived"}}</span>
|
|
{{end}}
|
|
{{if .IsTemplate}}
|
|
{{if .IsPrivate}}
|
|
<span class="ui basic mini label">{{$.locale.Tr "repo.desc.private_template"}}</span>
|
|
{{else}}
|
|
{{if .Owner.Visibility.IsPrivate}}
|
|
<span class="ui basic mini label">{{$.locale.Tr "repo.desc.internal_template"}}</span>
|
|
{{end}}
|
|
{{end}}
|
|
{{else}}
|
|
{{if .IsPrivate}}
|
|
<span class="ui basic mini label">{{$.locale.Tr "repo.desc.private"}}</span>
|
|
{{else}}
|
|
{{if .Owner.Visibility.IsPrivate}}
|
|
<span class="ui basic mini label">{{$.locale.Tr "repo.desc.internal"}}</span>
|
|
{{end}}
|
|
{{end}}
|
|
{{end}}
|
|
{{if .IsFork}}
|
|
{{svg "octicon-repo-forked"}}
|
|
{{else if .IsMirror}}
|
|
{{svg "octicon-mirror"}}
|
|
{{end}}
|
|
</td>
|
|
<td>{{.NumWatches}}</td>
|
|
<td>{{.NumStars}}</td>
|
|
<td>{{.NumForks}}</td>
|
|
<td>{{.NumIssues}}</td>
|
|
<td>{{FileSize .GitSize}}</td>
|
|
<td>{{FileSize .LFSSize}}</td>
|
|
<td>{{DateTime "short" .UpdatedUnix}}</td>
|
|
<td>{{DateTime "short" .CreatedUnix}}</td>
|
|
<td><a class="delete-button" href="" data-url="{{$.Link}}/delete?page={{$.Page.Paginater.Current}}&sort={{$.SortType}}" data-id="{{.ID}}" data-name="{{.Name}}">{{svg "octicon-trash"}}</a></td>
|
|
</tr>
|
|
{{end}}
|
|
</tbody>
|
|
</table>
|
|
</div>
|
|
|
|
{{template "base/paginate" .}}
|
|
</div>
|
|
|
|
<div class="ui g-modal-confirm delete modal">
|
|
<div class="header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "repo.settings.delete"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "repo.settings.delete_desc"}}</p>
|
|
{{.locale.Tr "repo.settings.delete_notices_2" `<span class="name"></span>` | Safe}}<br>
|
|
{{.locale.Tr "repo.settings.delete_notices_fork_1"}}<br>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" .}}
|
|
</div>
|
|
|
|
{{template "admin/layout_footer" .}}
|