mirror of
https://github.com/go-gitea/gitea
synced 2024-11-05 17:54:26 +00:00
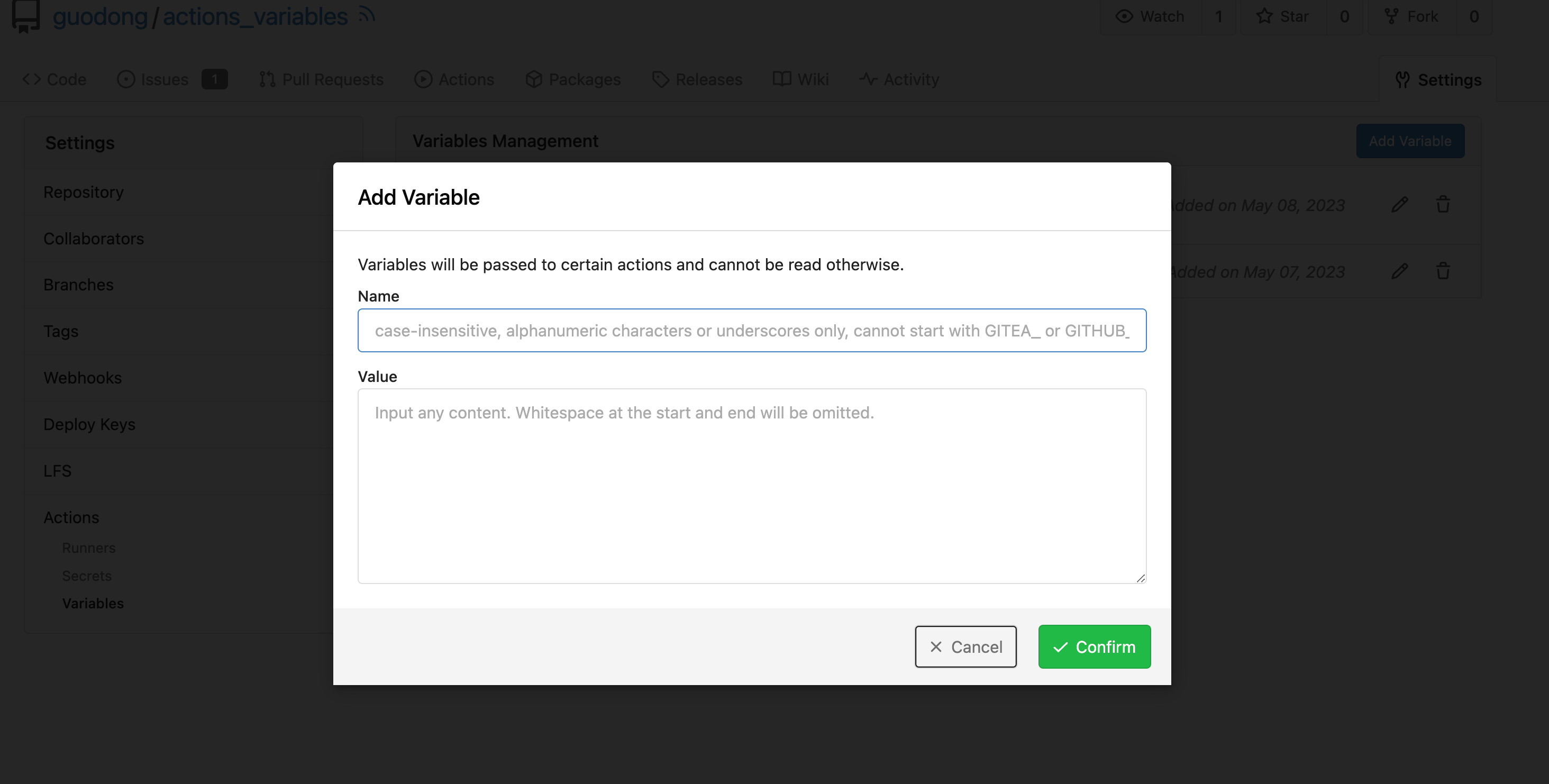
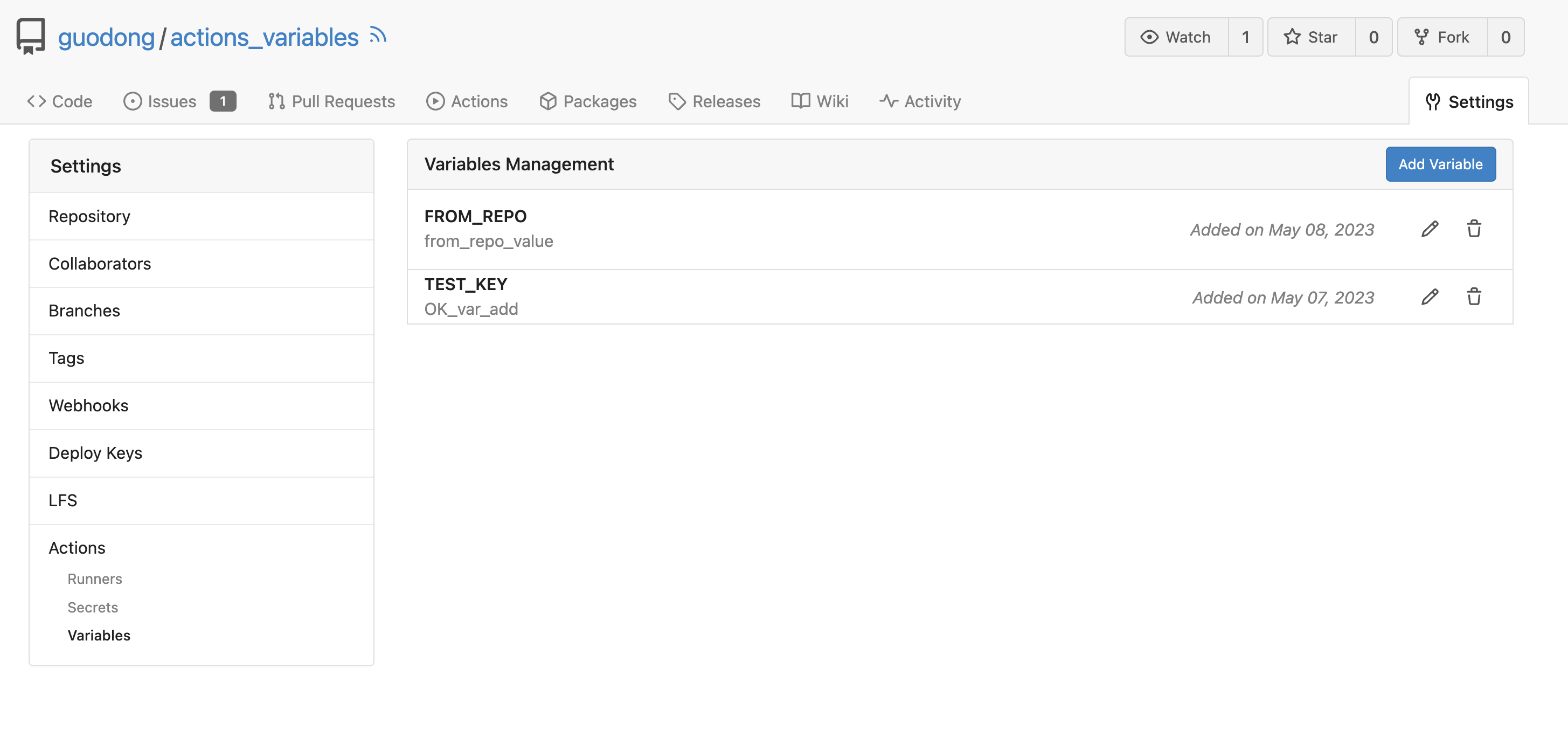
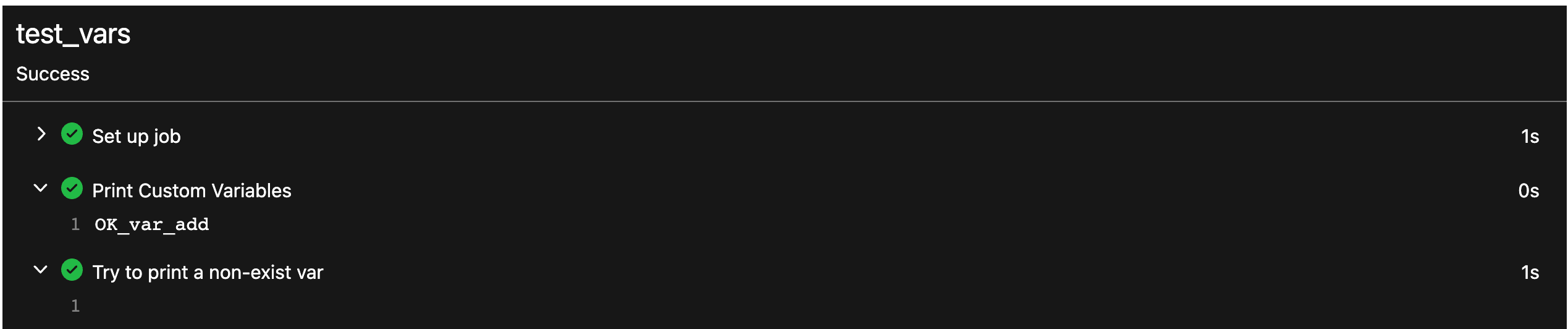
Co-Author: @silverwind @wxiaoguang Replace: #24404 See: - [defining configuration variables for multiple workflows](https://docs.github.com/en/actions/learn-github-actions/variables#defining-configuration-variables-for-multiple-workflows) - [vars context](https://docs.github.com/en/actions/learn-github-actions/contexts#vars-context) Related to: - [x] protocol: https://gitea.com/gitea/actions-proto-def/pulls/7 - [x] act_runner: https://gitea.com/gitea/act_runner/pulls/157 - [x] act: https://gitea.com/gitea/act/pulls/43 #### Screenshoot Create Variable:   Workflow: ```yaml test_vars: runs-on: ubuntu-latest steps: - name: Print Custom Variables run: echo "${{ vars.test_key }}" - name: Try to print a non-exist var run: echo "${{ vars.NON_EXIST_VAR }}" ``` Actions Log:  --- This PR just implement the org / user (depends on the owner of the current repository) and repo level variables, The Environment level variables have not been implemented. Because [Environment](https://docs.github.com/en/actions/deployment/targeting-different-environments/using-environments-for-deployment#about-environments) is a module separate from `Actions`. Maybe it would be better to create a new PR to do it. --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: Giteabot <teabot@gitea.io>
67 lines
1.5 KiB
CSS
67 lines
1.5 KiB
CSS
.ui.modal.g-modal-confirm {
|
|
max-width: min(800px, 90vw);
|
|
width: fit-content;
|
|
}
|
|
|
|
.ui.modal.g-modal-confirm > .inside.close {
|
|
padding: 0;
|
|
width: 1em;
|
|
height: 1em;
|
|
top: 1.2em;
|
|
}
|
|
|
|
.ui.modal > .header {
|
|
/* can't use display:flex, because some headers have space-separated elements, eg: delete branch modal */
|
|
color: var(--color-text-dark);
|
|
background: var(--color-body);
|
|
border-color: var(--color-secondary);
|
|
border-top-left-radius: var(--border-radius);
|
|
border-top-right-radius: var(--border-radius);
|
|
vertical-align: middle;
|
|
}
|
|
|
|
.ui.modal > .header .svg {
|
|
vertical-align: middle;
|
|
display: inline-block;
|
|
}
|
|
|
|
.ui.modal {
|
|
background: var(--color-body);
|
|
box-shadow: 1px 3px 3px 0 var(--color-shadow), 1px 3px 15px 2px var(--color-shadow);
|
|
}
|
|
|
|
/* Gitea sometimes use a form in a modal dialog, then the "positive" button could submit the form directly */
|
|
|
|
.ui.modal > .content,
|
|
.ui.modal > form > .content {
|
|
padding: 1.5em;
|
|
}
|
|
|
|
.ui.modal > .actions,
|
|
.ui.modal > form > .actions {
|
|
background: var(--color-secondary-bg);
|
|
border-color: var(--color-secondary);
|
|
|
|
/* these styles are from Fomantic UI */
|
|
padding: 1rem;
|
|
text-align: right;
|
|
}
|
|
|
|
/* positive/negative action buttons */
|
|
.ui.modal .actions > .ui.button {
|
|
display: inline-flex;
|
|
align-items: center;
|
|
padding: 10px 12px 10px 10px;
|
|
}
|
|
|
|
.ui.modal .actions > .ui.button.danger {
|
|
display: block;
|
|
width: 100%;
|
|
margin: 0 auto;
|
|
text-align: center;
|
|
}
|
|
|
|
.ui.modal .actions > .ui.button .svg {
|
|
margin-right: 5px;
|
|
}
|